Nguyên tắc thiết kế đồ họa để có ấn phẩm đẹp hoàn hảo
Bạn đã bao giờ tự hỏi điều gì tạo nên một tác phẩm thiết kế thành công chưa? Dưới đây là một số công cụ trực quan có thể giúp bạn cấu trúc bố cục thiết kế của mình.
Trong bài viết này, chúng ta sẽ nói về các nguyên tắc thiết kế và tầm quan trọng của chúng. Bộ công cụ trực quan này có thể giúp bạn tạo một cấu trúc có tổ chức để truyền tải một thông điệp rõ ràng. Những nguyên tắc này cũng được áp dụng trong nghệ thuật và các phân ngành thiết kế khác nhau. Cùng với các định nghĩa, chúng tôi sẽ chỉ cho bạn một vài ví dụ về các nguyên tắc thiết kế để giúp bạn hiểu rõ hơn về ý nghĩa của chúng.
Nguyên tắc thiết kế là gì
Các nguyên tắc thiết kế là một tập hợp các quy tắc mà các nhà thiết kế có thể tuân theo khi tạo bố cục để tạo ra tác phẩm đẹp mắt. Mục đích của các quy tắc này là truyền tải thông điệp theo cách có tổ chức và chức năng nhất.
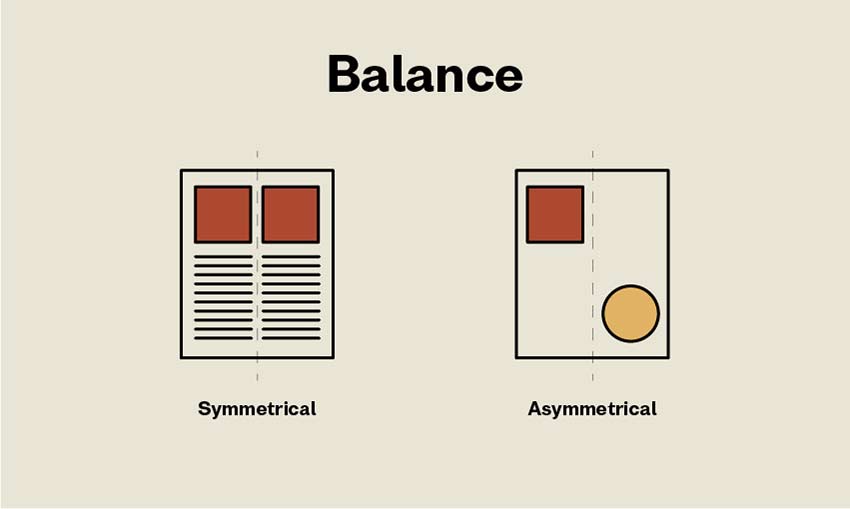
Nguyên tắc thiết kế: Cân bằng

Mọi phần tử trên một trang đều có trọng lượng trực quan dựa trên hình thức, kích thước, màu sắc và kết cấu. Để tạo ra cảm giác cân bằng hoặc ổn định, các yếu tố phải có tỷ lệ chính xác.
Ví dụ, trong thiết kế đối xứng, phần tử bên phải có trọng lượng tương đương với phần tử bên trái. Thiết kế đối xứng có thể dễ dàng cân bằng nhưng có thể trở nên nhàm chán. Thiết kế bất đối xứng có mặt khác nhau nhưng trọng lượng tương đương. Cân bằng trong bất đối xứng có thể tạo ra một thiết kế trực quan có sức hút.
Thiếu cân bằng sẽ gây cảm giác nặng nề hoặc trống rỗng một phía. Nếu bạn không hiểu nguyên tắc cân bằng thiết kế, bạn sẽ biết khi thiết kế của mình bị lệch về một phía.
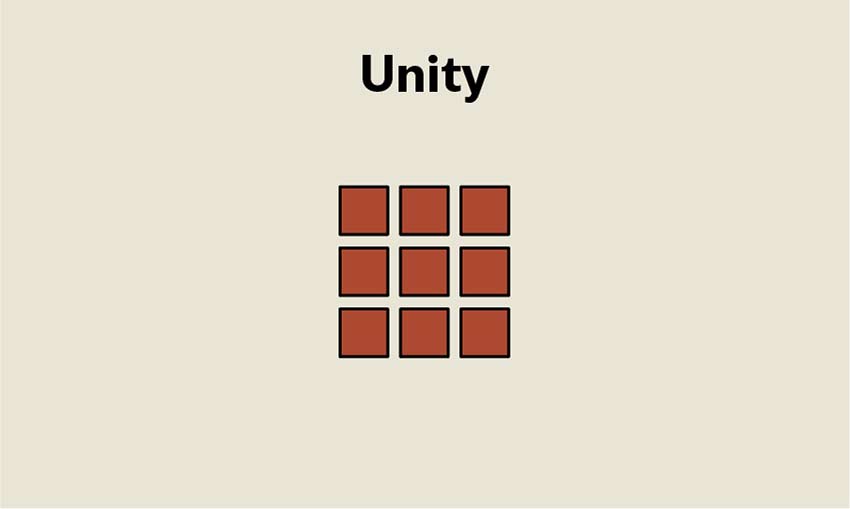
Nguyên tắc thiết kế: Thống nhất

Thống nhất trong thiết kế là quan trọng để tạo ra một tác phẩm trông gọn gàng, sắc nét và dễ hiểu. Sự thống nhất đạt được bằng cách tạo mối quan hệ giữa các yếu tố hình ảnh, sử dụng các màu tương tự và tạo ra tổ chức và trật tự.
Tuy nhiên, quá nhiều sự thống nhất có thể dẫn đến một thiết kế khô khan, vì vậy bạn cần kết hợp các yếu tố khác để tạo ra sự chuyển động. Thiếu sự thống nhất sẽ làm cho thiết kế trở nên lộn xộn và khó hiểu. Chỉ đặt yếu tố trong thiết kế nếu nó nâng cao thông điệp.
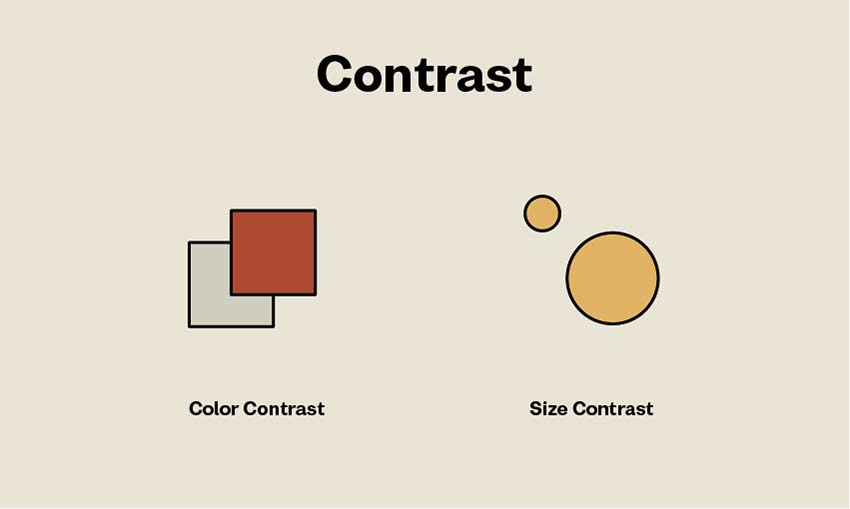
Nguyên tắc thiết kế: Tương phản

Để tạo hệ thống phân cấp trực quan, chúng ta sử dụng độ tương phản để đánh dấu sự khác biệt giữa các yếu tố thiết kế. Bằng cách sử dụng màu sắc, kết cấu, kích thước và hình dạng, chúng ta có thể làm cho một số yếu tố nổi bật hơn.
Trong thiết kế đồ họa, độ tương phản cũng được sử dụng để tạo ra sự phân biệt giữa các kích thước phông chữ. Phông chữ lớn hơn được coi là quan trọng hơn so với phông chữ nhỏ hơn. Độ tương phản giữa các phông chữ cũng rất quan trọng để tạo thành một hệ thống đẹp mắt.
Độ tương phản cũng có thể tạo điểm nhấn cho một số yếu tố quan trọng và tạo sự cân bằng cho trang. Khi thiết kế thiếu độ tương phản, nó có thể khiến trang trông buồn tẻ và không có sự chú ý tới thông điệp quan trọng. Độ tương phản là rất quan trọng trong việc thiết kế tài liệu có thể truy cập được.
Nguyên tắc thiết kế: Nhấn mạnh

Nhấn mạnh là một chiến lược trong thiết kế, sử dụng các yếu tố như màu sắc, đường nét và tương phản để tạo ra phần nổi bật trong trang web, nút hoặc hình ảnh, để tăng sự chú ý của người xem. Mục đích là tạo độ tương phản để tạo điểm nhấn.
- Các đường tạo hướng trên trang bằng cách chỉ vào các yếu tố cụ thể giúp mắt người xem biết phải đi đâu.
- Hình dạng cũng có thể thu hút sự chú ý. Sử dụng một nhóm các hình dạng tương tự và phá vỡ nhóm bằng một hình dạng khác sẽ tạo ra sự căng thẳng và thu hút mắt.
- Màu sắc có thể tạo điểm nhấn trong bất kỳ thiết kế nào. Các nút trên trang web có xu hướng tương phản với nền để tạo cảm giác cấp bách và thu hút sự chú ý.
- Kết cấu có thể được nhìn thấy trong các vật liệu để tăng cường các tính năng xúc giác. Chẳng hạn, danh thiếp có thể có hình nổi hoặc phù điêu trên logo để nhấn mạnh nó. Về mặt kỹ thuật số, kết cấu có thể được áp dụng dưới dạng bóng đổ trên một nút để xuất hiện ba chiều.
- Không gian cũng là một tùy chọn để nhấn mạnh các yếu tố nhất định trong thiết kế của bạn. Đủ khoảng trắng xung quanh một đối tượng có thể ưu tiên tập trung vào một phần tử. Ví dụ, Apple có ý tưởng rõ ràng và trực tiếp về việc nhấn mạnh sản phẩm.
Nguyên tắc thiết kế: Sự lặp lại

Các yếu tố lặp lại trên bố cục giúp cho người xem cảm thấy hài lòng và quen thuộc. Sự lặp lại của các đường nét, vị trí của folio, hoặc các yếu tố như menu, logo hoặc khẩu hiệu đều có thể tạo nên sự liên tục và giúp người xem tìm được đường đi. Sự lặp lại cũng có thể tạo ra một cảm giác vô tận với sự xuất hiện của các con sóng. Vì vậy, sự lặp lại là một yếu tố quan trọng trong nguyên tắc thiết kế.
Nguyên tắc thiết kế: Hoa văn

Sử dụng hoa văn trong thiết kế có thể giúp tạo một trải nghiệm đồng nhất và gọn gàng cho người xem. Khi hoa văn liền mạch được sử dụng, nó cung cấp một cấu trúc cho thiết kế và giúp tạo ra một đơn vị của mẫu. Nó cũng có thể góp phần nâng cao trải nghiệm của người dùng và giao diện của dự án.
Nguyên tắc thiết kế: Nhịp điệu

Nhịp điệu là một trong các nguyên tắc thiết kế về việc kết hợp các yếu tố trong thiết kế với nhịp độ trực quan và sự chuyển động có tổ chức. Nó khác với sự lặp lại và khuôn mẫu bởi nó tập trung vào việc biến thể các yếu tố trong khi vẫn giữ cho họ cảm giác liên tục. Nhịp điệu thường áp dụng cho tất cả các yếu tố trong một thiết kế và không rõ ràng như các nguyên tắc lặp lại và khuôn mẫu.
Nguyên tắc thiết kế: Chuyển động

Chuyển động trong thiết kế của bố cục đại diện cho việc điều chỉnh cách tổ chức các yếu tố trong hình ảnh để tạo ra sự di chuyển cho mắt người xem. Sự quan tâm và động lực do chuyển động tạo nên có thể kích thích sự quan tâm và tò mò của người xem.
Nguyên tắc thiết kế: Tỷ lệ

Tỷ lệ trong các nguyên tắc thiết kế là tổng quan về sự quan hệ giữa các yếu tố trong bố cục, tạo ra một cảm giác bản chất và tổng thể. Tỷ lệ chủ yếu xem xét quan hệ về kích thước của hai yếu tố, nhưng nó cũng có thể áp dụng đến nhiều yếu tố khác nhau. Tỷ lệ là một trong những nguyên tắc quan trọng trong thiết kế vì nó giúp tạo ra một cảm giác thống nhất và giống thực tế trong nghệ thuật và vẽ.
Nguyên tắc thiết kế: Hài hòa

Để tạo ra một thiết kế hài hòa, cần tìm cân bằng giữa các yếu tố trong một bố cục bằng cách giữ liên quan giữa chúng. Sử dụng một bảng màu hoặc kết cấu tương tự và hình dạng tương tự giữa các đồ vật có thể tạo ra sự hài hòa. Tuy nhiên, quá nhiều hài hòa có thể làm cho thiết kế trở nên nhàm chán, vì vậy cần phải có sự đa dạng để tạo sự thú vị về mặt hình ảnh
Nguyên tắc thiết kế: Đa dạng

Sự đa dạng trong thiết kế có thể tạo ra sự thú vị về mặt hình ảnh và thu hút sự chú ý của người xem. Nó cũng cải thiện trải nghiệm người dùng bằng cách thêm độ tương phản và căng thẳng. Sự đa dạng có thể bao gồm hình dạng, màu sắc, và kết cấu. Nếu sự đa dạng không được sử dụng một cách cân bằng, nó có thể làm cho thiết kế trông vô nghĩa.
Việc sử dụng các nguyên tắc này sẽ giúp bạn thiết kế có mục đích bằng cách cung cấp chức năng cho mọi thành phần đơn lẻ trong bố cục. Truyền đạt một thông điệp rõ ràng không chỉ là về thông điệp mà còn là cách chúng ta truyền tải thông điệp đó một cách rõ ràng và rõ ràng.
Khi bạn nhìn vào một bố cục thiết kế kể từ bây giờ, hãy nghĩ về những nguyên tắc này và cách chúng được áp dụng. Bạn sẽ có thể giải mã những thiết kế phức tạp nhất và hiểu những gì đang hoạt động và những gì không.