Thiết kế bông hoa đơn giản với lưới Gradient trong Adobe Illustrator
Thực hiện theo hướng dẫn minh họa hoa này và tìm hiểu cách tạo các hình minh họa hoa đơn giản với sự trợ giúp của chức năng Gradient Mesh trong Adobe Illustrator.
Bạn sẽ học được gì trong Hướng dẫn minh họa hoa này
Cách tạo và chỉnh sửa Gradient Mesh
Cách tạo một bông hoa vector
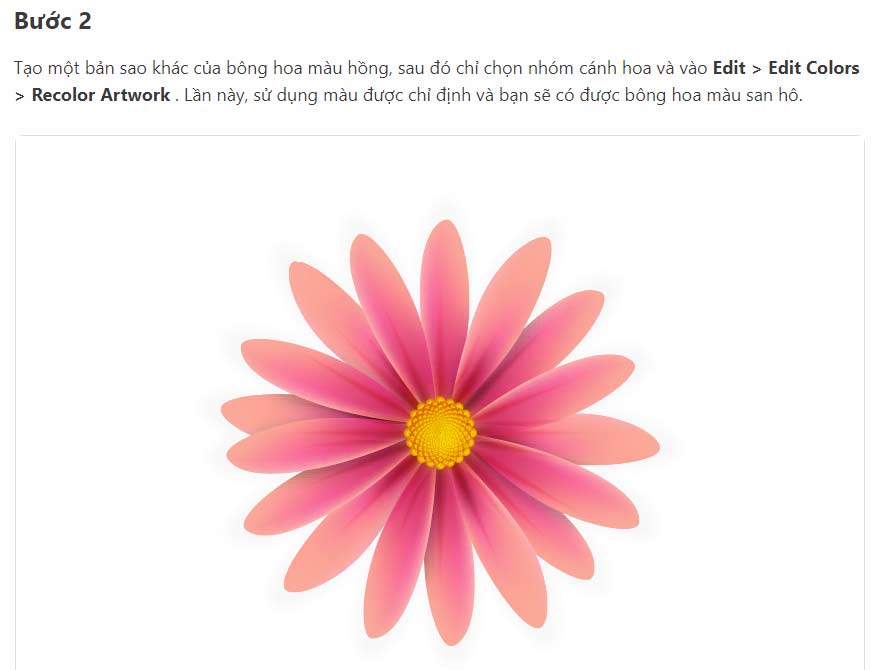
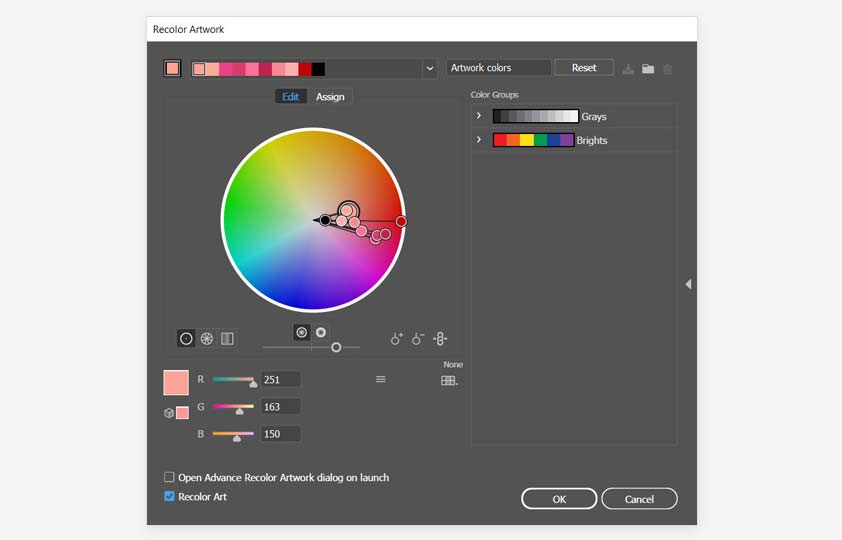
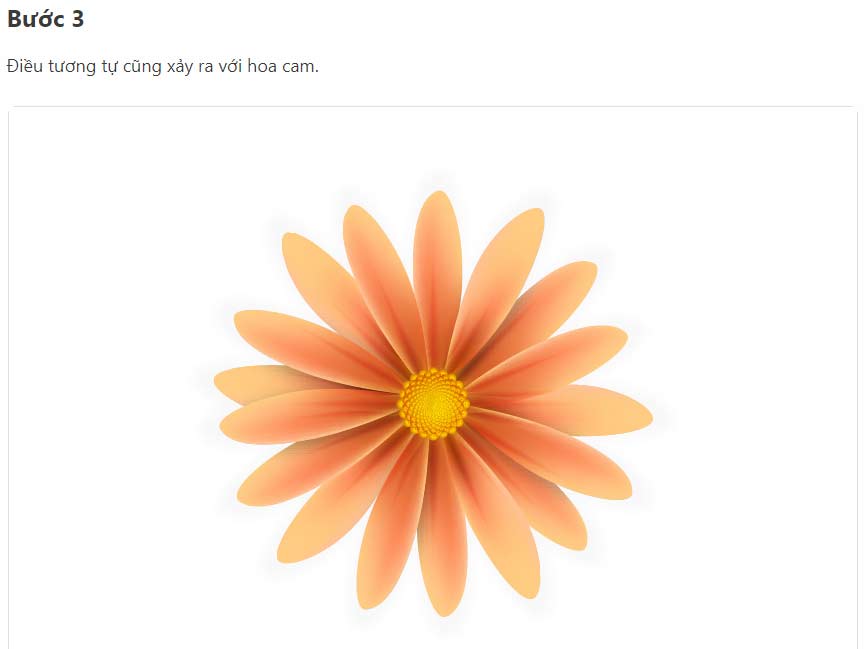
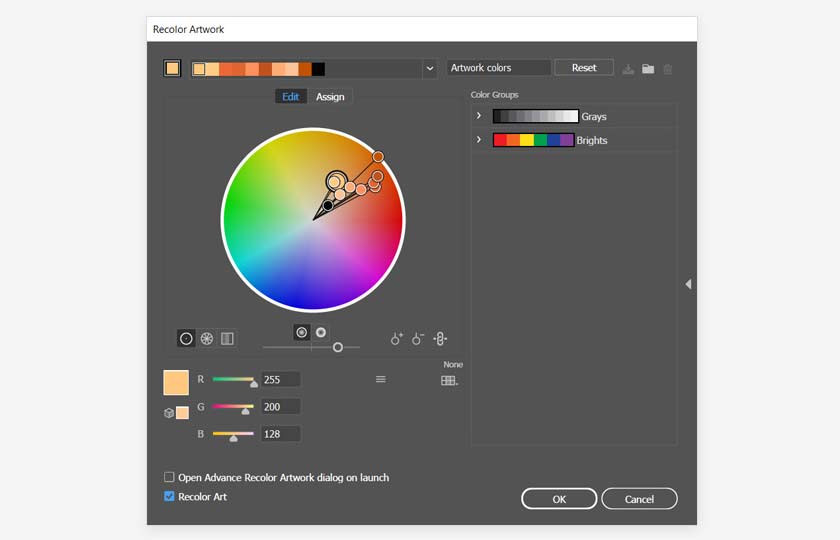
Làm thế nào để nhanh chóng đổi màu một bông hoa
Cách tạo một chiếc lá vector
1. Cách bắt đầu một dự án mới
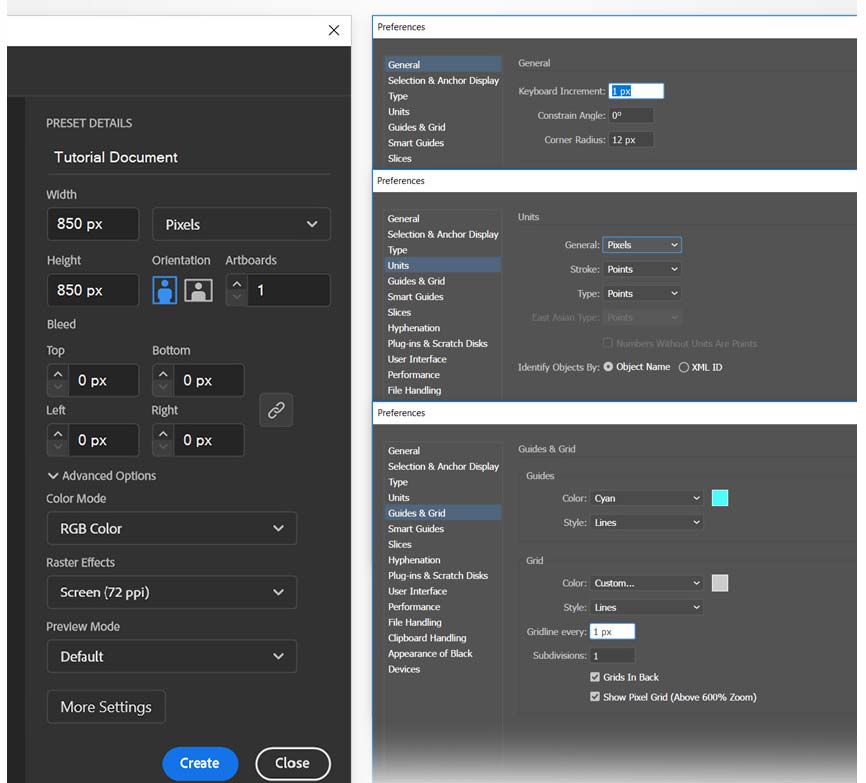
Để tạo một bông hoa trong Illustrator, hãy bắt đầu với một dự án mới. Khởi chạy Illustrator và vào File > New để mở một tài liệu trống mới. Nhập tên và thiết lập kích thước, sau đó chọn Pixels làm Đơn vị và RGB làm Chế độ màu .
Bây giờ, vào Edit > Preferences > General và đặt Keyboard Increment thành 1 px . Khi ở đó, hãy chuyển đến Đơn vị & Hiệu suất hiển thị và đặt Đơn vị như trong hình ảnh. Tôi thường làm việc với các cài đặt này và chúng sẽ giúp bạn trong suốt quá trình vẽ.
Bật Lưới ( View > Show Grid hoặc Control-” ) và Snap to Grid ( View > Snap to Grid hoặc Shift-Control-” ). Bạn sẽ cần một lưới cứ sau 1 px , vì vậy hãy vào Edit > Preferences > Guides & Grid và nhập 1 vào hộp Gridline every và 1 vào hộp Subdivisions . Cố gắng đừng nản lòng với tất cả các lưới đó—nó sẽ giúp công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể dễ dàng bật hoặc tắt nó bằng phím tắt Control-” .

2. Cách tạo hình cánh hoa
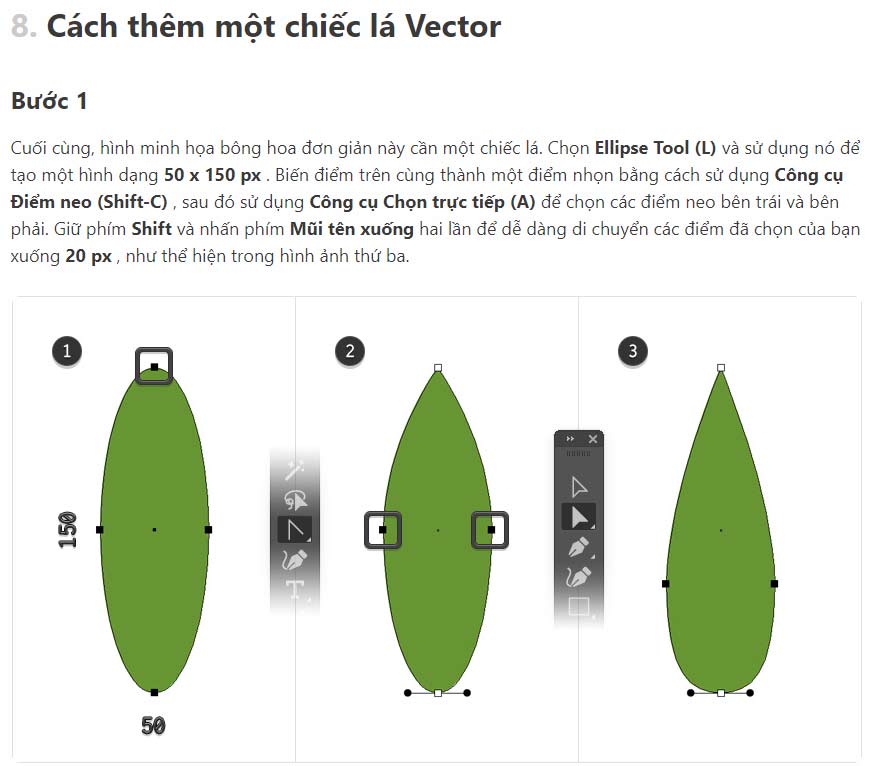
Bước 1
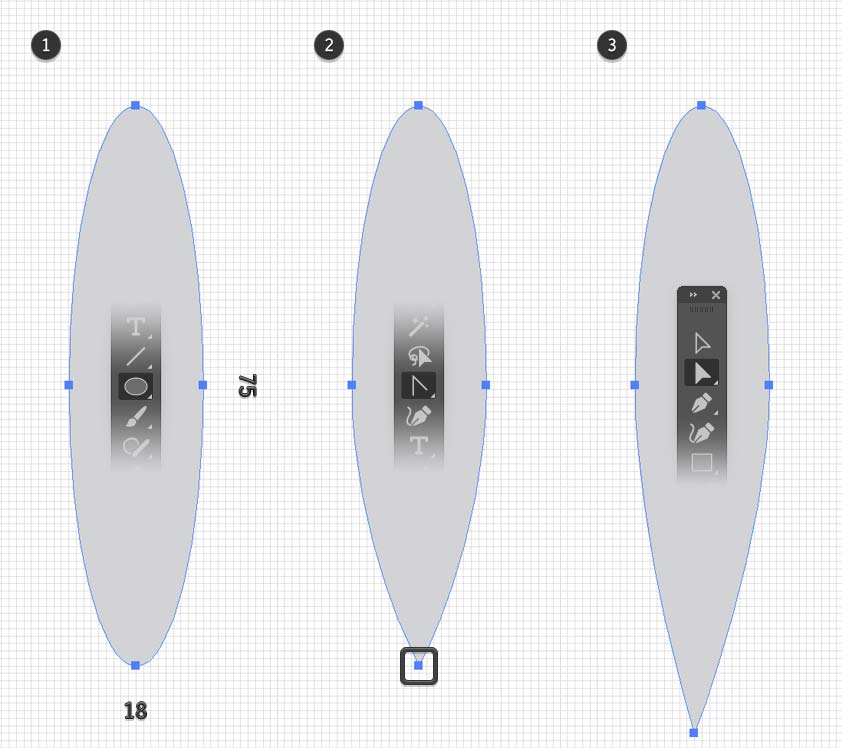
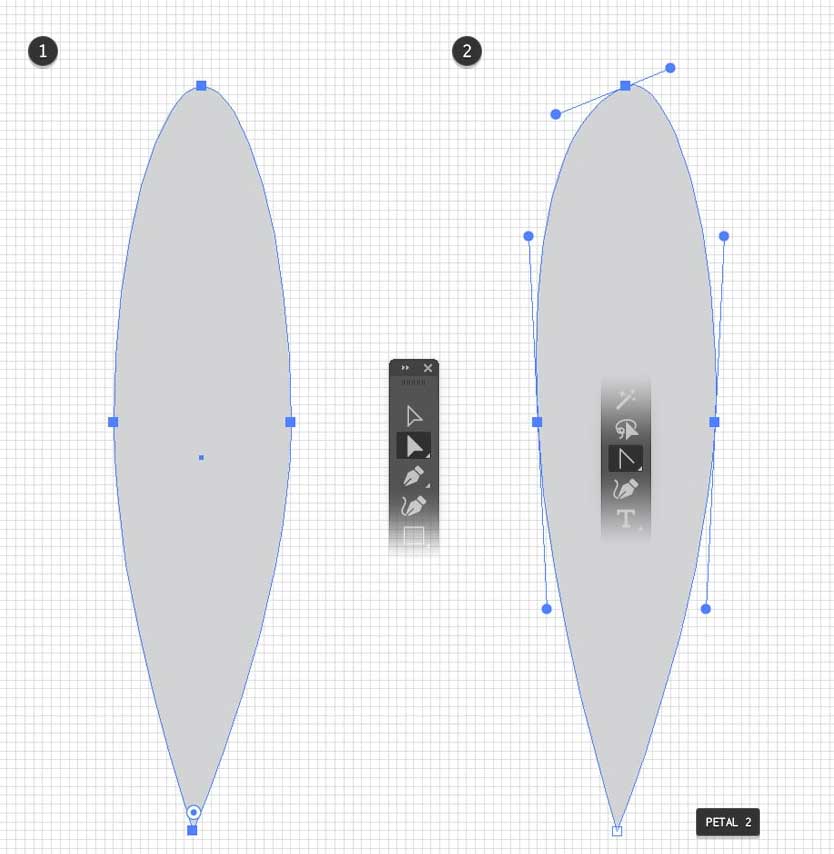
Thiết kế hoa đơn giản bắt đầu với một cánh hoa. Đầu tiên, lấy Ellipse Tool (L) và vẽ một hình elip 18 x 75 px bằng một nét vẽ đơn giản. Tiếp tục với Công cụ Điểm neo (Shift-C) và nhấp vào điểm neo dưới cùng để biến nó thành một điểm nhọn.
Bây giờ, sử dụng Direct Selection Tool (A) , chỉ chọn điểm neo ở dưới cùng và di chuyển nó xuống khoảng 9 px và sang trái 1 px .

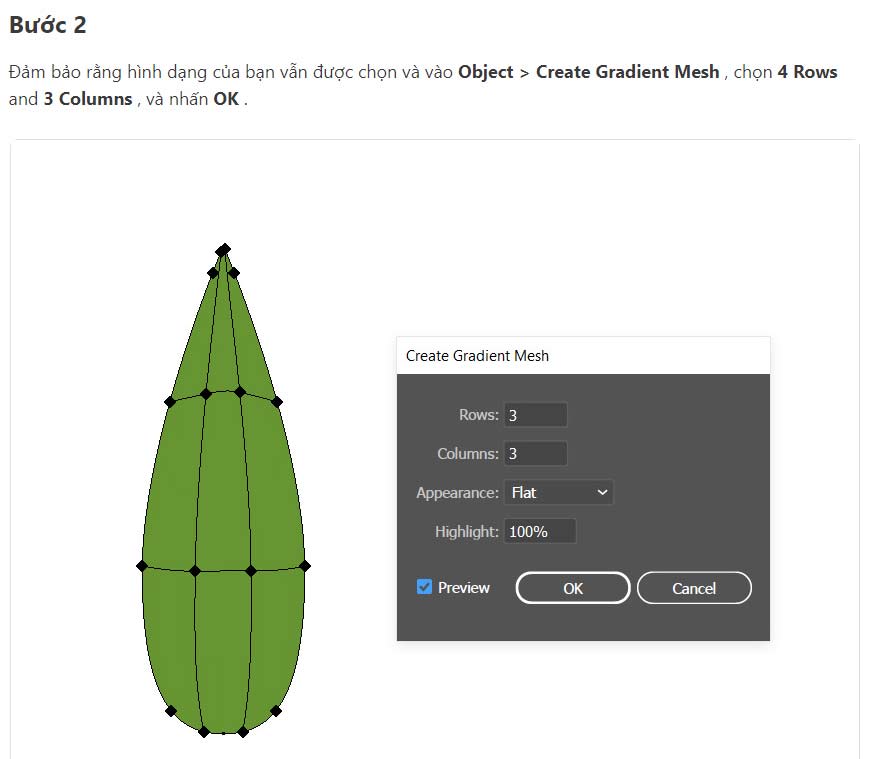
Bước 2
Bắt đầu từ hình thu được ở bước trước, bạn có thể tạo các cánh hoa khác nhau. Vì vậy, trước khi bạn tiếp tục, hãy tạo một bản sao ( Control-C > Control-V ) và giữ nó cho cánh hoa thứ hai.
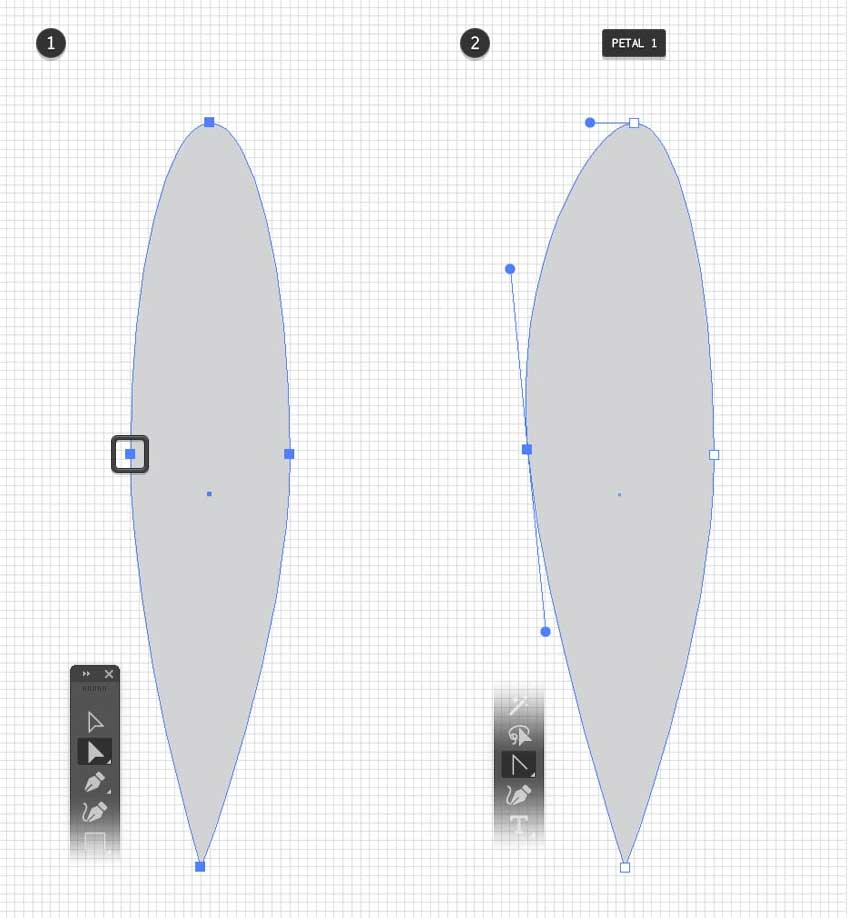
Bây giờ, sử dụng Direct Selection Tool (A) để chỉ chọn điểm neo ở bên trái và di chuyển nó sang bên trái một chút. Cũng di chuyển tay cầm như được chỉ định. Bạn có thể thực hiện các điều chỉnh bổ sung nếu muốn, nhưng cánh hoa đã sẵn sàng khá nhiều. Tôi sẽ đặt tên cho hình dạng này là “cánh hoa 1”.

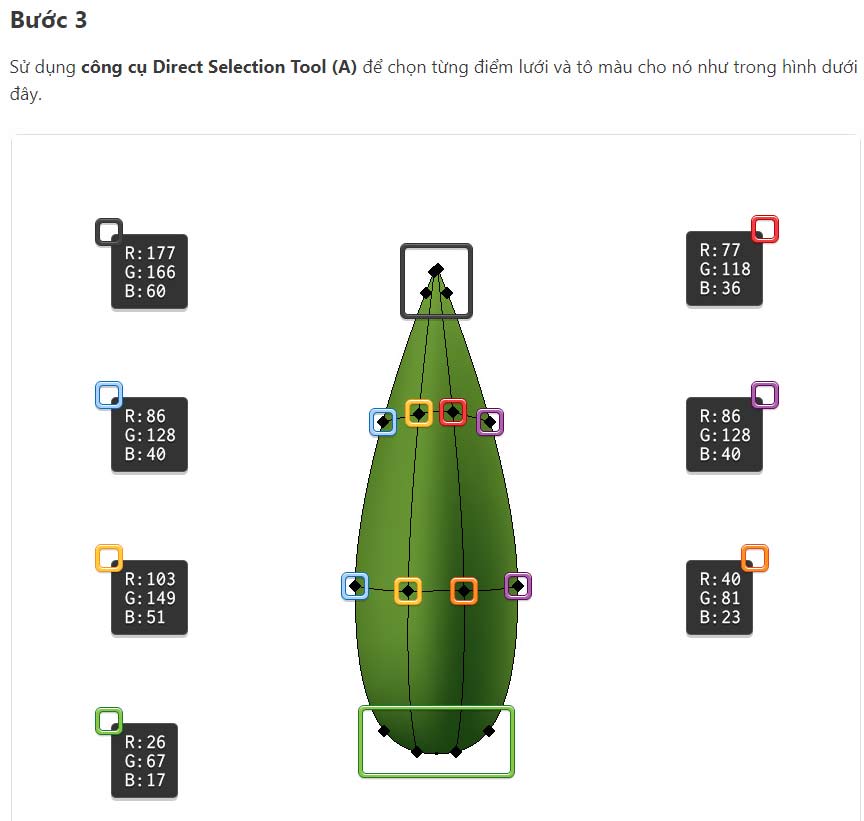
Bước 3
Lấy bản sao mà tôi đã đề cập trước đó và sửa đổi nó để tạo cánh hoa thứ hai. Với Công cụ Điểm neo (A) , nhấp vào các điểm bên trái và bên phải, sau đó kéo các chốt như trong hình dưới đây. Di chuyển các núm điều khiển của điểm trên cùng như minh họa bên dưới và sử dụng Direct Selection Tool (A) để chỉ điều chỉnh núm điều khiển bên trái như hình minh họa. Tôi sẽ đặt tên cho hình dạng là “cánh hoa 2”.
Bạn chỉ có thể tạo một cánh hoa, nhưng để đa dạng, tôi quyết định tạo hai cánh hoa.

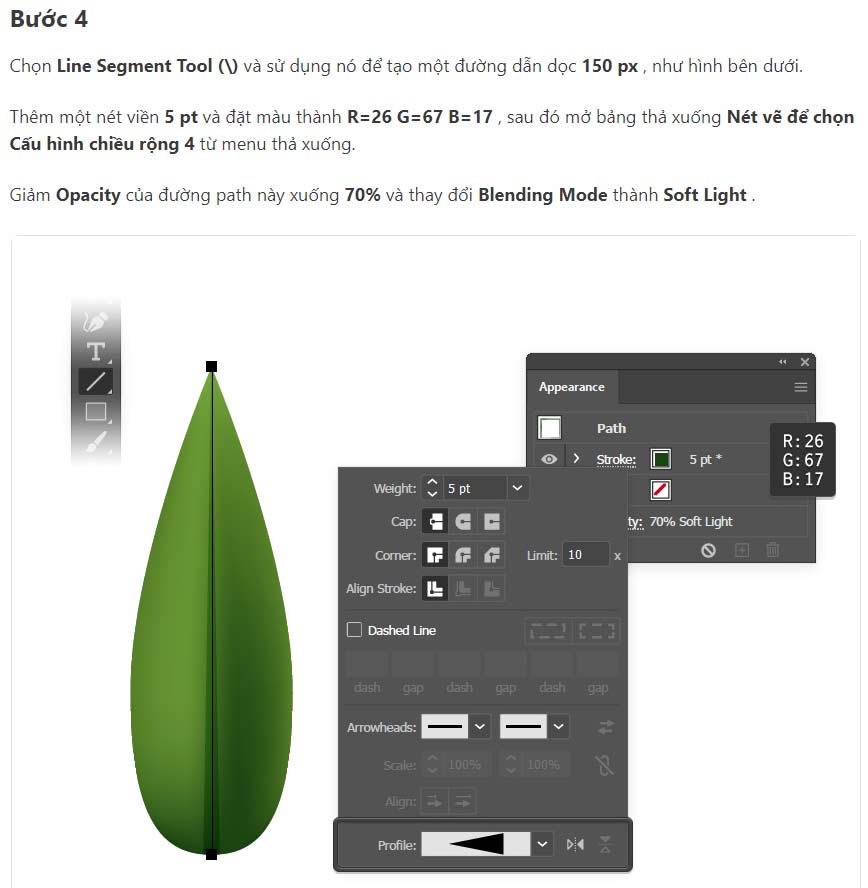
Bước 4
Bây giờ bạn có hai cánh hoa.
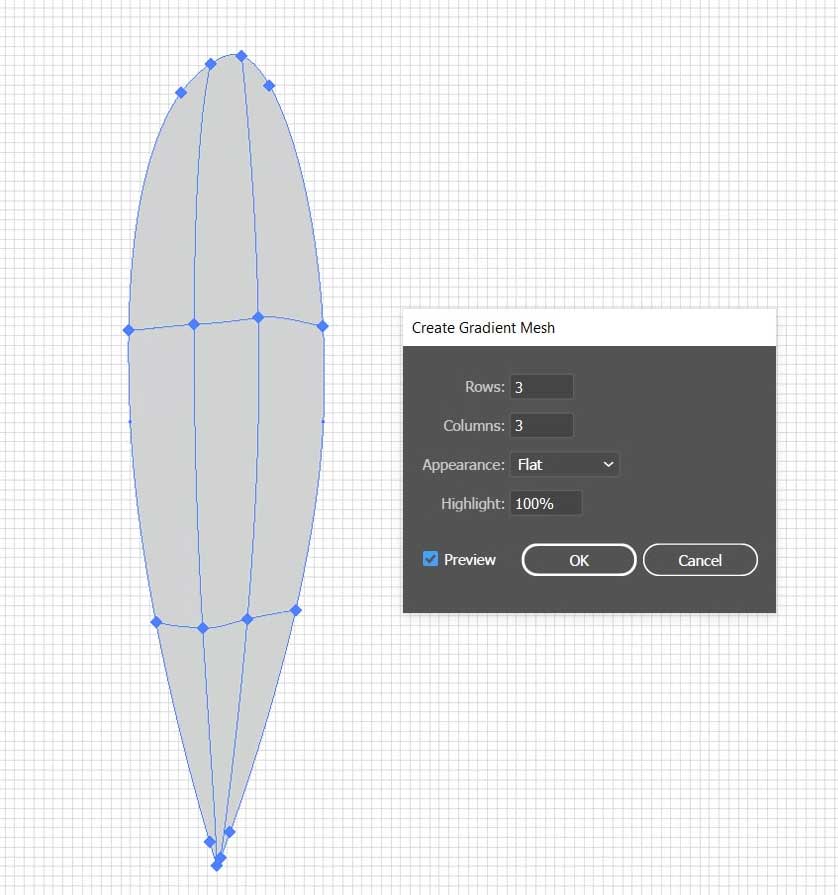
Chọn “cánh hoa 2” và sau đó vào Object > Create Gradient Mesh , chọn 3 Rows and 3 Columns , và nhấn OK . Lúc này, cánh hoa của bạn sẽ trông giống như hình bên dưới.

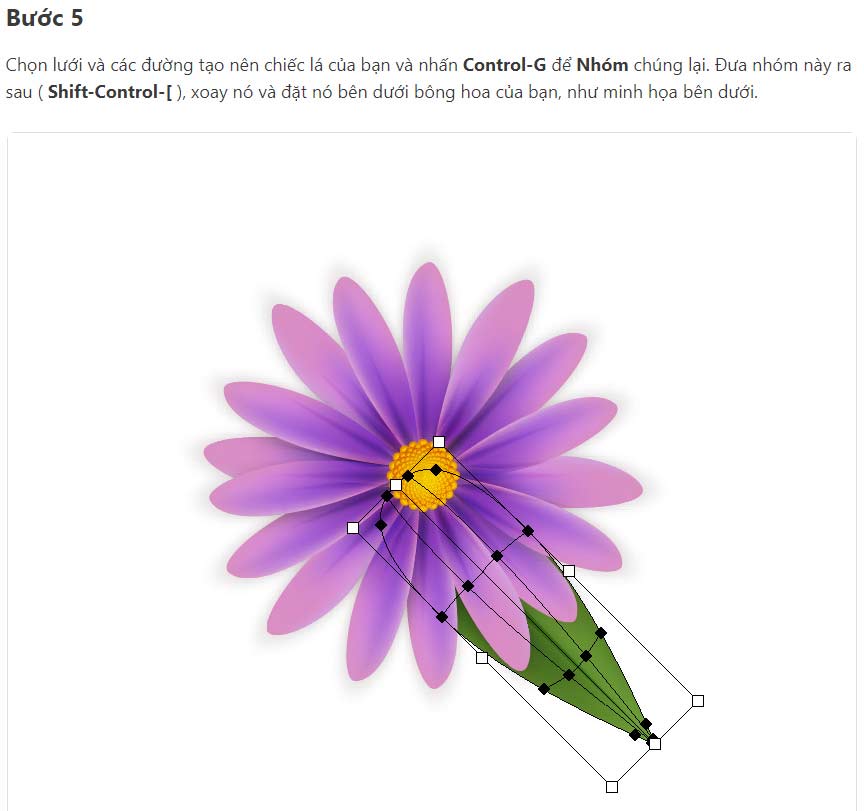
Bước 5
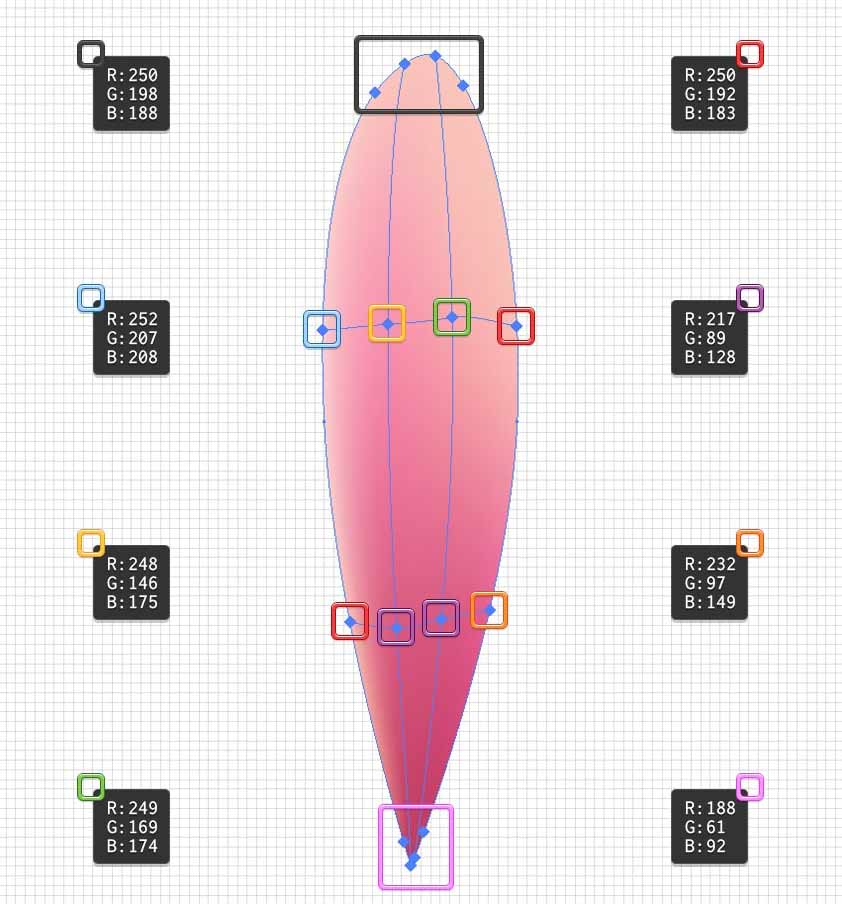
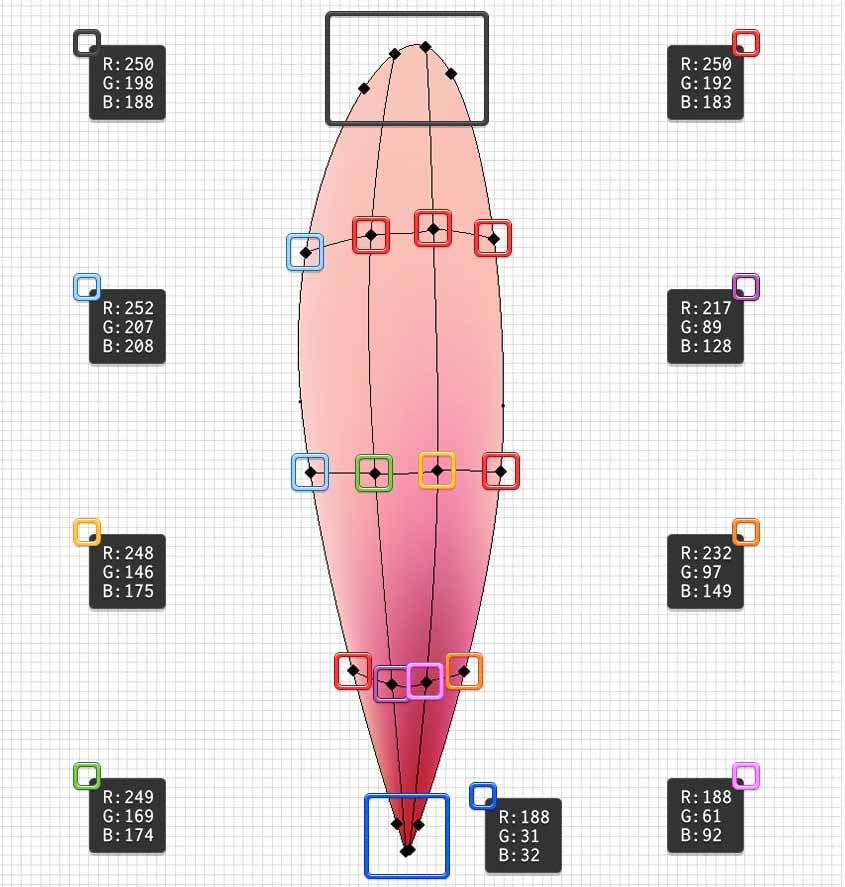
Sử dụng Công cụ chọn trực tiếp (A) , bạn có thể chọn từng điểm lưới và tô màu cho nó. Trong trường hợp này, chúng tôi đang sử dụng các sắc thái của màu hồng. Thực hiện theo các mã màu để thay thế màu tô xám của từng điểm bằng các màu được chỉ định và lưu ý rằng bạn có thể giữ phím Shift để dễ dàng chọn nhiều điểm.
Cuối cùng, cánh hoa sẽ trông giống như trong hình tiếp theo.

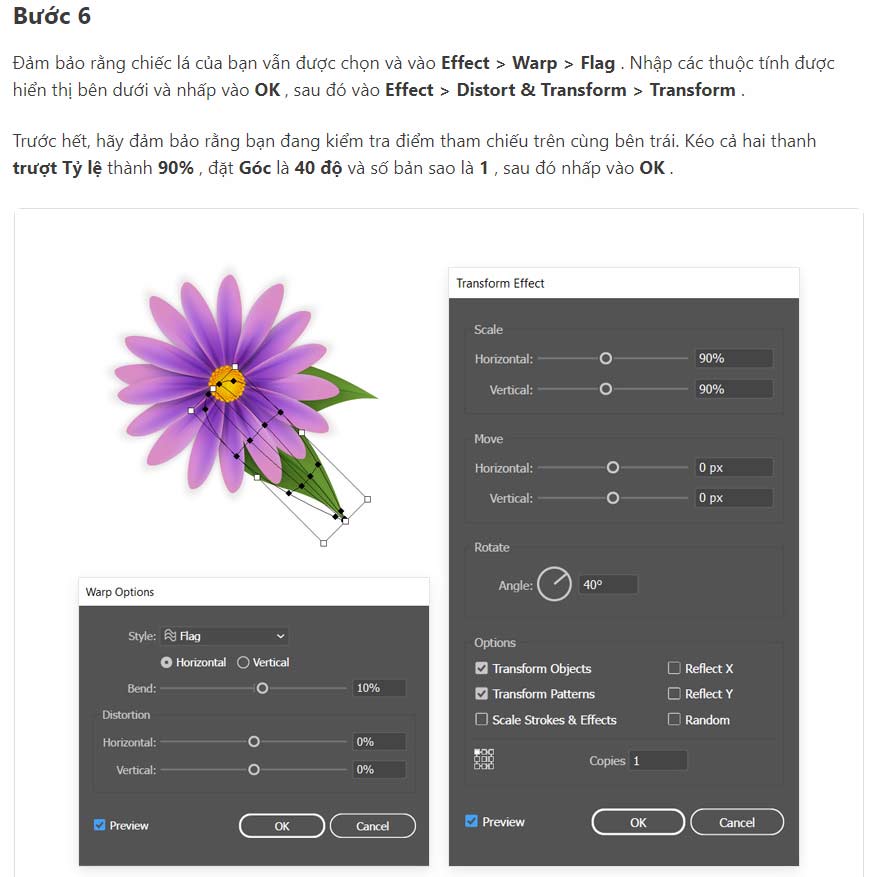
Bước 6
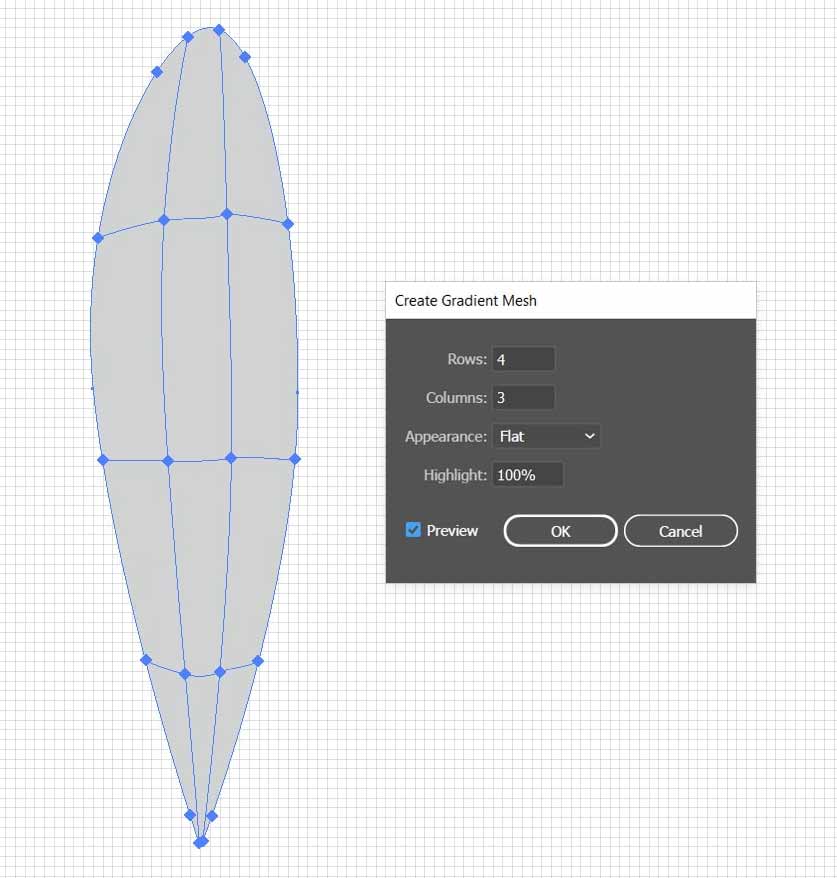
Tiếp theo, chọn “cánh hoa 1” và vào Object > Create Gradient Mesh . Chọn 4 Hàng và 3 Cột và nhấn OK

Bước 7
Theo ví dụ đầu tiên, bạn có thể tô màu lại cánh hoa bằng các sắc thái của màu hồng.

Bước 8
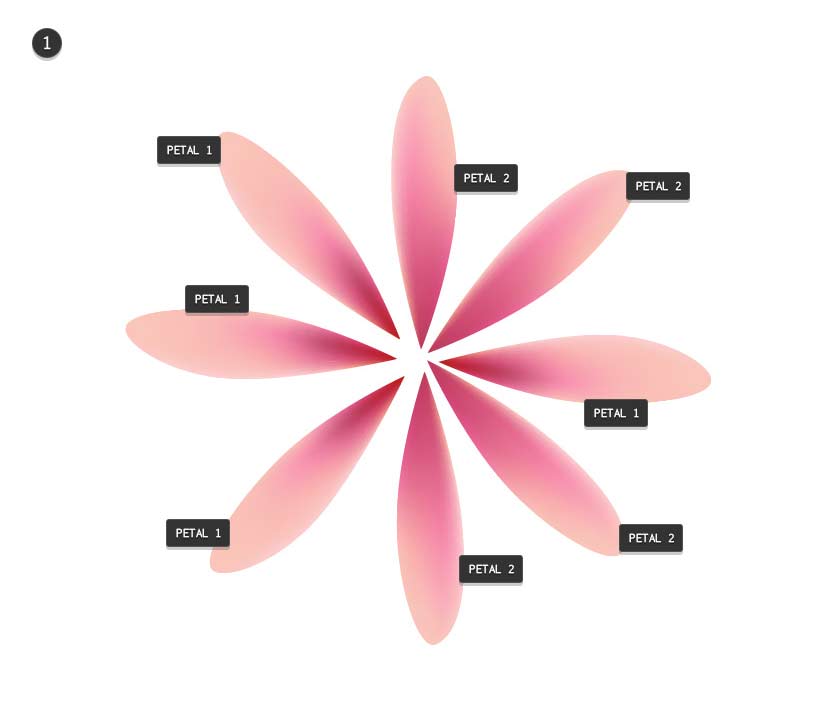
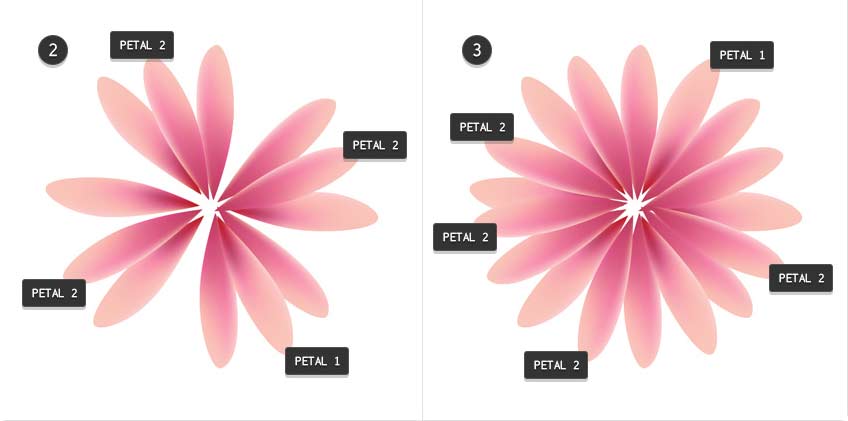
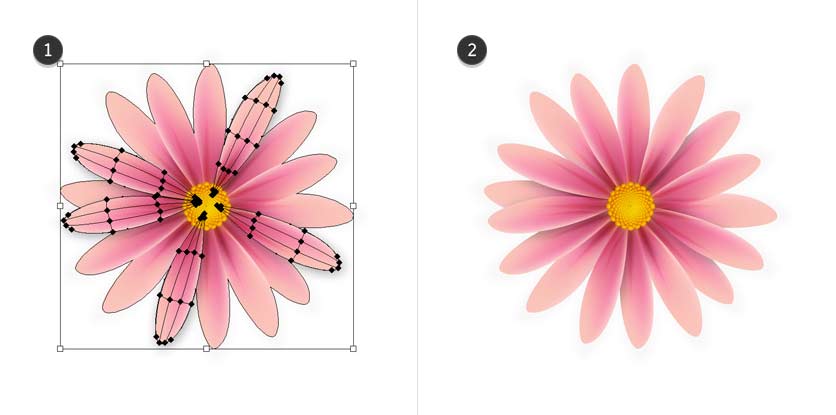
Vui lòng tắt Lưới ( Control-” ) và Snap to Grid ( Shift-Control-” ). Nhân “cánh hoa 1” và “cánh hoa 2” rồi xoay và sắp xếp chúng theo chỉ định để tạo ra bông hoa.
Đầu tiên, tạo lớp đầu tiên, sau đó xếp thêm các cánh hoa bên trên, cuối cùng là lớp thứ ba, chỉ cần lấp đầy các khoảng trống còn lại.


Xem thêm
===>>> Bảng giá in brochure siêu rẻ tại TPHCM
===>>> Cách tạo hiệu ứng kính vỡ siêu thực trong Adobe Photoshop
3. Cách tạo trung tâm của bông hoa minh họa
Bước 1
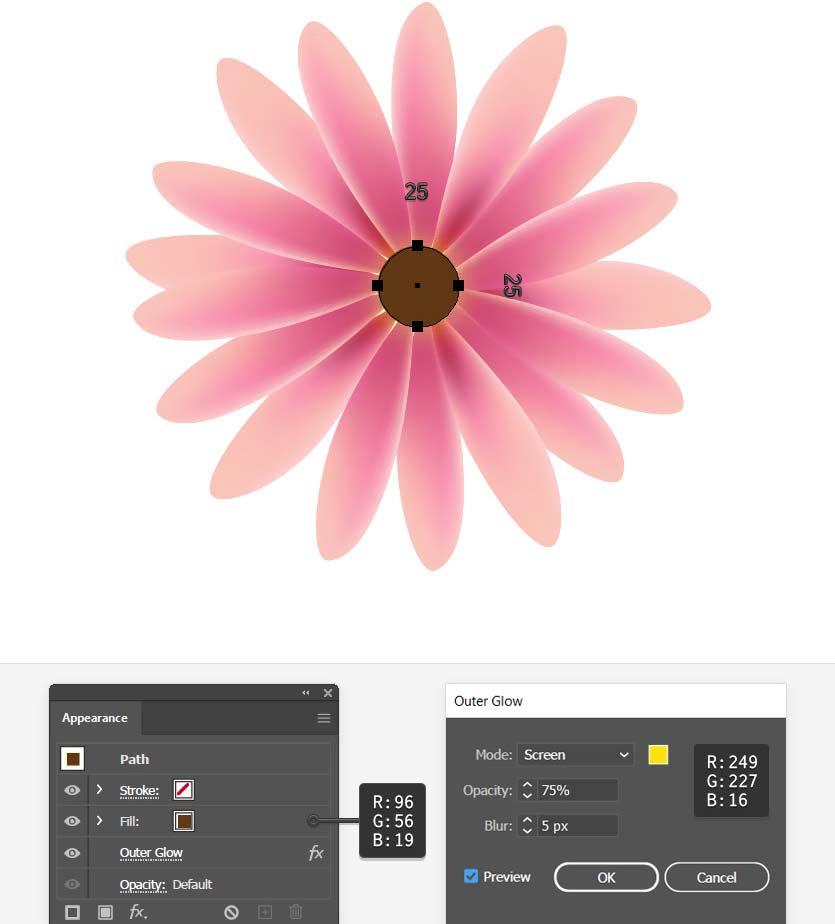
Bây giờ nó trông giống một thiết kế hình bông hoa hơn. Chọn Ellipse Tool (L) , vẽ một hình tròn 25 x 25 px và chọn màu nâu làm màu tô.
Với hình tròn vẫn được chọn, vào Effect > Stylize và áp dụng hiệu ứng Outer Glow bằng cách sử dụng các cài đặt hiển thị bên dưới. Điều này sẽ có ý nghĩa khi nhị hoa đã sẵn sàng.

Bước 2
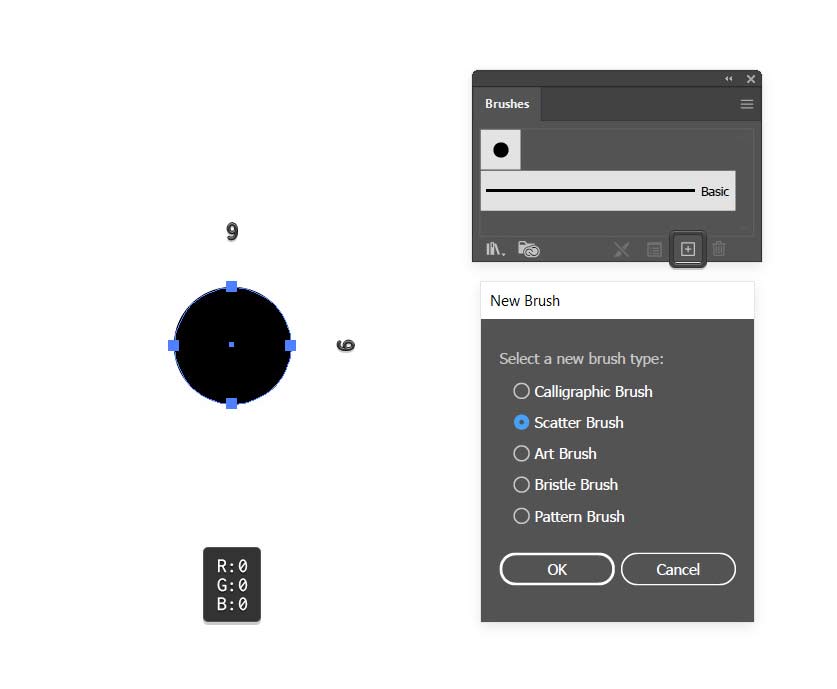
Với Ellipse Tool (L) , vẽ một hình tròn nhỏ và tô màu đen cho nó. Kéo vòng tròn này vào bảng Brushes và chọn Scatter Brush . Để nguyên cài đặt và chỉ cần nhấn OK .

Bước 3
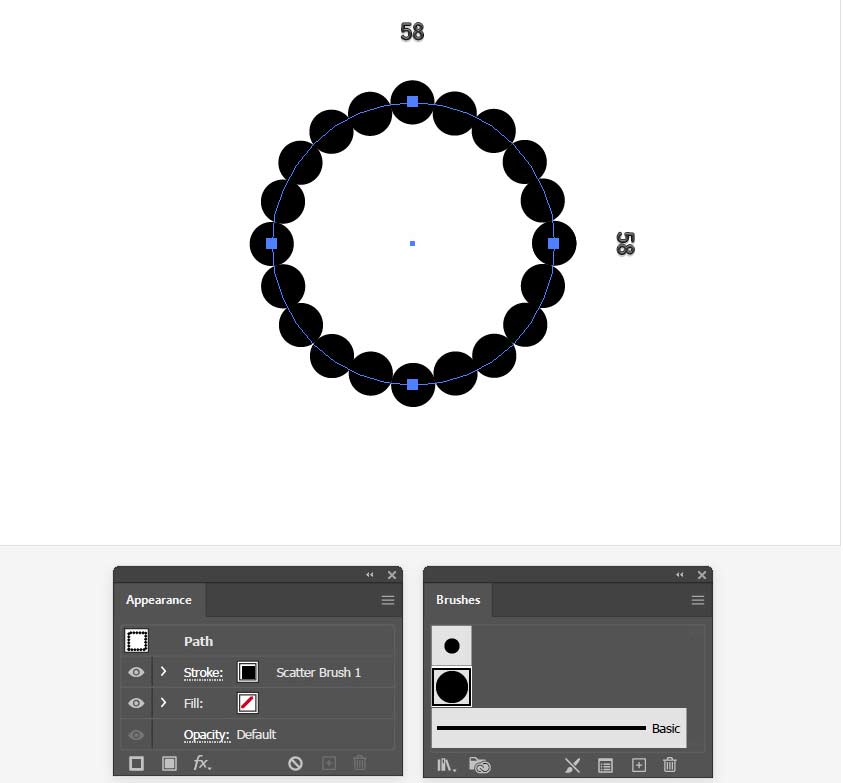
Vẽ một vòng tròn mới với các kích thước được chỉ định và tạo nét Stroke màu đen 1 pt cho nó . Cũng Stroke hình tròn với Scatter Brush đã lưu ở bước trước.

Bước 4
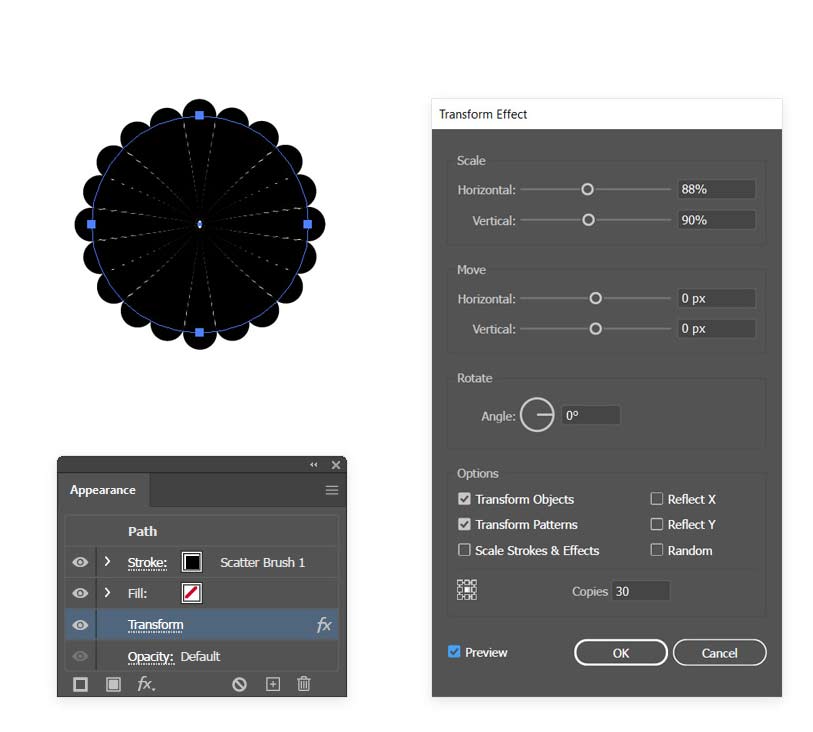
Với vòng tròn được chọn, vào Effect > Distort & Transform > Transform và áp dụng các cài đặt hiển thị bên dưới. Bạn thực sự không thể nhìn thấy kết quả, nhưng chúng ta sẽ đạt được điều đó.

Bước 5
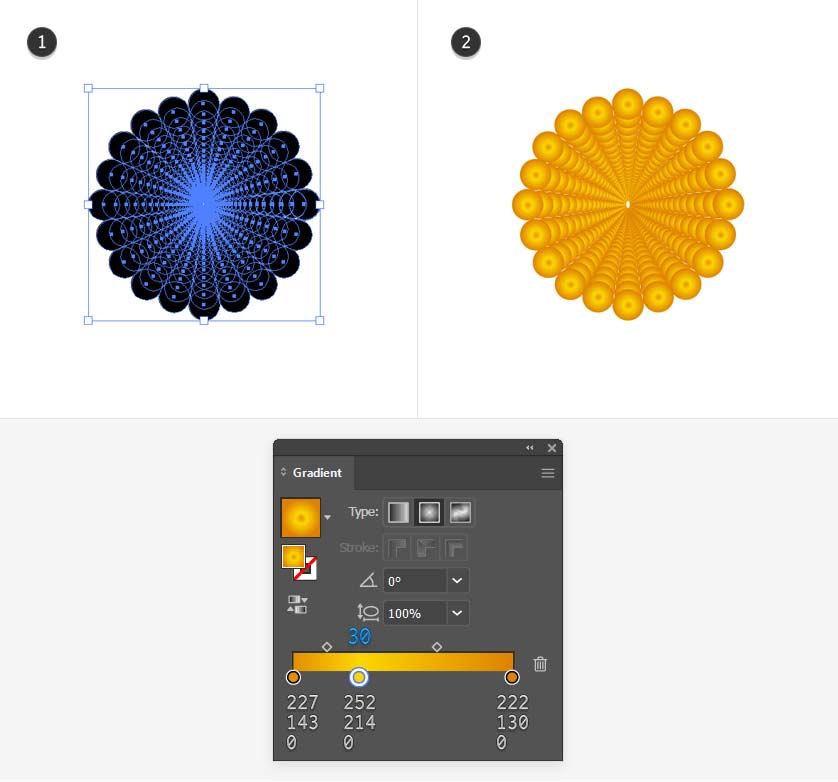
Với vòng tròn vẫn được chọn, vào menu Object và chọn Expand Appearance để mở rộng nét vẽ và hiệu ứng được áp dụng. Điền vào nhóm kết quả với độ dốc xuyên tâm được chỉ định.

Bước 6
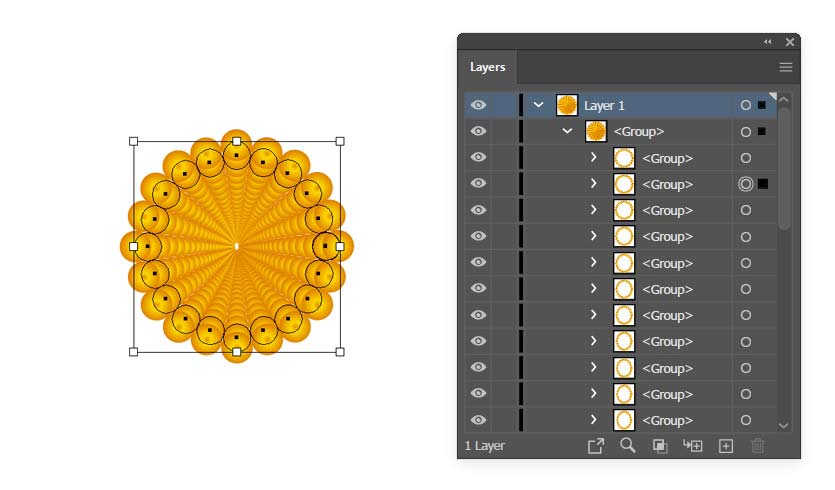
Bây giờ, hãy xem xét kỹ hơn về nhóm này. Chuyển đến bảng điều khiển Lớp , định vị nhóm và mở nó. Bạn sẽ thấy nó bao gồm nhiều nhóm vòng tròn khác được sắp xếp theo thứ tự từ ngoài vào trong (những vòng tròn rất nhỏ).

Bước 7
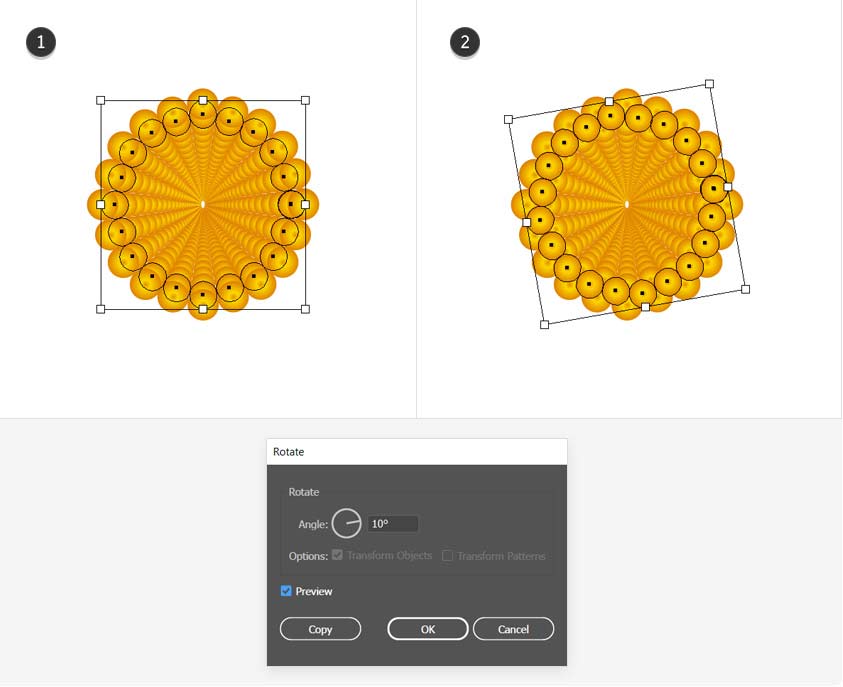
Tiếp theo, chúng tôi sẽ sắp xếp lại tất cả các nhóm này. Nhóm vòng tròn đầu tiên (từ bên ngoài) vẫn giữ nguyên. Chọn nhóm thứ hai từ bảng Layers , sau đó vào Object > Transform > Rotate , đặt Angle thành 10 độ và nhấn OK . Chưa nhả nhóm và đi tới Object > Arrange > Bring to Front (Shift-Control-]) .

Bước 8
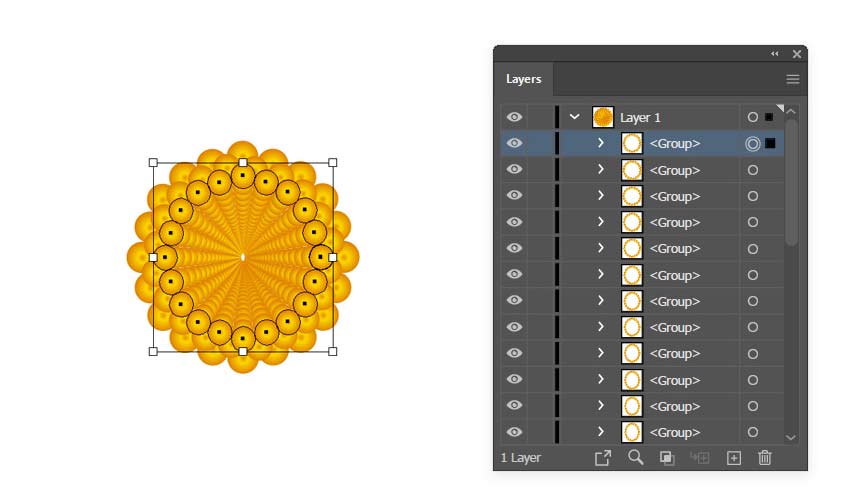
Bây giờ, chọn nhóm vòng tròn thứ ba từ bảng điều khiển Lớp và đi tới Đối tượng > Sắp xếp > Đưa lên Mặt trận (Shift-Control-]) . Lần này, chúng tôi sẽ không xoay nhóm.

Bước 9
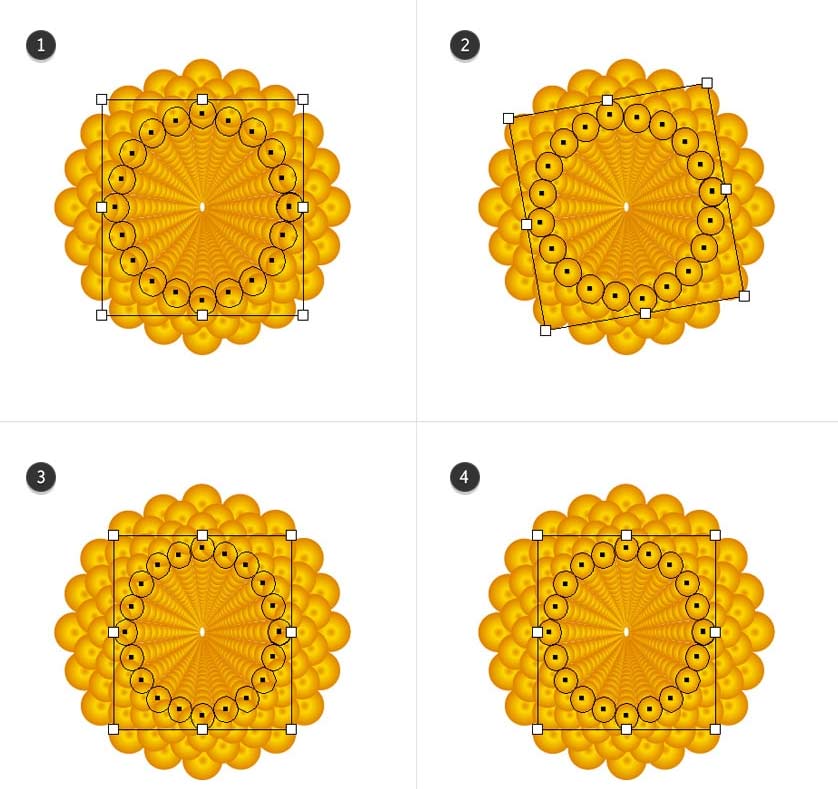
Chọn nhóm vòng tròn thứ tư, sau đó Xoay 10 độ và Đưa nó ra phía trước như bạn đã làm với nhóm thứ hai. Nhóm thứ năm bạn chỉ cần Đưa nó lên Mặt trận . Bạn đã có cái này!
Vấn đề là đưa từng nhóm lên trước nhóm trước đó (đảo ngược thứ tự hiện có) và cũng xoay từng nhóm thứ hai để có được giao diện cụ thể.
Tiếp tục với các nhóm còn lại và trung tâm của bông hoa của bạn sẽ trông giống như hình ảnh tiếp theo.

Bước 10
Di chuyển toàn bộ nhóm vào giữa bông hoa và chia tỷ lệ cho nó bằng kích thước của hình tròn màu nâu.

Bước 11
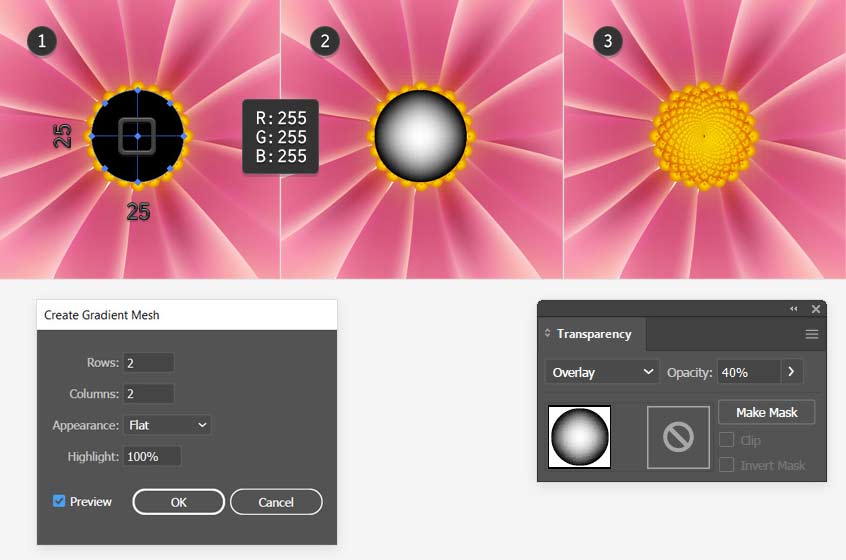
Sử dụng Ellipse Tool (L) để vẽ một vòng tròn phía trên nhị hoa. Của tôi là khoảng 25 x 25 px . Chọn màu đen làm màu tô, sau đó vào Object > Create Gradient Mesh , chọn 2 Rows and 2 Columns , và nhấn OK .
Sử dụng công cụ Direct Selection Tool (A) , chỉ chọn điểm lưới từ trung tâm và thay thế màu tô đen bằng màu trắng. Đặt hình tròn này thành Blending Mode Overlay và 40–50% Opacity .

4. Cách thêm chi tiết vào bông hoa minh họa
Bước 1
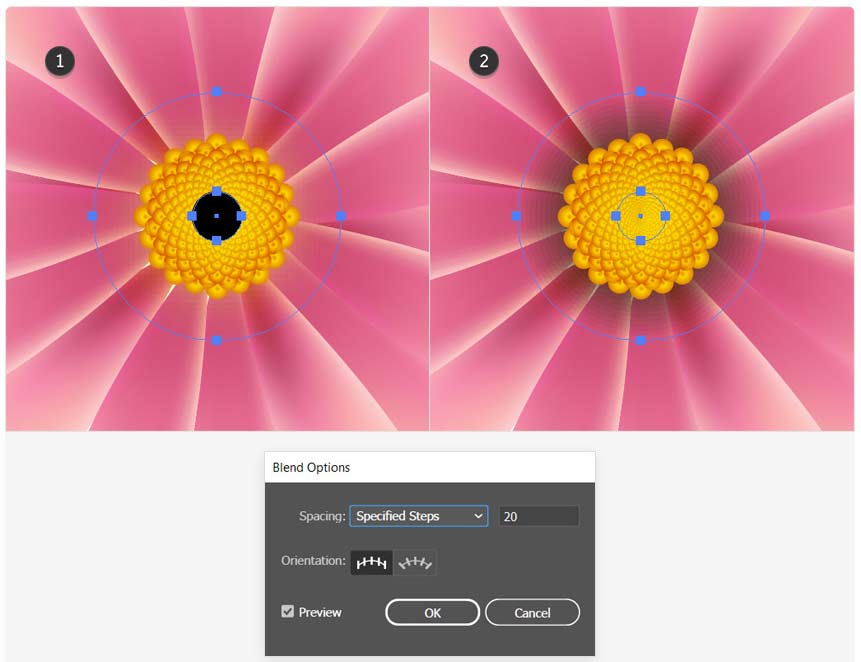
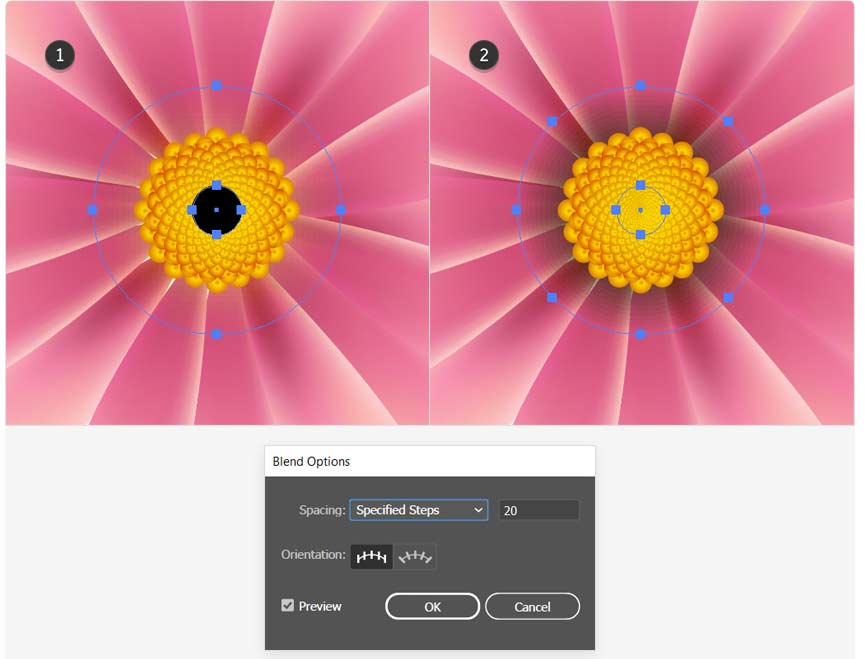
Hãy thêm chi tiết vào thiết kế hoa đơn giản. Vẽ hai hình tròn bằng Ellipse Tool (L) với kích thước 45 x 45 px và 9 x 9 px . Tô màu đen cho cả hai hình tròn, nhưng đặt hình tròn lớn hơn thành 0% Opacity .
Với cả hai đã được chọn, vào Object > Blend > Blend Options và chọn 20 Specified Steps , sau đó nhấn OK . Quay lại Object > Blend > Make (Alt-Control-B) . Di chuyển nhóm hỗn hợp thu được phía sau nhị hoa nhưng ở phía trước cánh hoa.

Bước 2
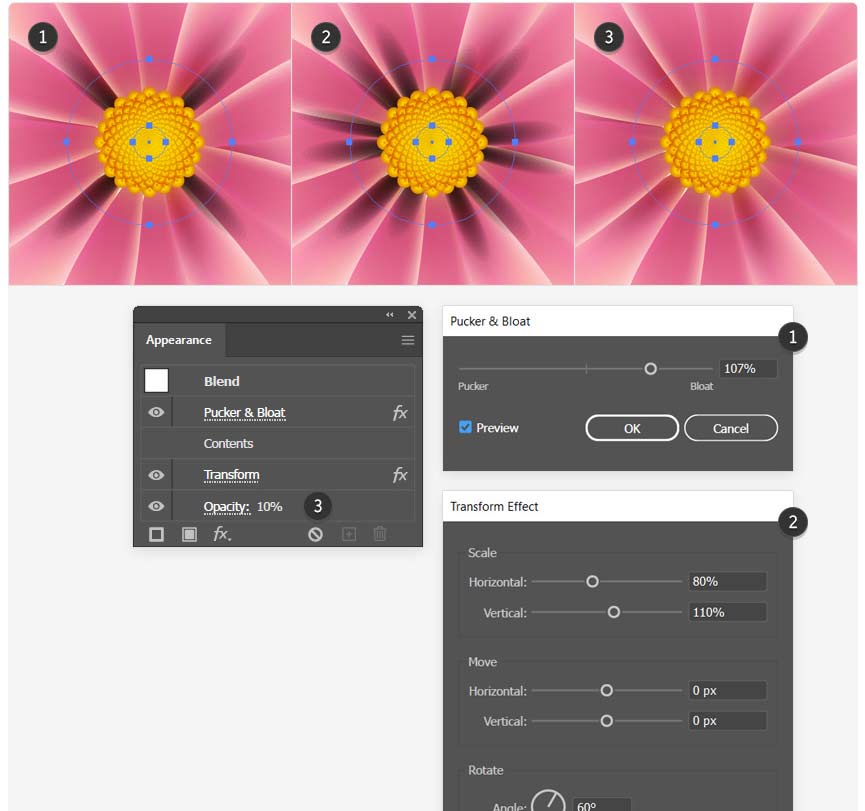
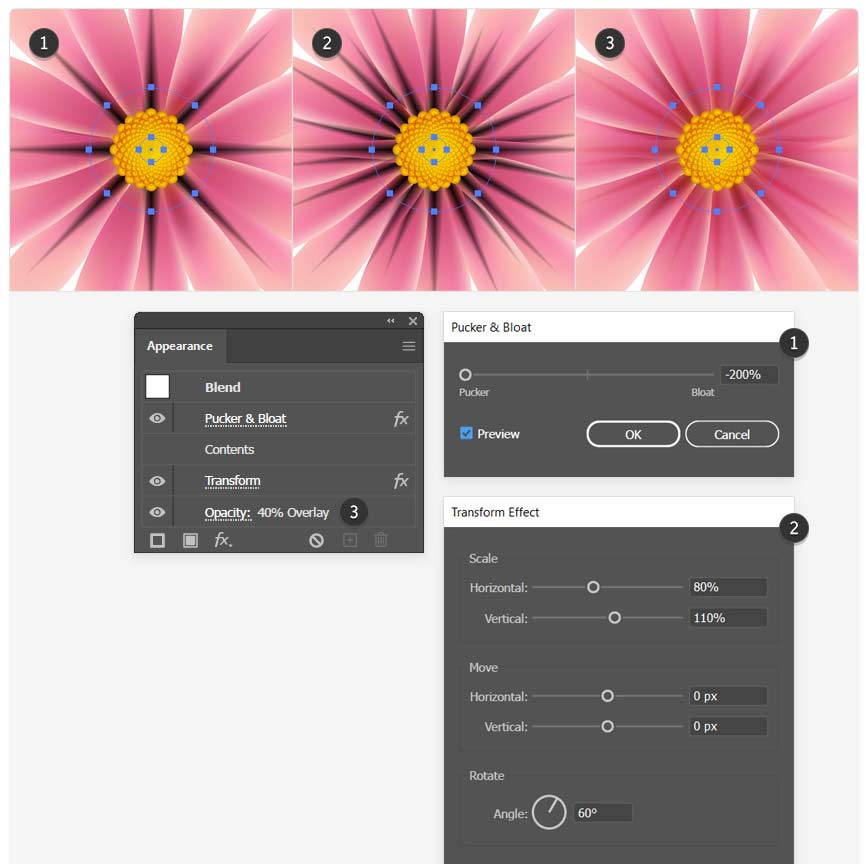
Chọn cùng một nhóm hòa trộn, vào Effect > Distort & Transform và áp dụng hiệu ứng Pucker & Bloat . Đừng nhả nhóm và quay lại Effect > Distort & Transform để áp dụng hiệu ứng Transform lần này. Cuối cùng, giảm Opacity của nhóm pha trộn xuống 10–20% .
 .
.
Bước 3
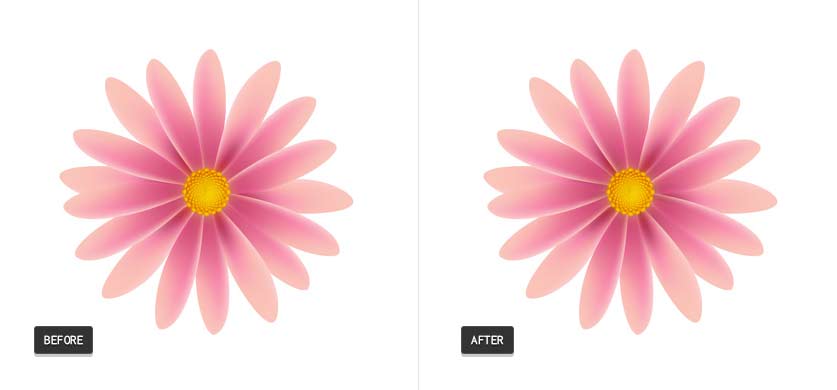
Bạn có thể xem ảnh chụp màn hình trước và sau ở đây, nhưng chúng tôi vẫn chưa hoàn thành.

Bước 4
Step 4Vẽ thêm hai hình tròn với kích thước 45 x 45 px and 9 x 9 px . Tô màu đen cho cả hai hình tròn. Chọn vòng tròn lớn hơn và đi tới Object > Path > Add Anchor Points để thêm bốn điểm bổ sung trên đường dẫn (nhiều điểm hơn có nghĩa là nhiều gai hơn trong bước tiếp theo).
Ngoài ra, đặt vòng tròn lớn hơn thành 0% Opacity. Blend chúng bằng cách sử dụng 20 Specified Steps và di chuyển nhóm pha trộn thu được phía sau nhị hoa.

Bước 5
Với nhóm pha trộn từ bước trước được chọn, áp dụng hiệu ứng Pucker & Bloat và sau đó là hiệu ứng Transform . Đặt nhóm thành Blending Mode Overlay và 40–50% Opacity .

Bước 6
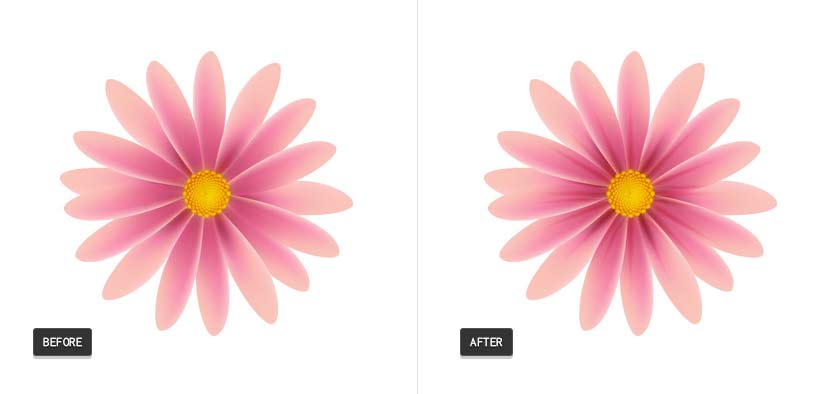
Đây là ảnh chụp màn hình trước và sau của thiết kế hình bông hoa:

5. Cách thêm bóng phía sau bông hoa minh họa
Bước 1
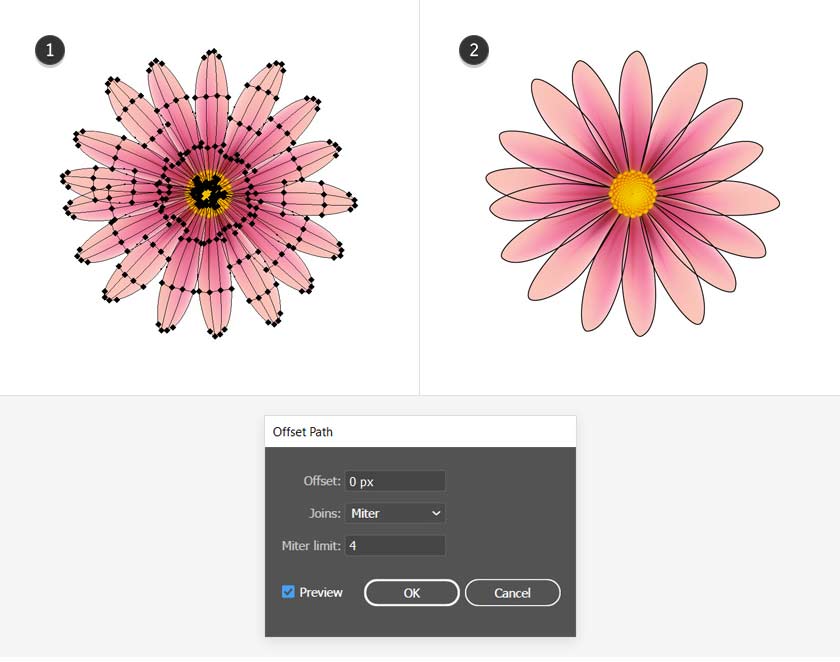
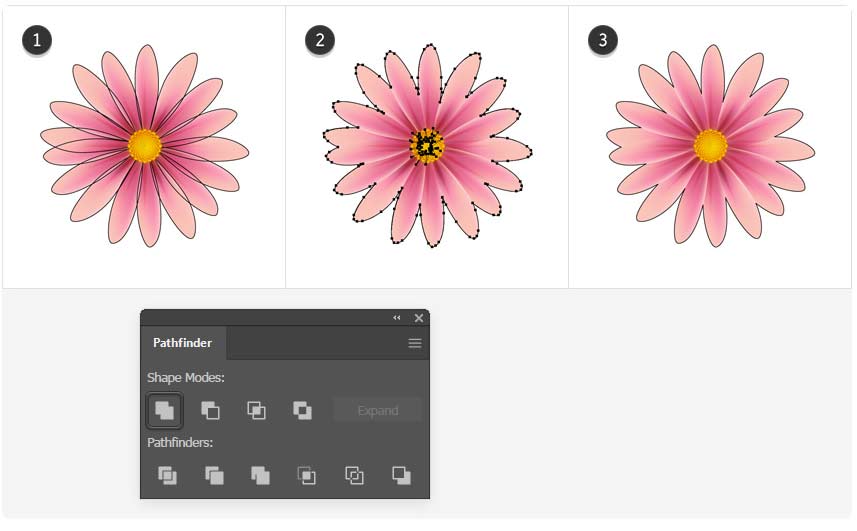
Chọn tất cả các cánh hoa, vào Object > Path > Offset Path và áp dụng Offset 0 px . Kết quả là bạn sẽ có được hình dạng của các cánh hoa nhưng không có các điểm và đường lưới.

Bước 2
Chọn tất cả các hình dạng cánh hoa thu được ở bước trước và nhấn Add trong bảng Pathfinder .
Bạn sẽ nhận được một đường phức hợp, nhưng vào Đối tượng > Đường dẫn phức hợp > Phát hành và xóa các hình dạng nhỏ ở trung tâm. Bạn chỉ cần phác thảo, và tôi sẽ đặt tên cho nó là “hình hoa”.

Bước 3
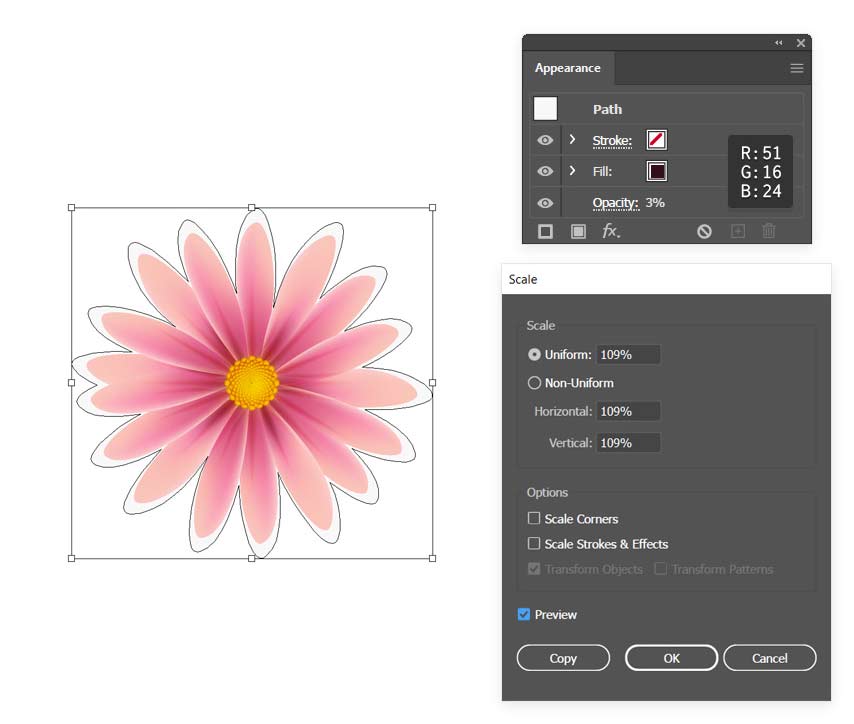
Trước khi bạn tiếp tục, hãy tạo một bản sao của “hình bông hoa” vì sau này bạn sẽ cần nó để làm mặt nạ. Bây giờ, với hình dạng ban đầu được chọn, vào Object > Transform > Scale , nhập 109% vào trường Scale và nhấn OK .
Tiếp theo, với Ellipse Tool (L) , vẽ một hình tròn có kích thước bằng kích thước của nhị hoa. Tô màu cho cả hai hình dạng được chỉ định, nhưng đặt “hình hoa” thành 3% Opacity .

Bước 4
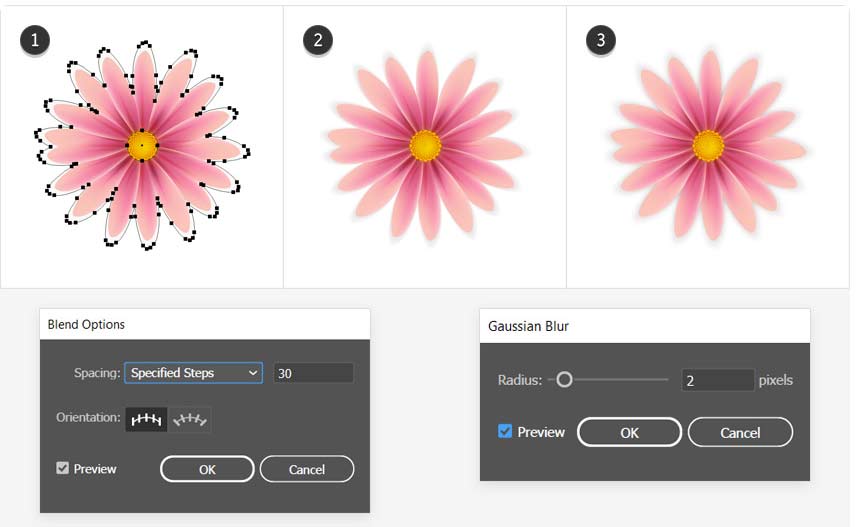
Chọn “hình bông hoa” và hình tròn. Vào Object > Blend > Blend Options , chọn 30 Specified Steps , và nhấn OK . Quay lại Object > Blend > Make (Alt-Control-B) .
Gửi nhóm pha trộn kết quả phía sau mọi thứ bằng cách vào Object > Arrange > Send to Back (Shift-Control-[) .
Tại thời điểm này, tôi nghĩ rằng cái bóng quá sắc nét, vì vậy tôi cũng áp dụng Gaussian Blur 2 px ( Effect > Blur > Gaussian Blur ), nhưng đây là tùy chọn.

6. Cách thêm bóng giữa các cánh hoa
Bước 1
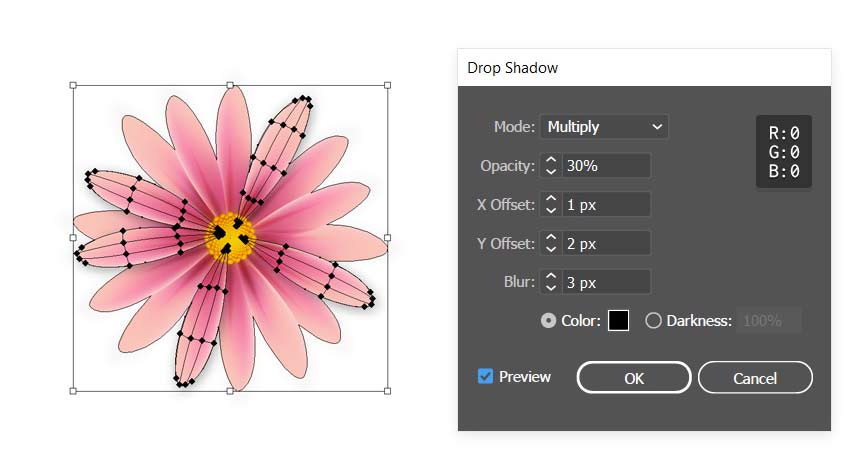
Bạn không cần thêm bóng đổ cho tất cả các cánh hoa mà chỉ cho những cánh hoa ở trên cùng (lớp thứ ba từ bước 3.5). Chọn từng cánh hoa, sau đó vào Effect > Stylize và áp dụng hiệu ứng Drop Shadow . Nhập các cài đặt bên dưới và nhấp vào OK .

Bước 2
Chúng tôi chỉ muốn bóng giữa các cánh hoa nơi chúng chồng lên nhau chứ không phải ở bên ngoài, bởi vì ở đó chúng tôi có bóng của bông hoa. Để khắc phục điều này, chúng tôi sẽ sử dụng mặt nạ.
Lấy bản sao của “hình bông hoa” mà tôi đã đề cập trước đó và di chuyển nó ra trước các cánh hoa với sự trợ giúp của bảng Layers . Bây giờ, chọn hình này (không tô, không có nét) và cả nhóm cánh hoa và vào Đối tượng > Clipping Mask > Make (Control-7) .














Xin chúc mừng! Nghệ thuật Vector hoa của bạn đã xong!
Đây là cách hoa vector của bạn sẽ trông như thế nào. Tôi hy vọng bạn thích hướng dẫn lưới gradient này và có thể áp dụng những kỹ thuật này trong các dự án tương lai của bạn.
Hãy thoải mái điều chỉnh thiết kế cuối cùng và biến nó thành của riêng bạn. Bạn có thể tìm thấy một số nguồn cảm hứng tuyệt vời tại Envato Elements , với các giải pháp thú vị để cải thiện các bông hoa vector của bạn.