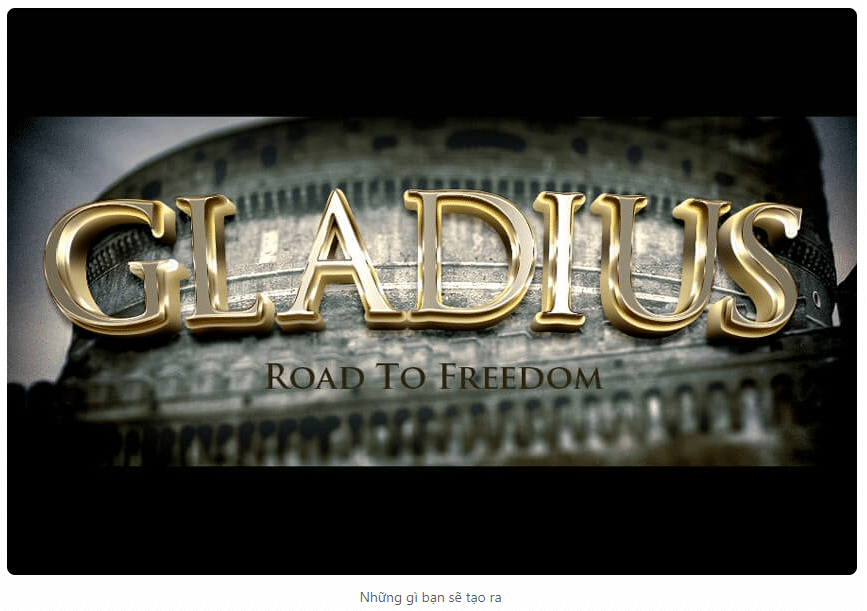
Cách tạo chữ 3D Golden Cinematic với Action trong Adobe Photoshop
Nếu bạn đang tự hỏi làm thế nào để tạo hành động Photoshop của riêng mình cho tiêu đề phim, hướng dẫn này sẽ trình bày cách tạo hành động cho hiệu ứng chữ điện ảnh 3D vàng. Đi nào!

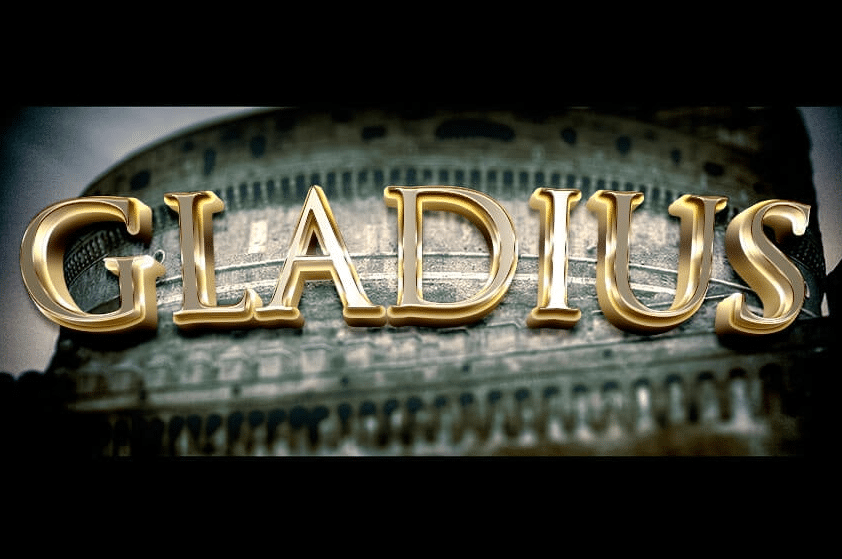
Trong hướng dẫn này, bạn sẽ học cách tạo hành động cho hiệu ứng chữ điện ảnh 3D vàng, sẽ hoạt động với bất kỳ phông chữ nào ở các kích thước khác nhau.
Những gì bạn sẽ học trong hướng dẫn Photoshop này:
Cách chuẩn bị để ghi lại một hành động
Cách bắt đầu ghi lại hành động của bạn
Cách tạo và chuyển đổi lớp
Cách thêm kiểu lớp
Cách thêm những lần chạm cuối cùng
Những gì bạn cần:
Cả hai tệp nội dung cuối cùng sẽ giúp bạn có được hình ảnh cuối cùng, nhưng không cần thiết để tạo hành động:
Phông chữ Trajan Pro 3 ( hoặc bất kỳ font chữ nào )
Hình nền điện ảnh
Cách chuẩn bị để ghi lại một hành động
Trước khi có thể bắt đầu ghi một hành động, bạn cần chuẩn bị một số văn bản mẫu. Trong hướng dẫn này, chúng tôi cũng sẽ thêm nền theo chủ đề.
Bước 1
Bắt đầu bằng cách mở Hình nền điện ảnh từ nội dung. Kích thước của hình ảnh là 900 x 600 px và đây sẽ là nền tài liệu của chúng ta.

Bước 2
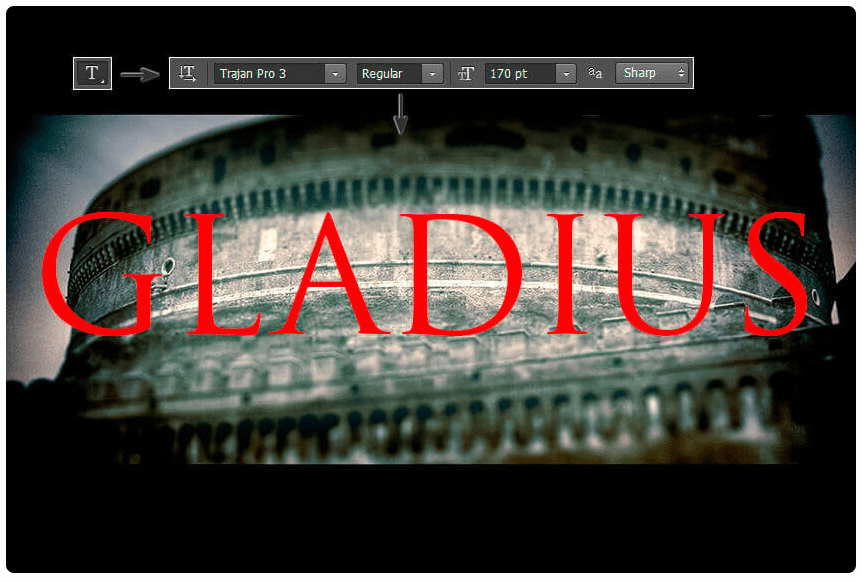
Chọn Công cụ Loại , chọn phông chữ Trajan Pro 3 (phông chữ này phải là một phần của phông chữ Adobe Photoshop, nếu không hãy tải xuống từ các phần tử), đặt Kích thước phông chữ thành khoảng 170 pt và viết GLADIUS tất cả bằng chữ hoa. Màu sắc của văn bản không quan trọng.

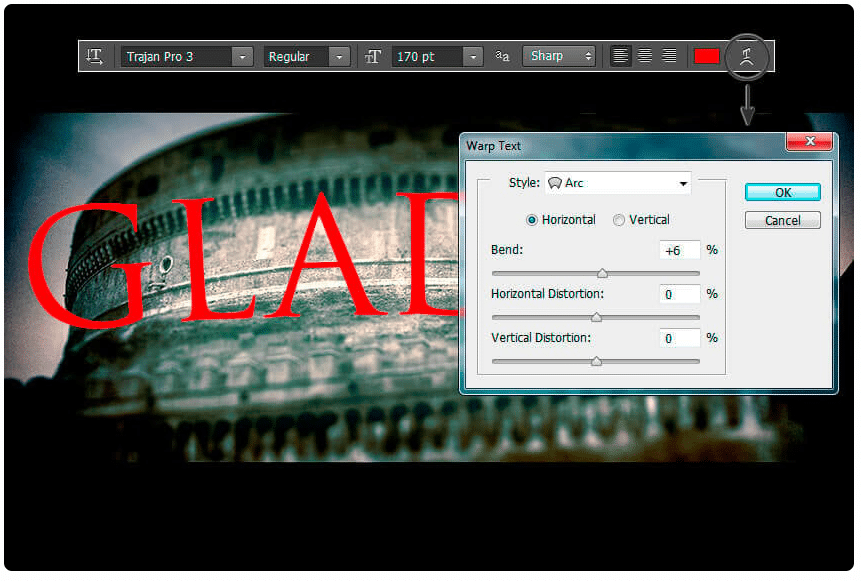
Bước 3
Nhấp vào nút Tạo văn bản bị cong vênh . Đặt Style: Arc , chọn Horizontal và đặt Bend: 6% .

Cách bắt đầu ghi lại hành động của bạn
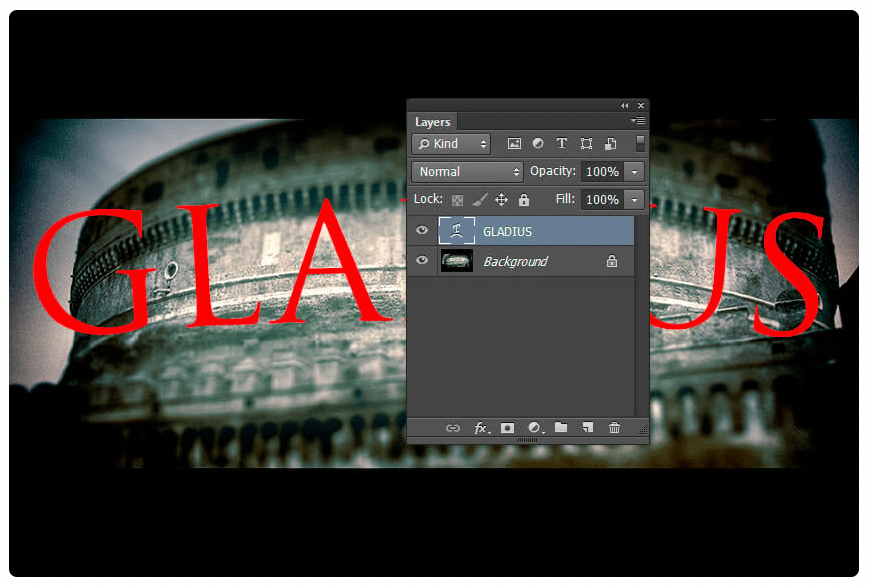
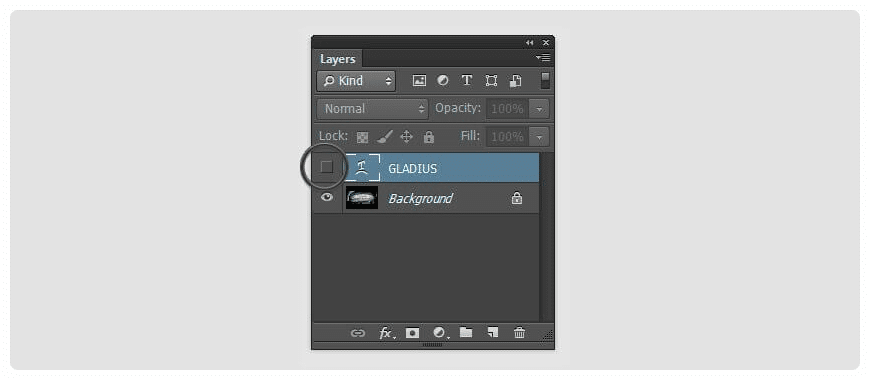
Trước khi bắt đầu ghi, hãy đảm bảo rằng bạn chỉ có hai lớp trong bảng điều khiển Lớp : lớp trên cùng GLADIUS và lớp dưới cùng là Nền .

Bước 1
Nhấn Alt-F9 trên bàn phím của bạn để mở bảng Hành động hoặc bạn có thể mở bằng cách đi tới menu Cửa sổ> Tác vụ .

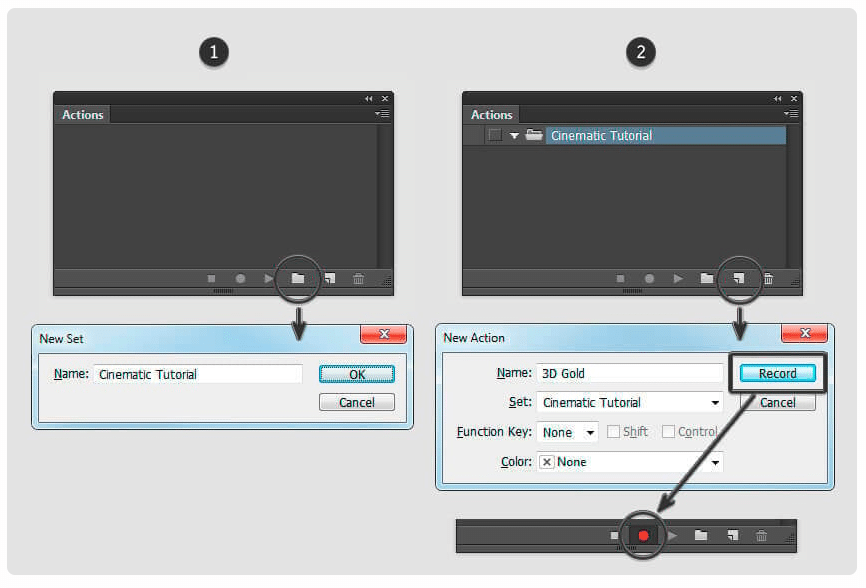
Bước 2
Chọn lớp GLADIUS và trong bảng Hành động , nhấp vào nút Tạo bộ mới và đặt Tên: Hướng dẫn điện ảnh . Sau đó nhấp vào Tạo hành động mới , đặt Tên: 3D Gold và nhấn Ghi . Nút Bắt đầu ghi bây giờ sẽ có màu đỏ.
Quan trọng! Từ bây giờ, hãy làm theo tất cả các bước theo thứ tự này và không có thêm bất kỳ cú nhấp chuột hoặc nhấn bàn phím nào.

Cách tạo và chuyển đổi lớp
Bước 1
Làm cho lớp GLADIUS đã chọn hiện tại của bạn trở nên vô hình bằng cách nhấp vào biểu tượng Hiển thị lớp trong bảng điều khiển Lớp của bạn .

Bước 2
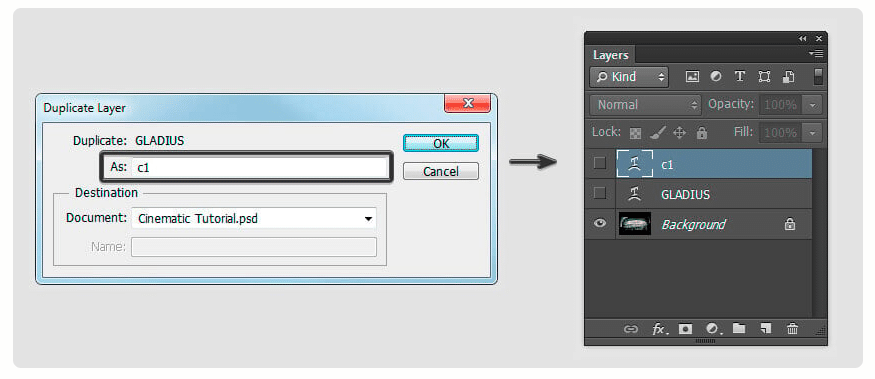
Nhấp chuột phải vào lớp GLADIUS và chọn Lớp nhân bản từ trình đơn As: c1 .

Bước 3
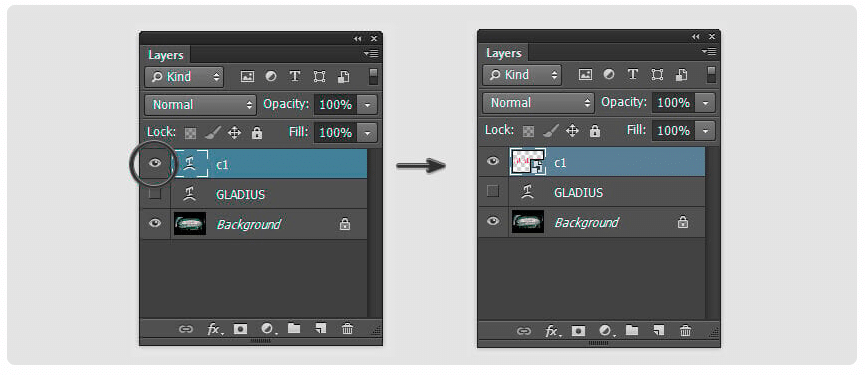
Hiển thị lớp c1 đã chọn hiện tại của bạn bằng cách nhấp vào nút Hiển thị lớp , sau đó nhấp chuột phải vào lớp và chọn Chuyển đổi thành Đối tượng Thông minh .

Các bước đầu tiên này sẽ ẩn và sao chép lớp văn bản gốc và hành động sẽ được áp dụng cho bản sao, vì vậy lớp gốc của bạn sẽ không bị ảnh hưởng. Bằng cách chuyển đổi lớp làm việc thành một đối tượng thông minh, bạn đảm bảo rằng hành động sẽ thêm các hiệu ứng của nó một cách không phá hủy.
Bước 4
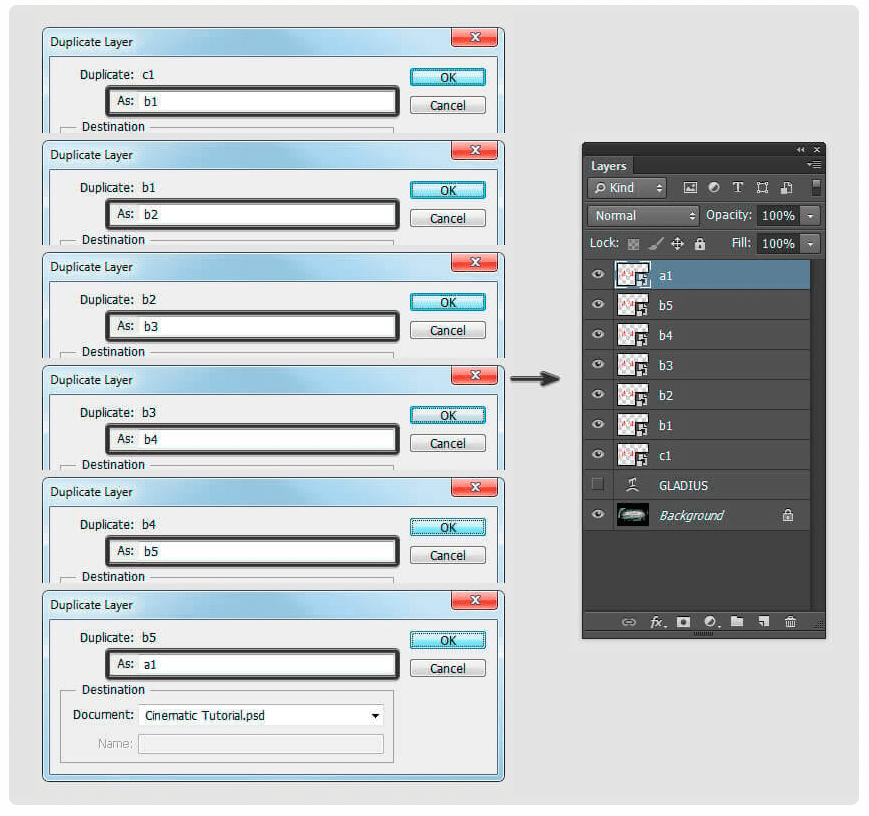
Sao chép các lớp theo thứ tự này:
- Nhấp chuột phải vào lớp c1 và chọn Lớp nhân bản từ menu Như: b1
- Nhấp chuột phải vào layer b1 và chọn Duplicate Layer từ menu As: b2
- Nhấp chuột phải vào layer b2 và chọn Duplicate Layer từ menu As: b3 .
- Nhấp chuột phải vào layer b3 và chọn Duplicate Layer từ menu As: b4 .
- Nhấp chuột phải vào layer b4 và chọn Duplicate Layer từ menu As: b5 .
- Nhấp chuột phải vào layer b5 và chọn Duplicate Layer từ menu As: a1 .

Bước 5
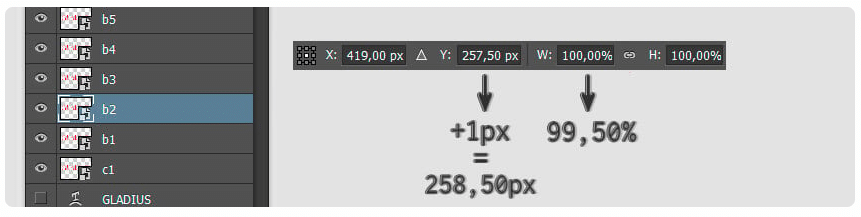
Chọn lớp b2 và chuyển đến menu Edit> Free Transform (hoặc Control-T ), bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 99,5% và thêm 1 px vào tổng giá trị của vị trí dọc Y: ( ví dụ: nếu giá trị là Y: 287,55 px , hãy thay đổi nó thành 288,55 px ). Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 6
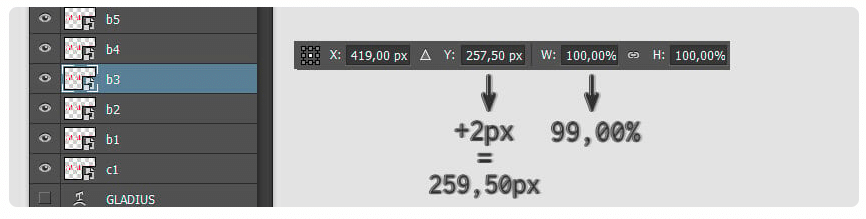
Chọn layer b3 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 99% và thêm 2 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 7
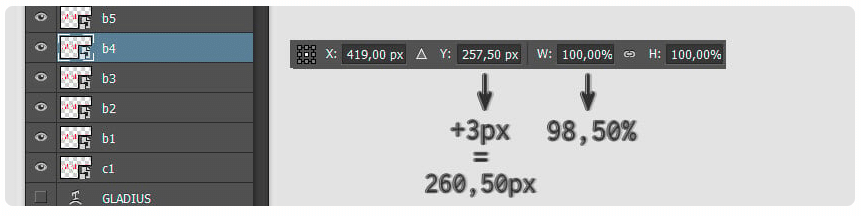
Chọn layer b4 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 98,5% và thêm 3 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 8
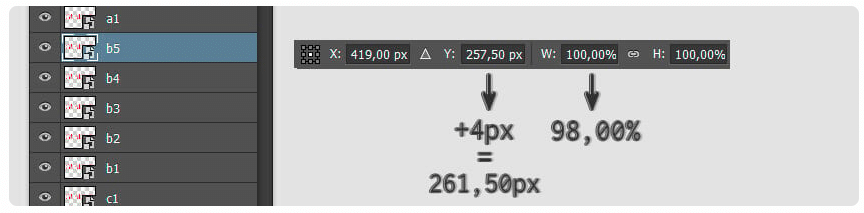
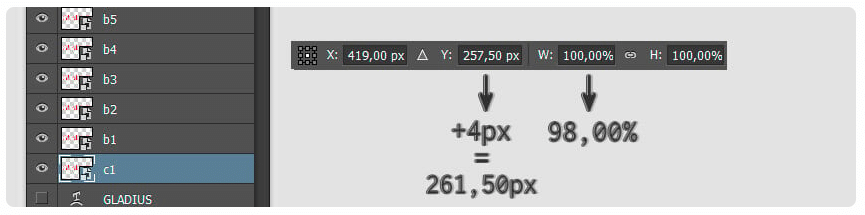
Chọn lớp b5 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 98% và thêm 4 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 9
Chọn lớp c1 và biến đổi nó bằng cách vào menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 98% và thêm 4 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 10
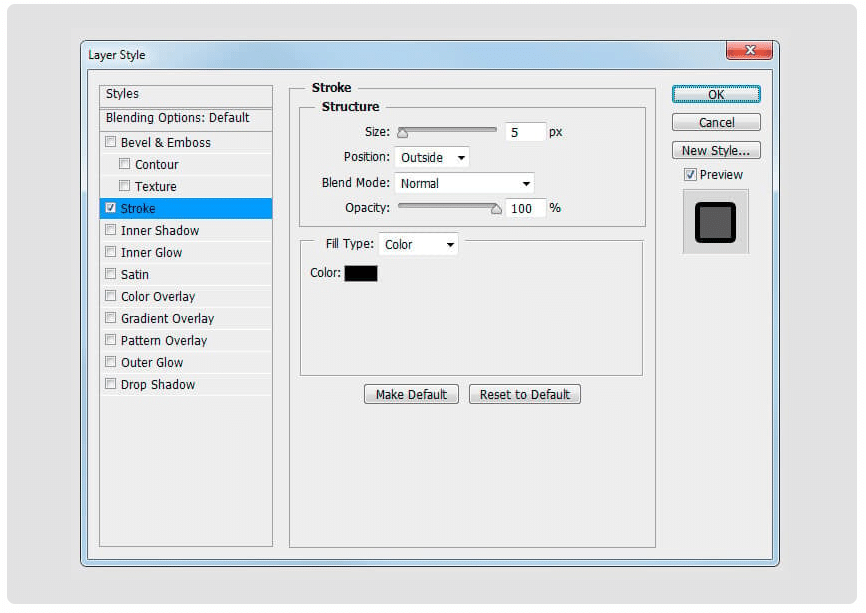
Bấm đúp vào lớp c1 để áp dụng kiểu lớp sau:
Thêm Stroke của bất kỳ màu nào với các cài đặt sau:
- Kích cỡ: 5 px
- Chức vụ: Bên ngoài
Nhấn OK để áp dụng tất cả các thay đổi, sau đó nhấp chuột phải vào lớp và chọn Chuyển đổi thành Đối tượng thông minh .

Bước 11
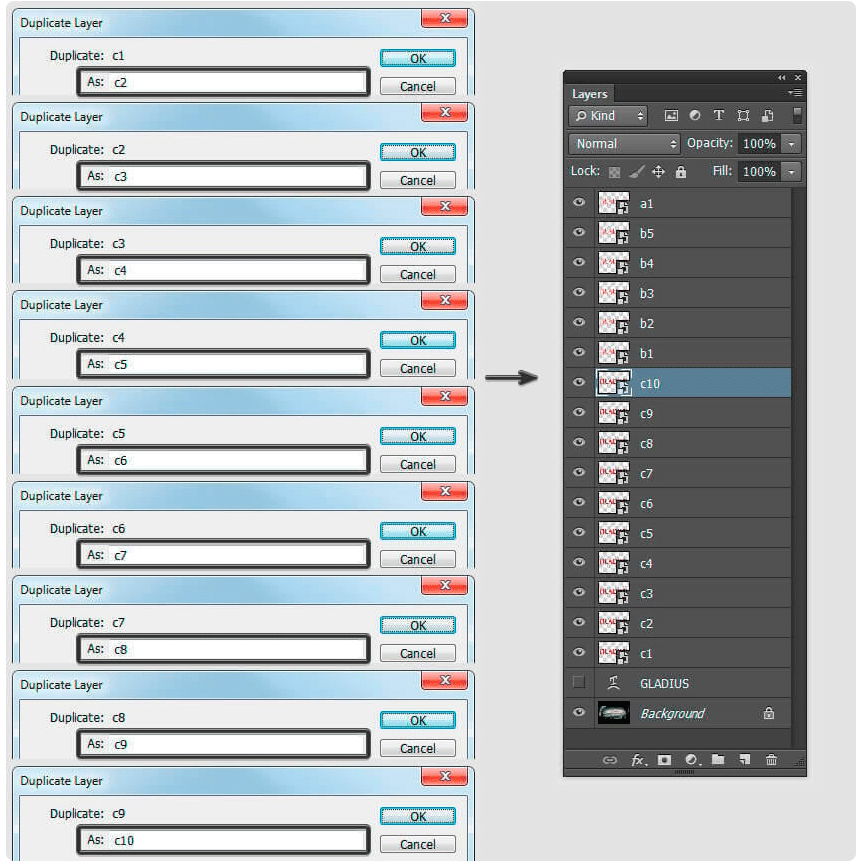
Sao chép các lớp theo thứ tự này:
- Nhấp chuột phải vào lớp c1 và chọn Lớp nhân bản từ trình đơn As: c2 .
- Nhấp chuột phải vào lớp c2 và chọn Lớp nhân bản từ trình đơn As: c3 .
- Nhấp chuột phải vào lớp c3 và chọn Lớp nhân bản từ trình đơn As: c4 .
- Nhấp chuột phải vào layer c4 và chọn Duplicate Layer từ menu As: c5 .
- Nhấp chuột phải vào layer c5 và chọn Duplicate Layer từ menu As: c6 .
- Nhấp chuột phải vào layer c6 và chọn Duplicate Layer từ menu As: c7 .
- Nhấp chuột phải vào layer c7 và chọn Duplicate Layer từ menu As: c8 .
- Nhấp chuột phải vào layer c8 và chọn Duplicate Layer từ menu As: c9 .
- Nhấp chuột phải vào layer c9 và chọn Duplicate Layer từ menu As: c10 .

Bước 12
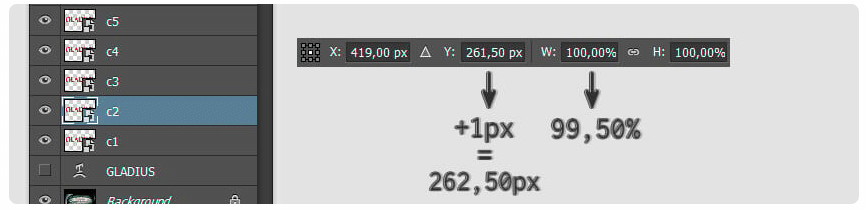
Chọn lớp c2 và vào menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 99,5% và thêm 1 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

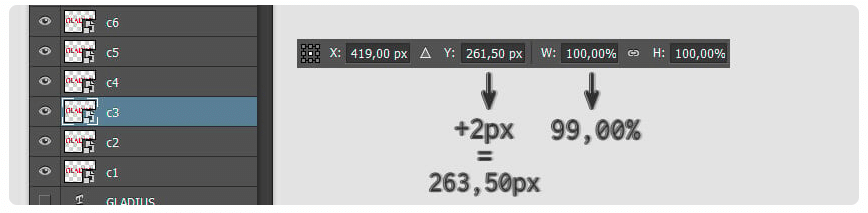
Bước 13
Chọn lớp c3 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 99% và thêm 2 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

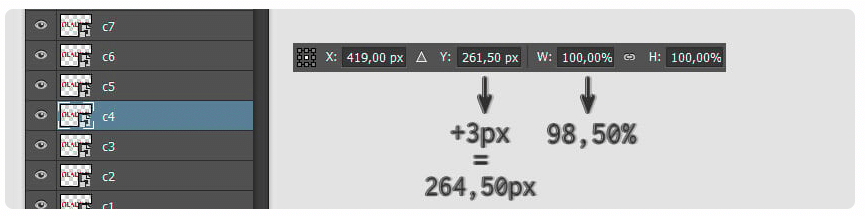
Bước 14
Chọn lớp c4 và vào menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 98,5% và thêm 3 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

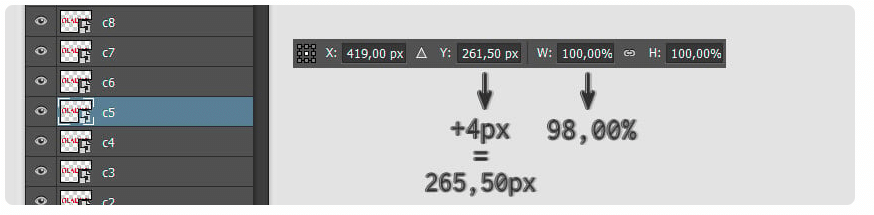
Bước 15
Chọn lớp c5 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 98% và thêm 4 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

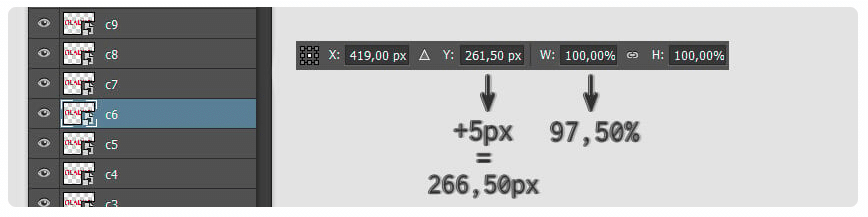
Bước 16
Chọn lớp c6 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 97,5% và thêm 5 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 17
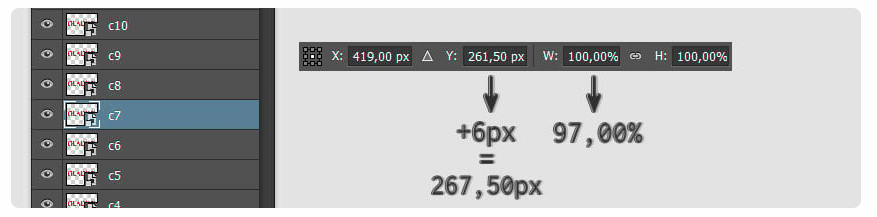
Chọn lớp c7 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 97% và thêm 6 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 18
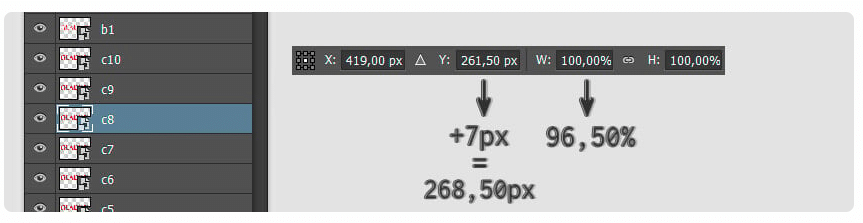
Chọn lớp c8 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 96,5% và thêm 7 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 19
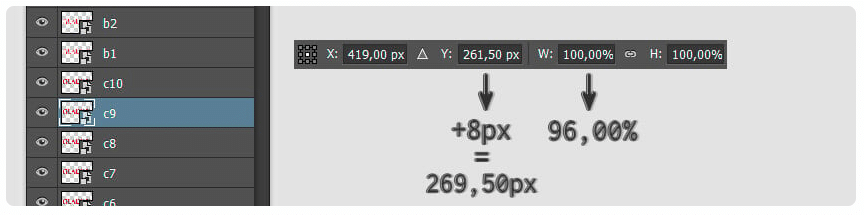
Chọn lớp c9 và chuyển đến menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 96% và thêm 8 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 20
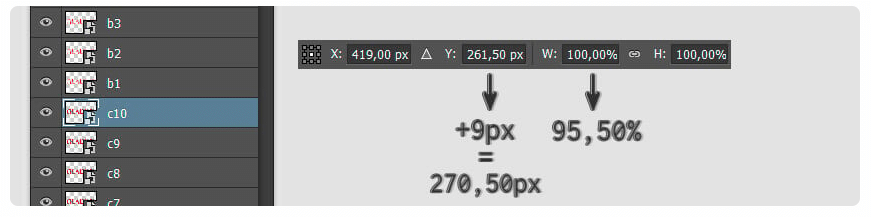
Chọn lớp c10 và vào menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ ngang W: 95,5% và thêm 9 px vào tổng giá trị của vị trí dọc Y : . Cuối cùng, nhấn Enter để áp dụng các thay đổi.

Bước 21
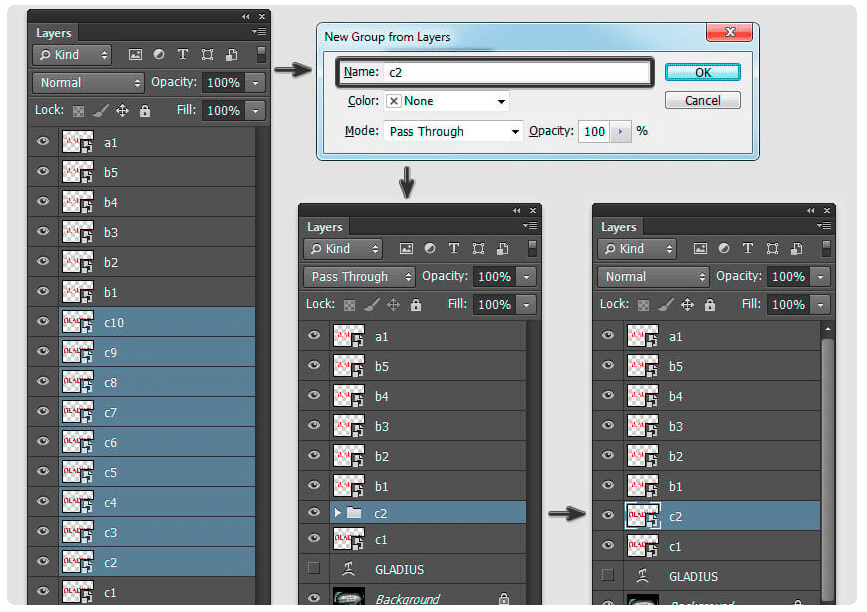
Chọn lớp c2 và nhấp vào lớp c10 trong khi giữ phím Shift để chọn các lớp này và tất cả các lớp ở giữa. Nhấp chuột phải vào bất kỳ lớp nào trong số này và chọn Nhóm từ Lớp , điền vào Tên: c2 và nhấn OK . Sau đó nhấp chuột phải vào nhóm đã tạo và chọn Chuyển đổi thành Đối tượng thông minh từ menu.

Bước 22
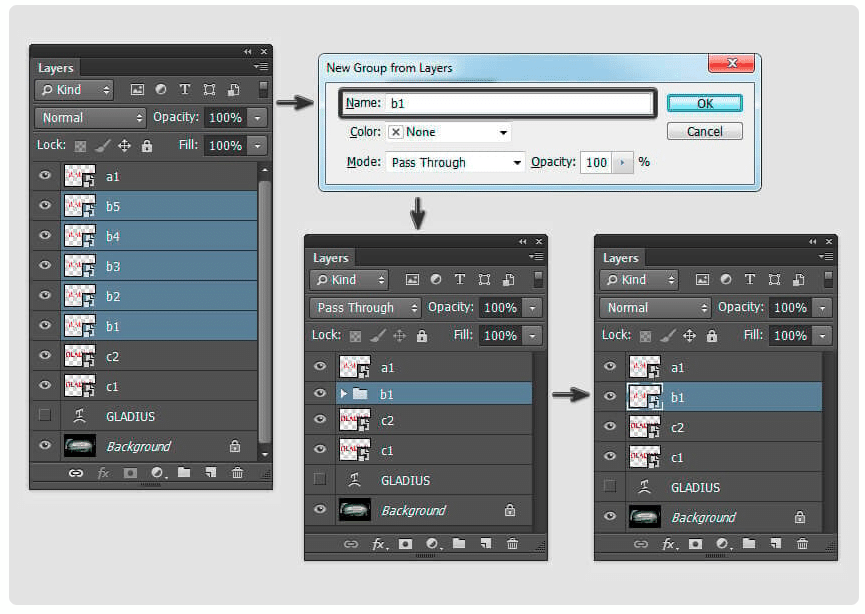
Chọn lớp b1 và nhấp vào lớp b5 trong khi giữ phím Shift để chọn các lớp này và tất cả các lớp ở giữa. Nhấp chuột phải vào bất kỳ lớp nào trong số này và chọn Nhóm từ Lớp , điền vào Tên: b1 và nhấn OK . Sau đó nhấp chuột phải vào nhóm đã tạo và chọn Chuyển đổi thành Đối tượng thông minh từ menu.

Bước 23
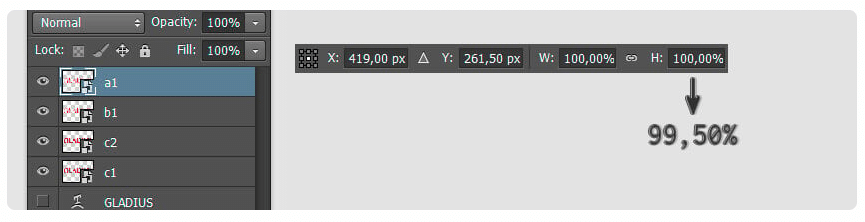
Chọn lớp a1 và biến đổi nó bằng cách vào menu Edit> Free Transform , bỏ chọn nút Duy trì tỷ lệ khung hình nếu được chọn, đặt tỷ lệ dọc H: 99,5% và nhấn Enter để áp dụng các thay đổi.

Bước 24
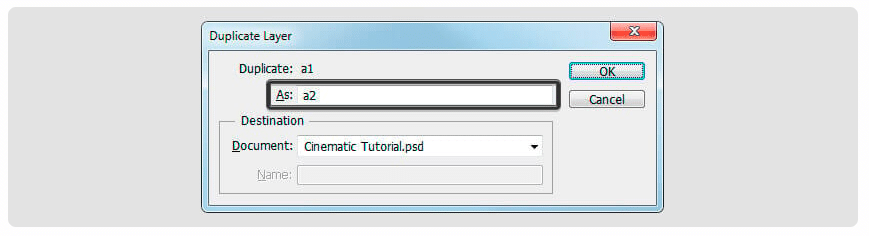
Nhấp chuột phải vào layer a1 và chọn Duplicate Layer từ menu As: a2 .

Bước 25
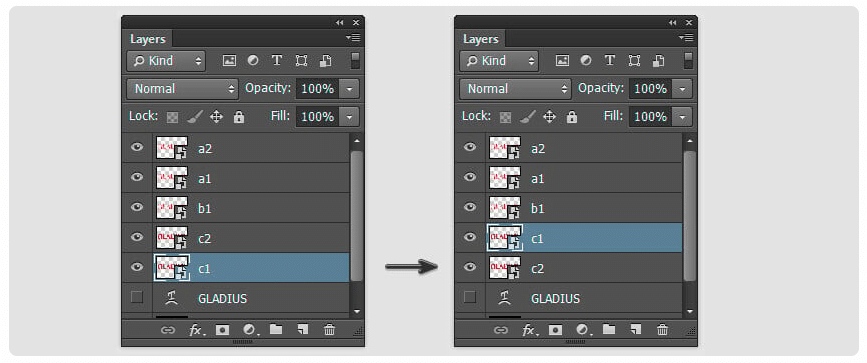
Chọn lớp c1 và vào menu Layer> Sắp xếp> Mang Chuyển tiếp để di chuyển lớp này giữa các lớp b1 và c2 .

Cách thêm kiểu lớp
Bước 1
Chọn lớp a2 và nhấp đúp vào lớp để áp dụng kiểu lớp sau:
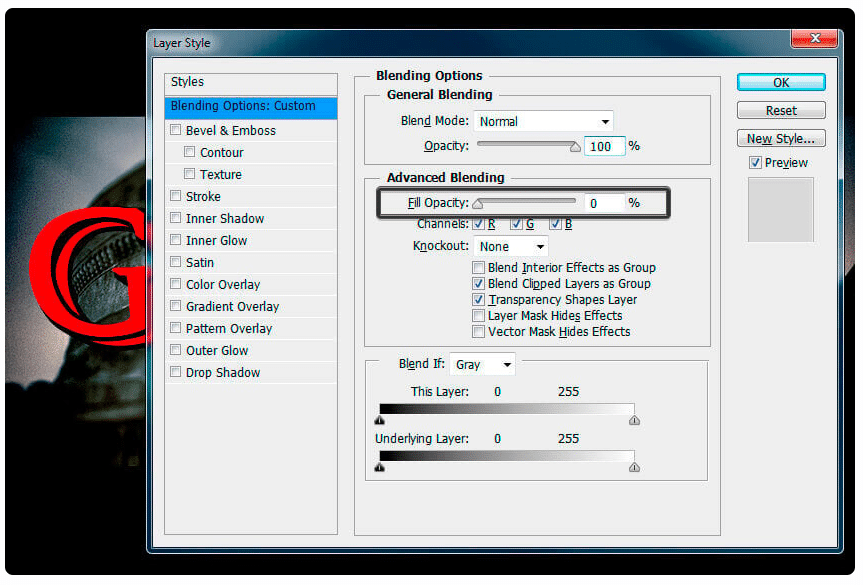
Đặt Fill Opacity trong Advanced Blending thành 0% .

Bước 2
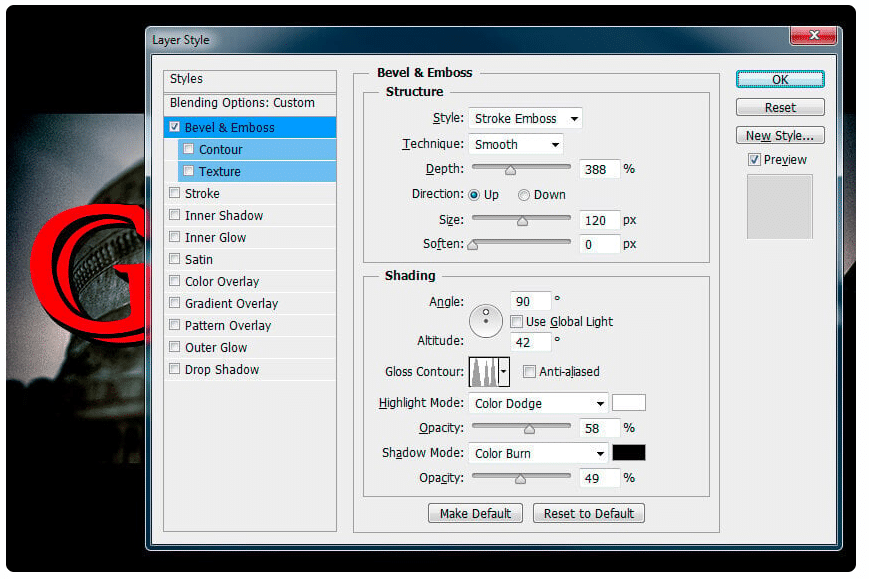
Thêm Bevel & Emboss với các cài đặt sau:
- Phong cách: Nét nổi
- Kỹ thuật: Mượt
- Độ sâu: 388%
- Hướng: Lên
- Kích cỡ: 120 px
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 90 °
- Độ cao: 42 °
- Chế độ Highlight: Color Dodge với một màu
#ffffffvà Độ mờ: 58% - Chế độ bóng tối: Ghi màu với một màu
#010101và Độ mờ: 49%

Bước 3
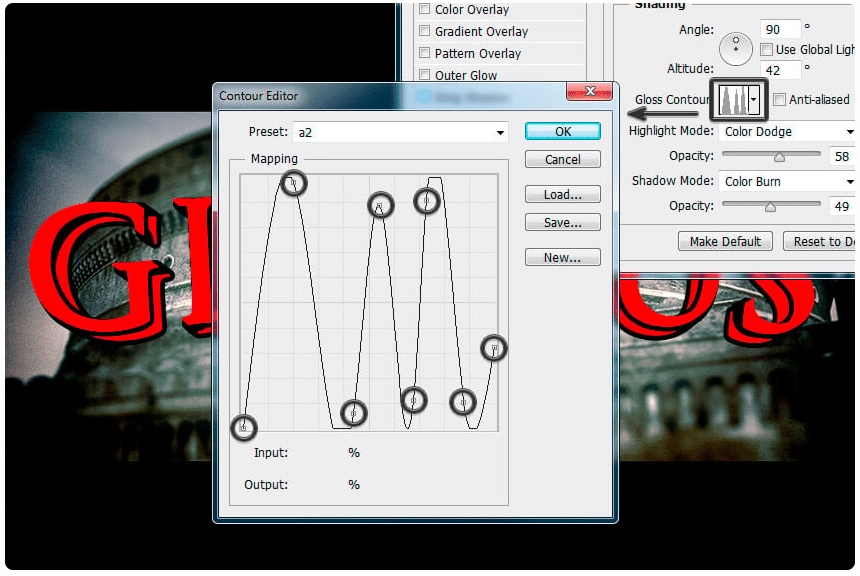
Trong khi bạn vẫn ở trong tab Bevel & Emboss , hãy tạo Đường viền bóng tùy chỉnh với các cài đặt sau:
Thêm 8 điểm vào đường cong đồng mức. Để thêm điểm, hãy nhấp vào bất kỳ đâu trên đường cong. Bây giờ, hãy thiết lập một Đầu vào và một Đầu ra cho mỗi điểm này.
- Điểm 1 – Đầu vào: 0% Đầu ra: 0%
- Điểm 2 – Đầu vào: 20% Đầu ra: 98%
- Điểm 3 – Đầu vào: 44% Đầu ra: 6%
- Điểm 4 – Đầu vào: 54% Đầu ra: 89%
- Điểm 5 – Đầu vào: 68% Đầu ra: 11%
- Điểm 6 – Đầu vào: 73% Đầu ra: 91%
- Điểm 7 – Đầu vào: 88% Đầu ra: 10%
- Điểm 8 – Đầu vào: 100% Đầu ra: 32%

Bước 4
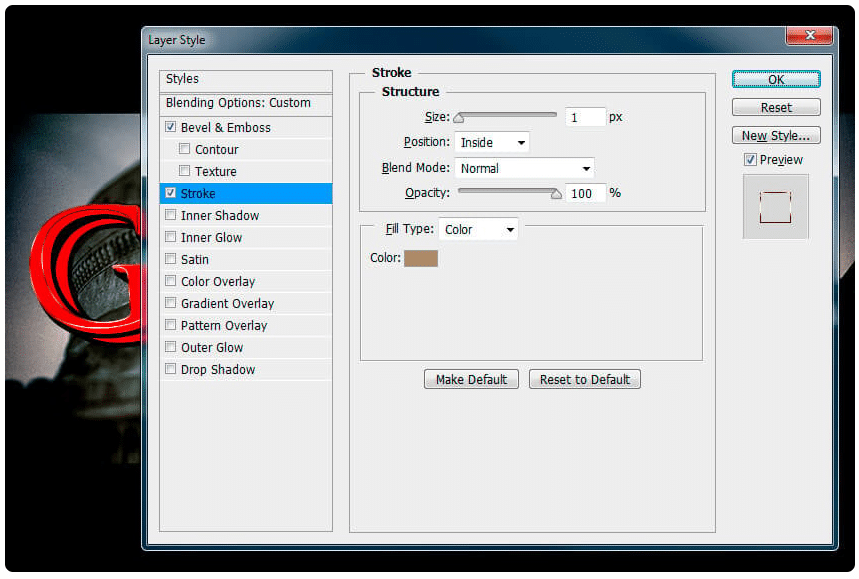
Thêm Stroke với các cài đặt sau:
- Kích cỡ: 1 px
- Chức vụ: Bên trong
- Chế độ hòa trộn: Bình thường
- Màu sắc:
#9a8868

Bước 5
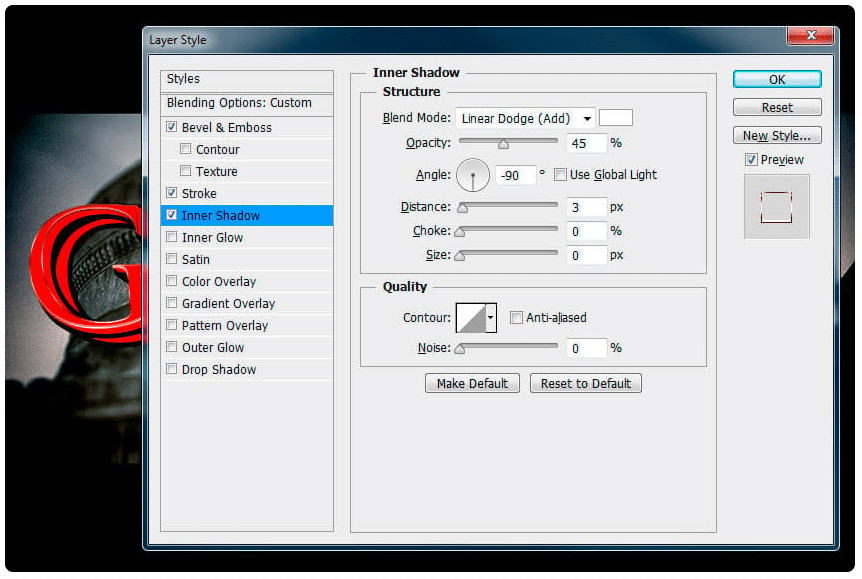
Thêm bóng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Linear Dodge (Thêm) với màu
#ffffff - Độ mờ: 45%
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: -90 °
- Khoảng cách: 3 px
- Sặc: 0%
- Kích cỡ: 0 px
Nhấn OK để áp dụng tất cả các thay đổi.

Bước 6
Chọn lớp a1 và nhấp đúp vào lớp để áp dụng kiểu lớp sau:
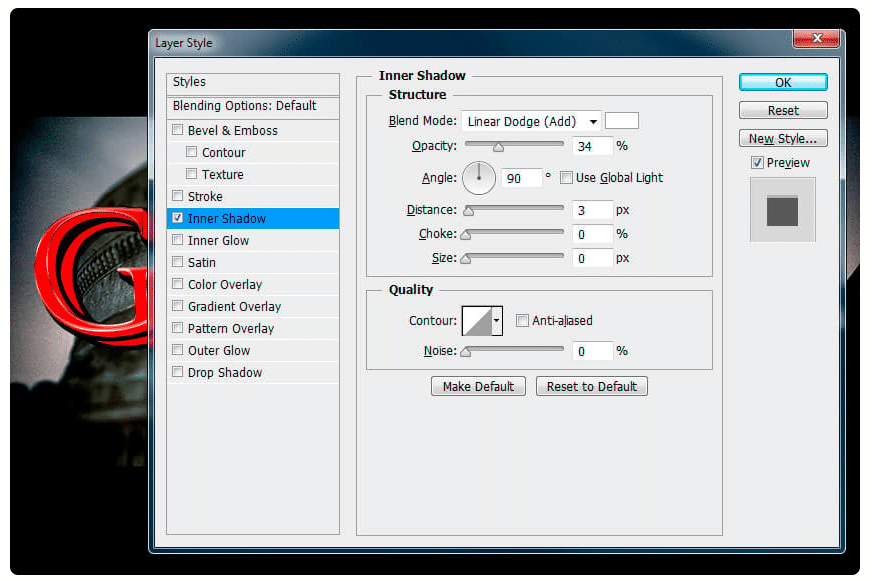
Thêm bóng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Linear Dodge (Thêm) với màu
#ffffff - Độ mờ: 34%
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 90 °
- Khoảng cách: 3 px
- Sặc: 0%
- Kích cỡ: 0 px

Bước 7
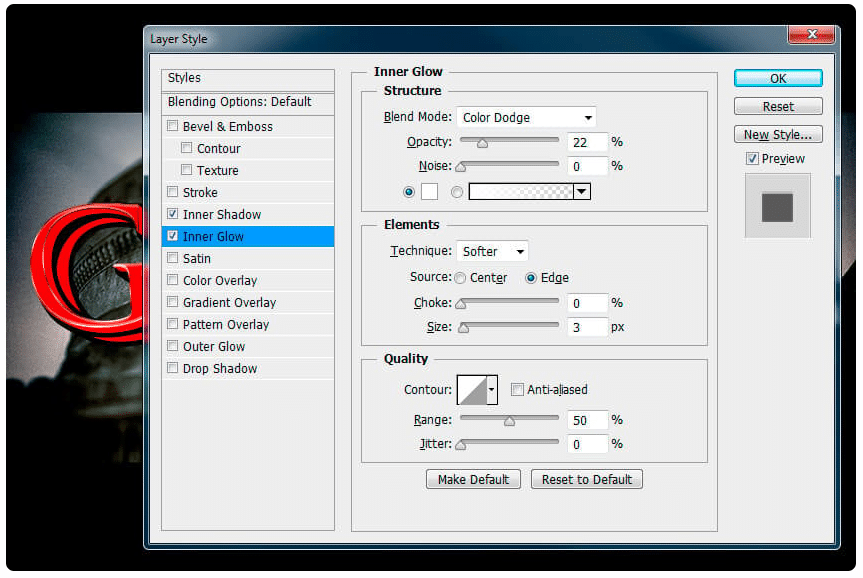
Thêm Ánh sáng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Color Dodge
- Độ mờ: 22%
- Chọn màu
#ffffff - Kỹ thuật: Mềm mại hơn
- Nguồn: Edge
- Sặc: 0%
- Kích cỡ: 3 px

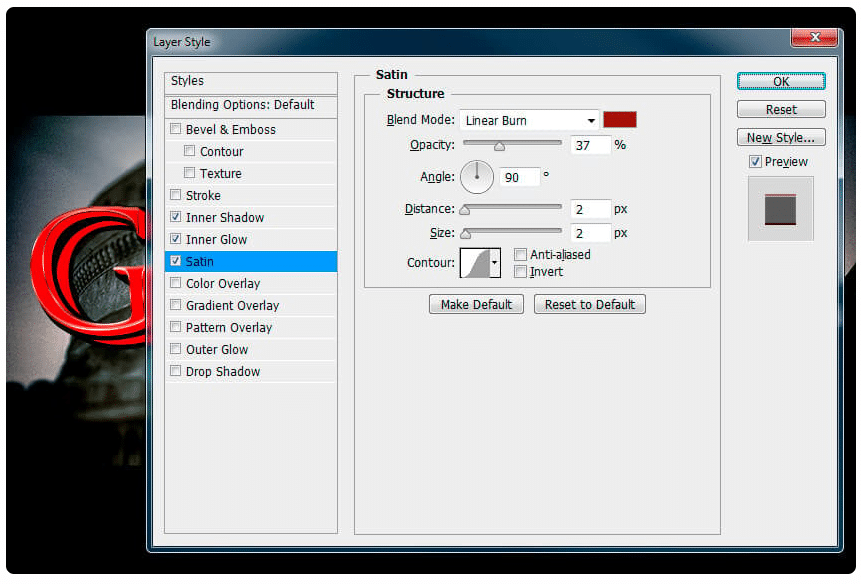
Bước 8
Thêm Satin với các cài đặt sau:
- Chế độ hòa trộn: Ghi tuyến tính với màu
#772000 - Độ mờ: 37%
- Góc: 90 °
- Khoảng cách: 2 px
- Kích cỡ: 2 px
- Bỏ chọn hộp Đảo ngược

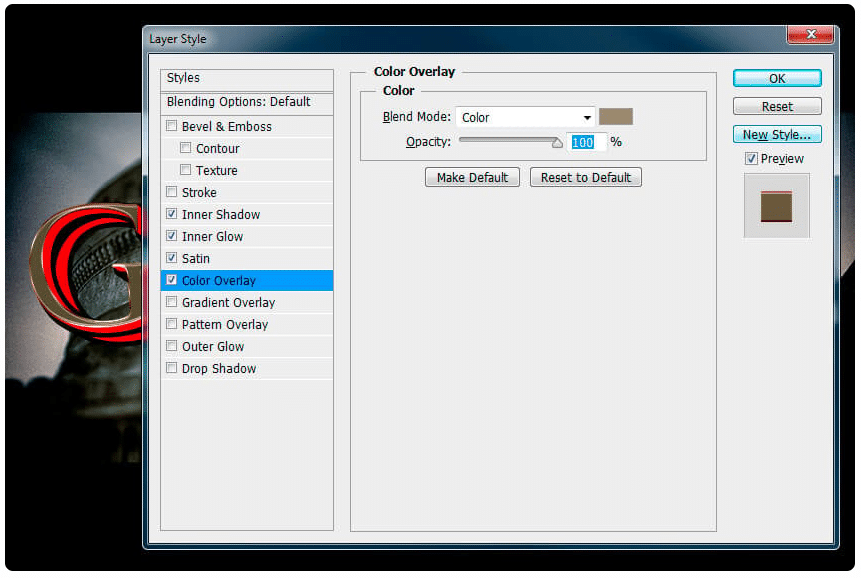
Bước 9
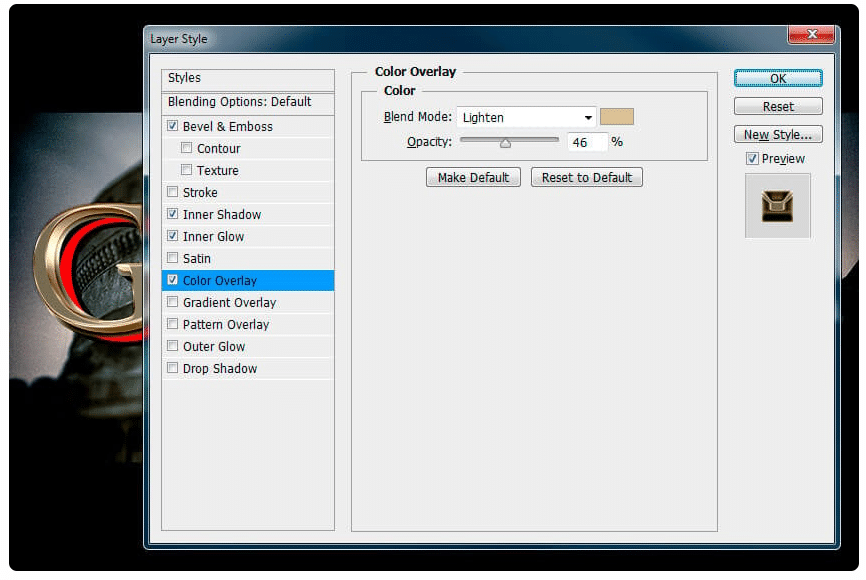
Thêm Lớp phủ Màu với các cài đặt sau:
- Chế độ hòa trộn: Màu
- Chọn màu
#908770 - Độ mờ: 100%

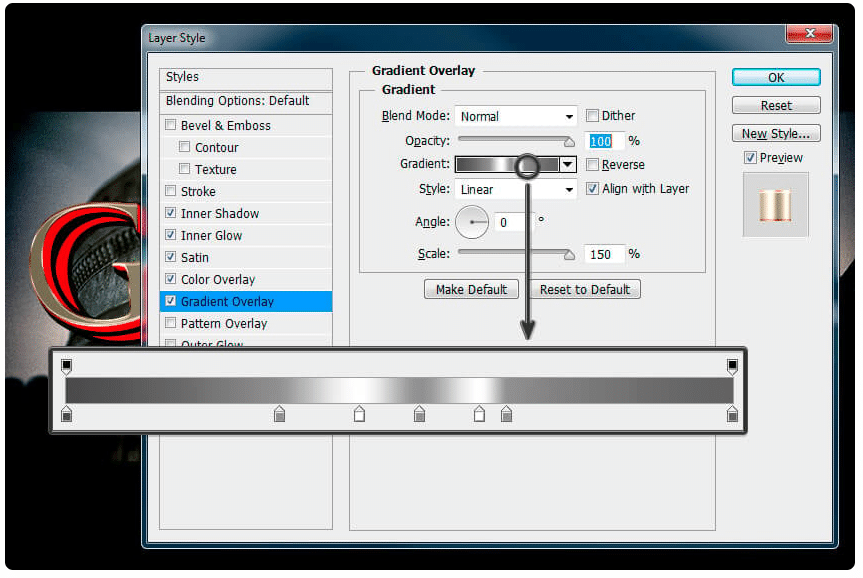
Bước 10
Thêm Lớp phủ Gradient với các cài đặt sau:
- Chế độ hòa trộn: Bình thường
- Độ mờ: 100%
- Phong cách: Tuyến tính
- Góc: 0 °
- Quy mô: 150%
- Nhấp vào Gradient và đặt các điểm dừng màu sau:
- Điểm dừng màu 1 – Màu sắc:
#4c4c4cVị trí: 0% - Điểm dừng màu 2 – Màu sắc:
#8f8f8fVị trí: 32% - Điểm dừng màu 3 – Màu sắc:
#ffffffVị trí: 44% - Điểm dừng màu 4 – Màu sắc:
#8f8f8fVị trí: 53% - Điểm dừng màu 5 – Màu sắc:
#ffffffVị trí: 62% - Điểm dừng màu 6 – Màu sắc:
#8f8f8fVị trí: 66% - Điểm dừng màu 7 – Màu sắc:
#616161Vị trí: 100%

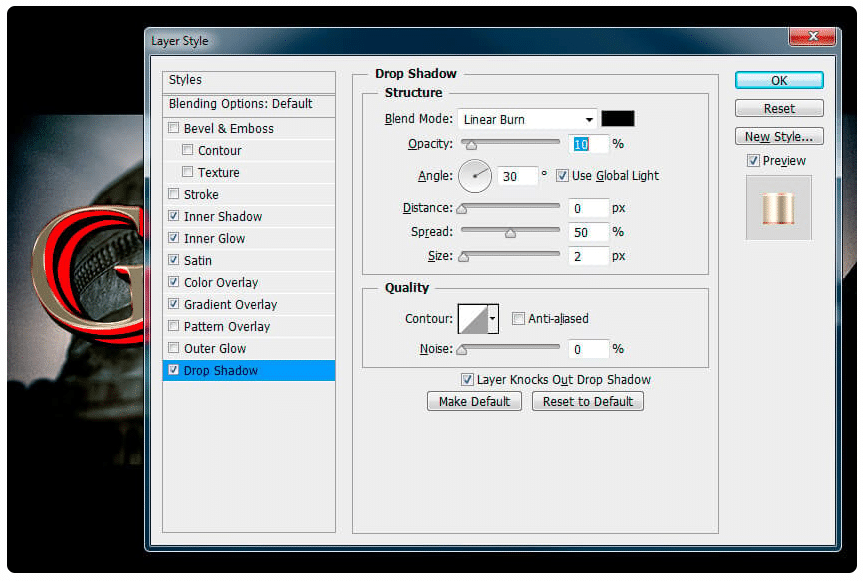
Bước 11
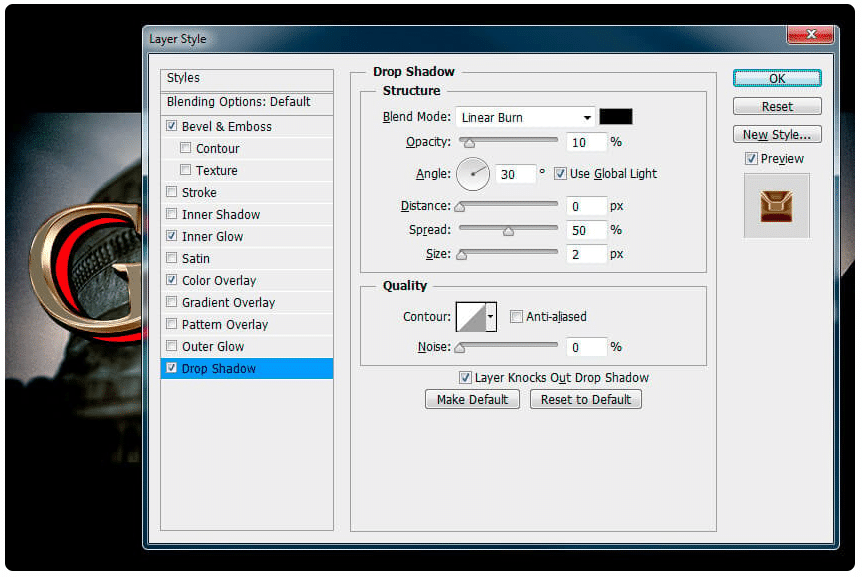
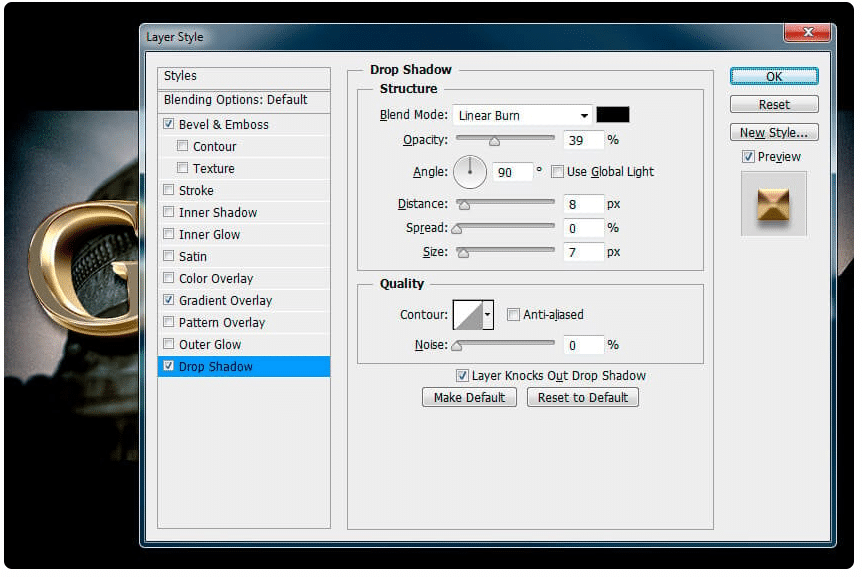
Thêm Drop Shadow với các cài đặt sau:
- Chế độ hòa trộn: Ghi tuyến tính
- Chọn màu
#010101 - Độ mờ: 10%
- Khoảng cách: 0 px
- Chênh lệch: 50%
- Kích cỡ: 2 px
Nhấn OK để áp dụng tất cả các thay đổi.

Bước 12
Chọn lớp b1 và nhấp đúp vào lớp để áp dụng kiểu lớp sau:
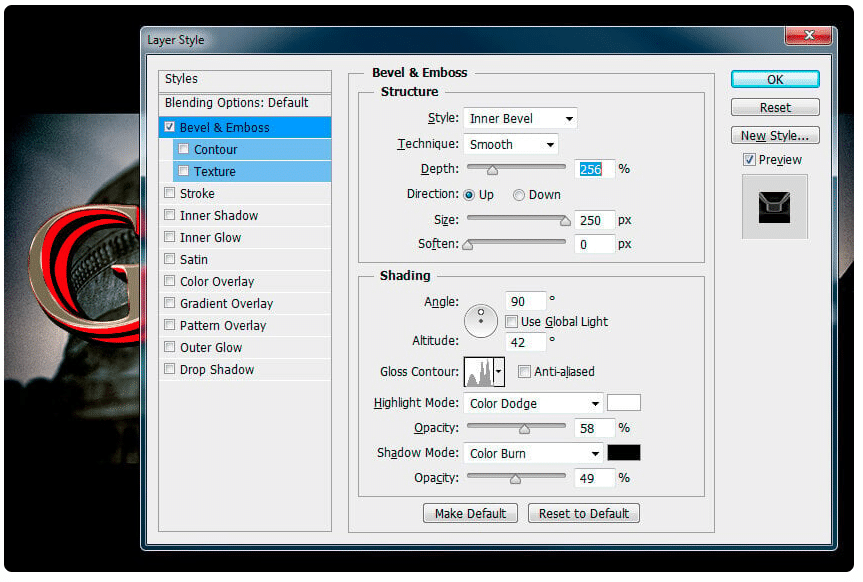
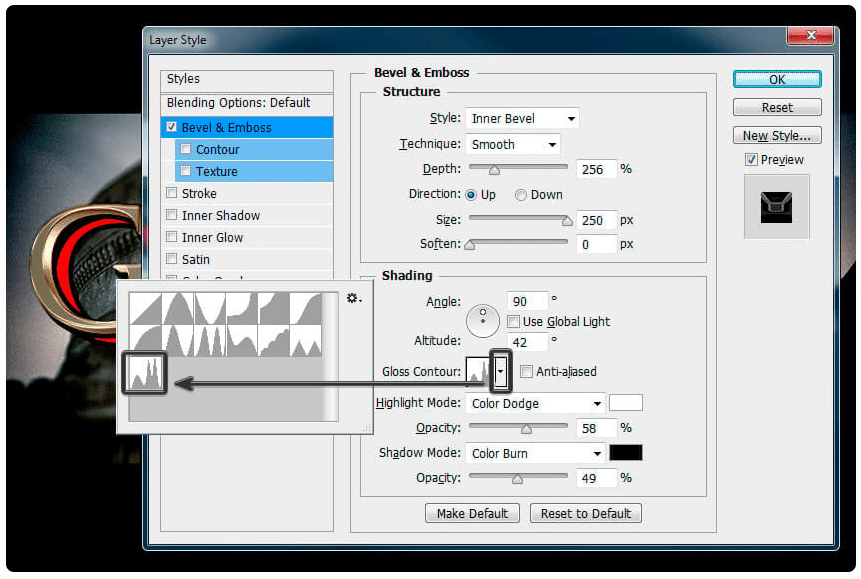
Thêm Bevel & Emboss với các cài đặt sau:
- Phong cách: Bên trong Bevel
- Kỹ thuật: Mượt
- Độ sâu: 256%
- Hướng: Lên
- Kích cỡ: 250 px
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 90 °
- Độ cao: 42 °
- Chế độ Highlight: Color Dodge với màu sắc
#ffffffvà Opacity: 58% - Chế độ bóng tối: Ghi màu với màu sắc
#010101và Độ mờ: 49%

Bước 13
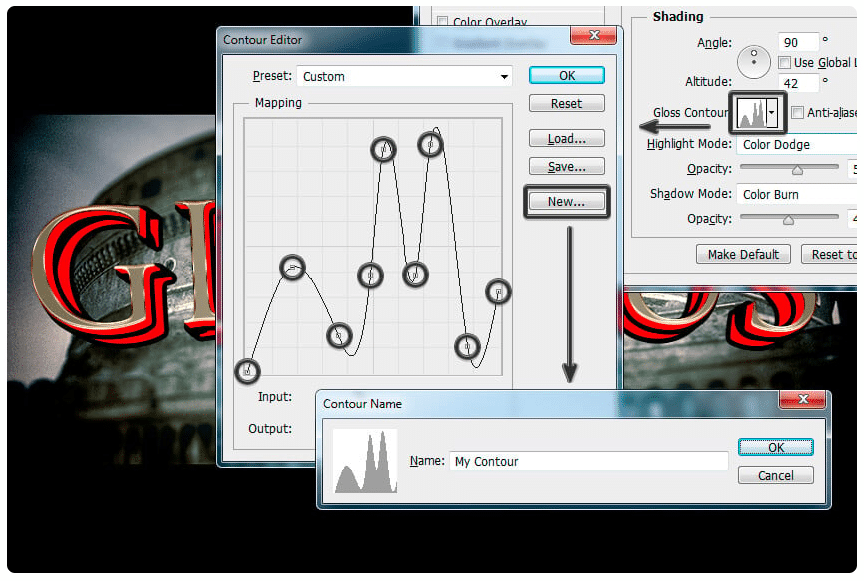
Trong khi bạn vẫn ở trong tab Bevel & Emboss , hãy tạo Đường viền bóng tùy chỉnh với các cài đặt sau:
Thêm 9 Điểm vào đường bao và đặt Đầu vào và Đầu ra cho mỗi điểm này.
- Điểm 1 – Đầu vào: 0% Đầu ra: 0%
- Điểm 2 – Đầu vào: 18% Đầu ra: 42%
- Điểm 3 – Đầu vào: 36% Đầu ra: 15%
- Điểm 4 – Đầu vào: 49% Đầu ra: 39%
- Điểm 5 – Đầu vào: 54% Đầu ra: 89%
- Điểm 6 – Đầu vào: 67% Đầu ra: 39%
- Điểm 7 – Đầu vào: 73% Đầu ra: 91%
- Điểm 8 – Đầu vào: 88% Đầu ra: 10%
- Điểm 9 – Đầu vào: 100% Đầu ra: 32%
Nhấp vào nút Mới và đặt Tên: Đường viền của Tôi để lưu đường bao tùy chỉnh này. Bạn sẽ cần nó sau này.

Bước 14
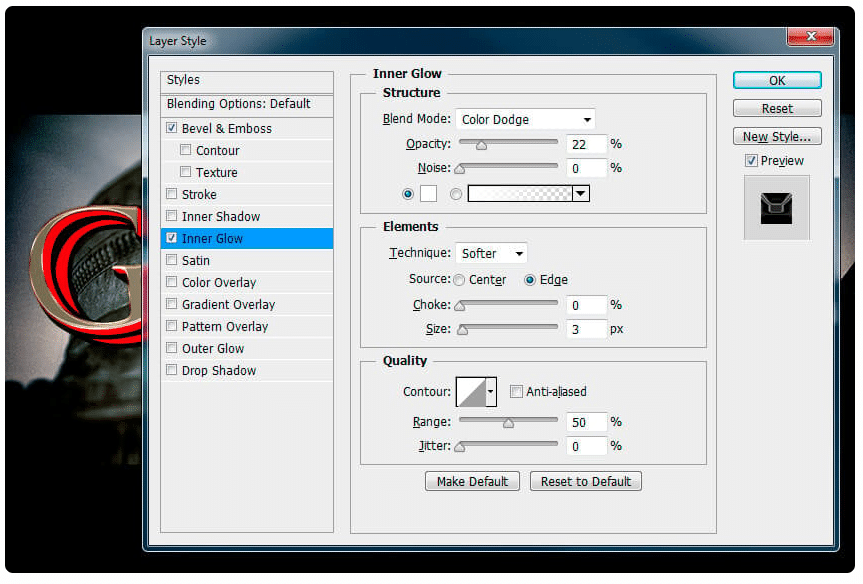
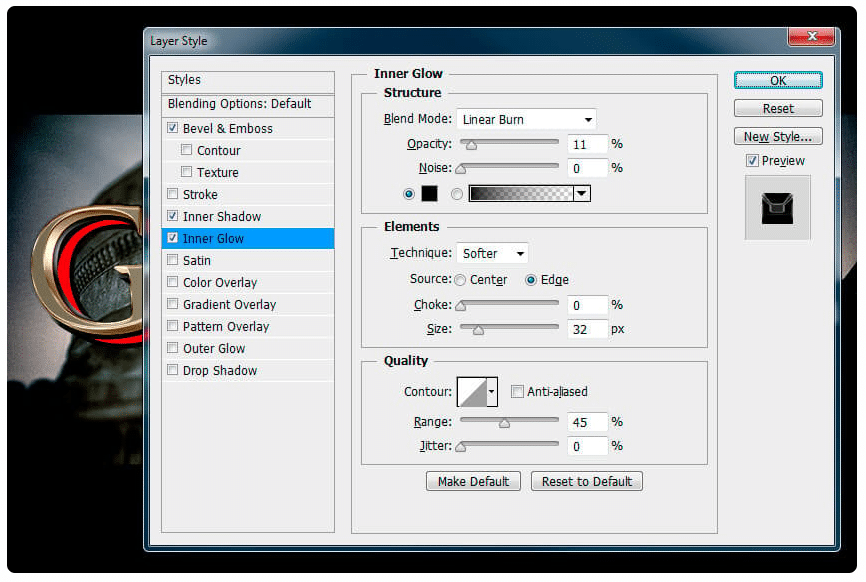
Thêm Ánh sáng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Color Dodge
- Độ mờ: 22%
- Chọn màu
#ffffff - Kỹ thuật: Mềm mại hơn
- Nguồn: Edge
- Sặc: 0%
- Kích cỡ: 3 px

Bước 15
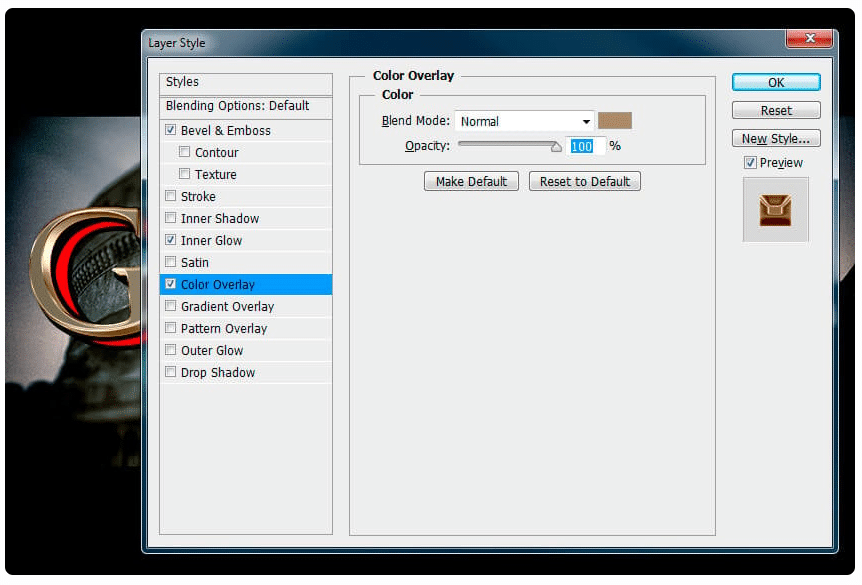
Thêm Lớp phủ Màu với các cài đặt sau:
- Chế độ hòa trộn: Bình thường
- Chọn màu
#9a8868 - Độ mờ: 100%

Bước 16
Thêm Drop Shadow với các cài đặt sau:
- Chế độ hòa trộn: Ghi tuyến tính
- Chọn màu
#010101 - Độ mờ: 10%
- Khoảng cách: 0 px
- Chênh lệch: 50%
- Kích cỡ: 2 px
Nhấn OK để áp dụng tất cả các thay đổi.

Bước 17
Chọn lớp c1 và nhấp đúp vào lớp để áp dụng kiểu lớp sau:
Thêm Bevel & Emboss với các cài đặt sau:
- Phong cách: Bên trong Bevel
- Kỹ thuật: Mượt
- Độ sâu: 256%
- Hướng: Lên
- Kích cỡ: 250 px
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 90 °
- Độ cao: 42 °
- Đường viền bóng: chọn đường viền Đường viền của tôi đã lưu trước đó
- Chế độ Highlight: Color Dodge với màu sắc
#ffffffvà Độ mờ: 58% - Chế độ bóng tối: Ghi màu với màu sắc
#010101và Độ mờ: 49%

Bước 18
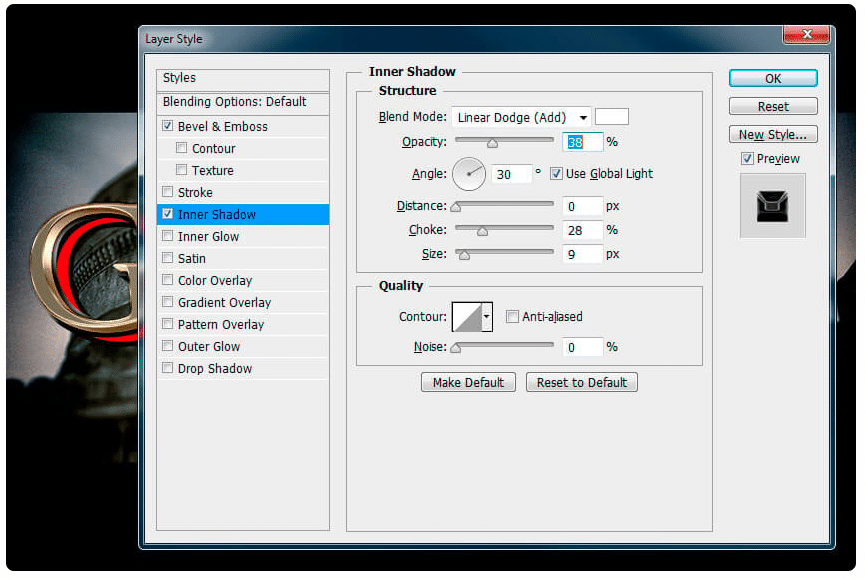
Thêm bóng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Linear Dodge (Thêm) với màu
#ffffff - Độ mờ: 38%
- Khoảng cách: 0 px
- Sặc: 28%
- Kích cỡ: 9 px

Bước 19
Thêm Ánh sáng bên trong với các cài đặt sau:
- Chế độ hòa trộn: Ghi tuyến tính
- Độ mờ: 13%
- Chọn màu
#000000 - Kỹ thuật: Mềm mại hơn
- Nguồn: Edge
- Sặc: 0%
- Kích cỡ: 32 px
- Phạm vi: 45%

Bước 20
Thêm Lớp phủ Màu với các cài đặt sau:
- Chế độ hòa trộn: Làm sáng
- Chọn màu
#ccc092 - Độ mờ: 46%

Bước 21
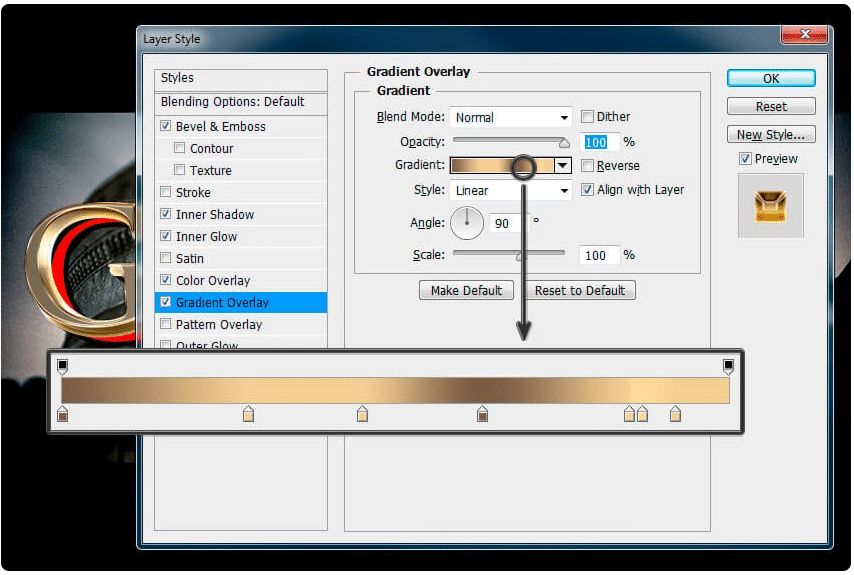
Thêm Lớp phủ Gradient với các cài đặt sau:
- Chế độ hòa trộn: Bình thường
- Độ mờ: 100%
- Phong cách: Tuyến tính
- Góc: 80 °
- Quy mô: 100%
- Nhấp vào Gradient và đặt các điểm dừng màu sau:
- Điểm dừng màu 1 – Màu sắc:
#6c5b48Vị trí: 0% - Điểm dừng màu 2 – Màu sắc:
#e2cd96Vị trí: 28% - Điểm dừng màu 3 – Màu sắc:
#e2cd96Vị trí: 45% - Điểm dừng màu 4 – Màu sắc:
#6c5b48Vị trí: 63% - Điểm dừng màu 5 – Màu sắc:
#e2cd96Vị trí: 85% - Điểm dừng màu 6 – Màu sắc:
#eed89cVị trí: 87% - Điểm dừng màu 7 – Màu sắc:
#e2cd96Vị trí: 92% - Nhấn nút Mới để lưu gradient này vào Cài đặt sẵn của bạn . Bạn sẽ sử dụng lại gradient này trong bước tiếp theo.
Nhấn OK để áp dụng tất cả các thay đổi.

Bước 22
Chọn lớp c2 và nhấp đúp vào lớp để áp dụng kiểu lớp sau:
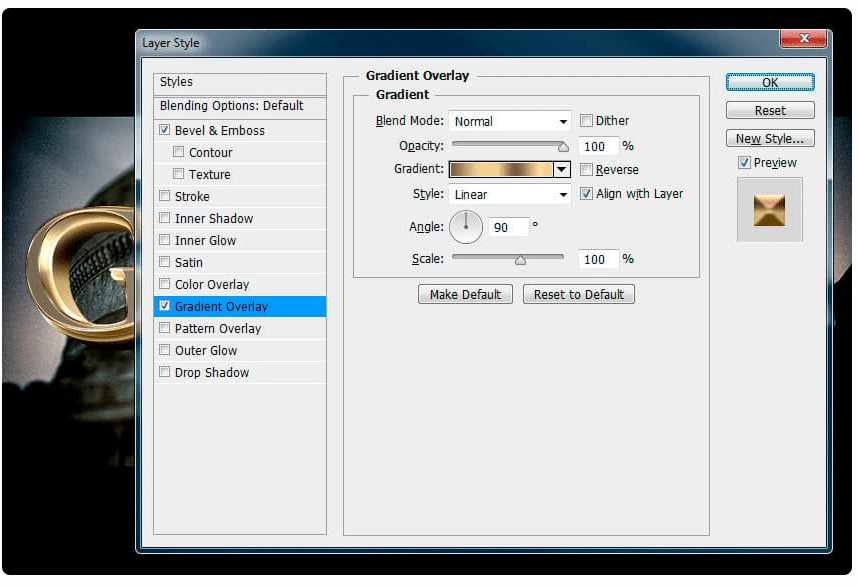
Thêm Lớp phủ Gradient mà bạn đã lưu vào Cài đặt sẵn của mình trong bước cuối cùng với các cài đặt sau:
- Chế độ hòa trộn: Bình thường
- Độ mờ: 100%
- Phong cách: Tuyến tính
- Góc: 90 °

Bước 23
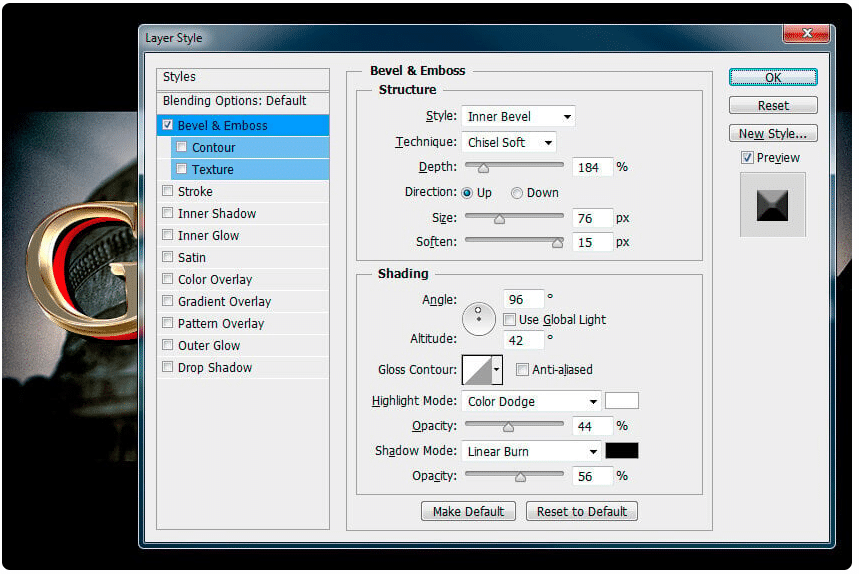
Thêm Bevel & Emboss với các cài đặt sau:
- Phong cách: Bên trong Bevel
- Kỹ thuật: Chisel Soft
- Độ sâu: 184%
- Hướng: Lên
- Kích cỡ: 76 px
- Làm mềm: 15 px
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 96 °
- Độ cao: 42 °
- Chế độ Highlight: Color Dodge với màu sắc
#ffffffvà Opacity: 44% - Chế độ bóng tối: Ghi tuyến tính với màu sắc
#010101và Độ mờ: 56%

Bước 24
Thêm Drop Shadow với các cài đặt sau:
- Chế độ hòa trộn: Ghi tuyến tính với một màu
#010201 - Độ mờ: 39%
- Bỏ chọn hộp Sử dụng Đèn toàn cầu
- Góc: 90 °
- Khoảng cách: 8 px
- Chênh lệch: 0%
- Kích cỡ: 7 px
Nhấn OK để áp dụng tất cả các thay đổi.

Cách thêm các lần chạm cuối cùng
Bạn gần như đã hoàn thành. Bây giờ bạn sẽ thấy các lớp này trong bảng điều khiển Lớp của mình : a2, a1, b1, c1, c2, GLADIUS và lớp Nền . Hãy dọn dẹp nó một chút.
Bước 1
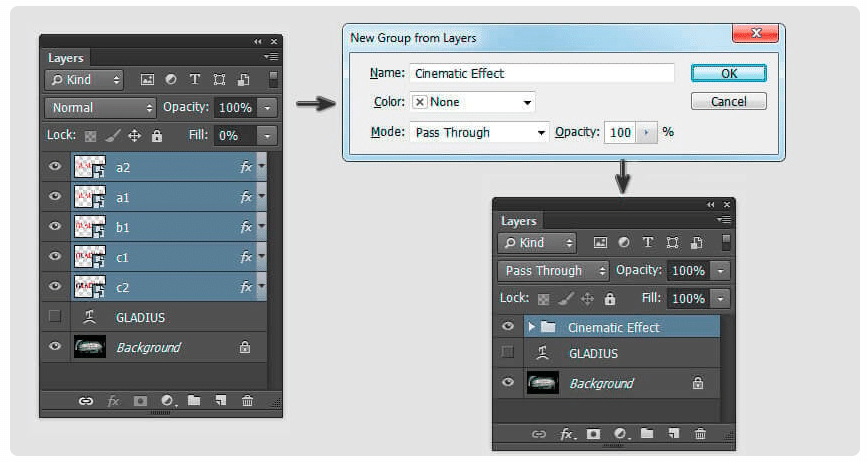
Trong khi chọn lớp c2 , hãy nhấp vào lớp a2 trong khi giữ phím Shift để chọn các lớp này và tất cả các lớp ở giữa. Nhấp chuột phải vào bất kỳ lớp nào trong số này và chọn Nhóm từ Lớp , điền vào Tên: Hiệu ứng điện ảnh và nhấn OK .

Bước 2
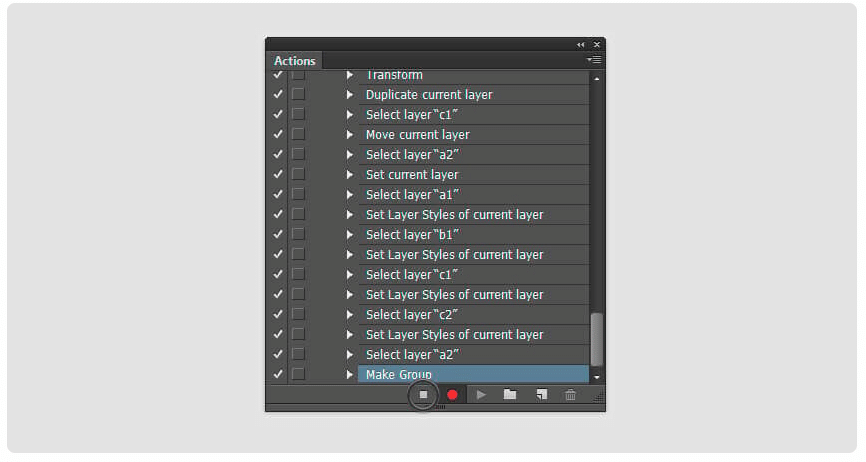
Bây giờ đã đến lúc ngừng ghi lại hành động. Nhấp vào nút Dừng trong bảng Hành động của bạn .

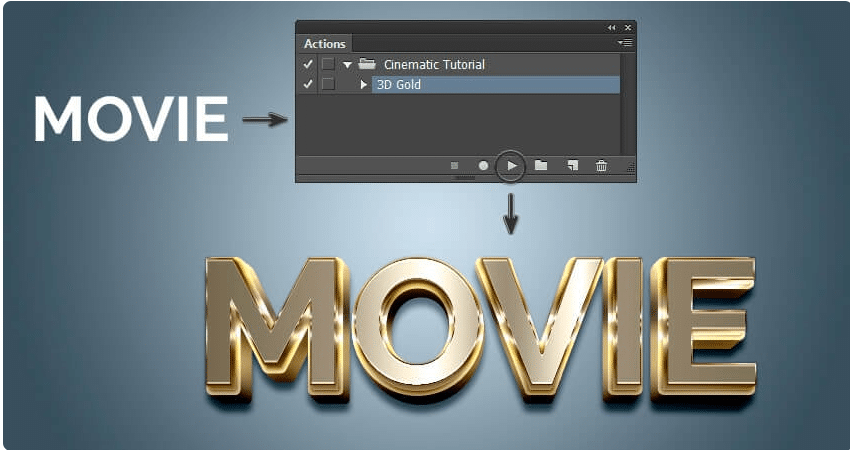
Từ bây giờ, bạn có thể chơi hành động này trên bất kỳ văn bản nào. Chọn lớp văn bản của bạn trong bảng điều khiển Lớp , chọn tác vụ 3D Gold trong bảng tác vụ và nhấn nút Phát .

Xin chúc mừng! Bạn đã hoàn tất!
Trong hướng dẫn này, chúng tôi đã học cách ghi lại một hành động cho hiệu ứng văn bản điện ảnh 3D. Chúng tôi bắt đầu với việc chuẩn bị nội dung và một số văn bản mẫu, sau đó chúng tôi bắt đầu ghi lại hành động. Sau đó, chúng tôi tạo và chuyển đổi nhiều lớp. Cuối cùng, chúng tôi đã thêm các phong cách lớp khác nhau và hoàn thành quá trình ghi hành động của chúng tôi.

Xem thêm
===>>> Cách thêm hiệu ứng văn bản trong InDesign
===>>> In tờ rơi màu giá bao nhiêu