Cách tạo hiệu ứng chữ lấy cảm hứng từ phơi sáng kép trong Adobe Photoshop
Những gì bạn sẽ học trong hướng dẫn về hiệu ứng chữ trong Photoshop này
Cách tạo văn bản trong Photoshop
Cách sử dụng tạo mặt nạ với văn bản trong Photoshop
Cách điều chỉnh nội dung trực quan trong hiệu ứng văn bản có mặt nạ
Cách tạo hiệu ứng văn bản phơi sáng kép
Hướng dẫn này sẽ chỉ cho bạn cách sử dụng một số hình ảnh, chế độ hòa trộn và các lớp điều chỉnh, để tạo hiệu ứng văn bản lấy cảm hứng phơi sáng kép dễ dàng. Nó được lấy cảm hứng từ nhiều kiểu Layer có trên Envato Market .
1. Cách tạo văn bản
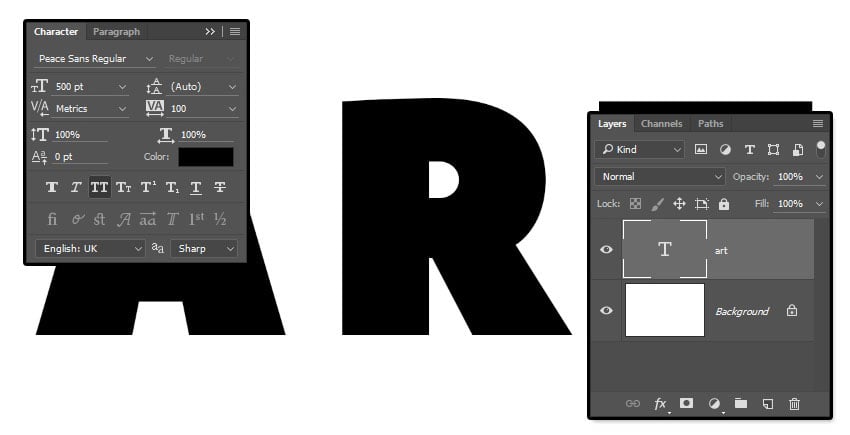
Bước 1
Tạo một tài liệu 1500 x 1000 px mới và điền vào NềnWhite .
Tạo văn bản trong All Caps bằng cách sử dụng phông chữ Peace Sans Regular và sử dụng kích thước khá lớn để hiển thị các chi tiết tốt hơn.
Kích thước ở đây được đặt thành 500 pt và Theo dõi được đặt thành 100 . Nhưng bạn có thể sử dụng bất kỳ giá trị nào khác mà bạn thích với văn bản của mình.

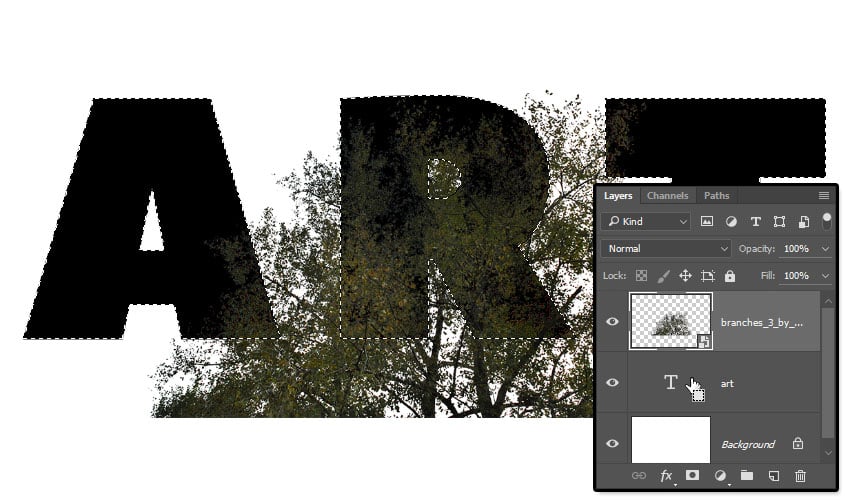
Bước 2
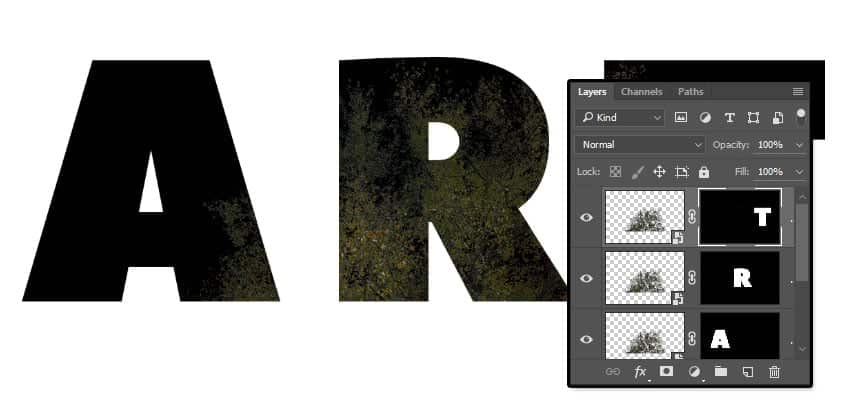
Đặt hình ảnh Chi nhánh 3 lên trên lớp văn bản và thay đổi kích thước nếu cần.

2. Làm thế nào để che dấu các nhánh
Bước 1
Command khi bấm vào hình thu nhỏ của lớp văn bản để tạo vùng chọn.

Bước 2
Chọn công cụ Rectangular Marquee Tool và nhấp vào biểu tượng Intersect with select trong thanh Options .
Sau đó, nhấp và kéo để chọn chữ cái đầu tiên bạn có và thả ra.

Bước 3
Thao tác này sẽ bỏ chọn tất cả các chữ cái ngoại trừ chữ cái đầu tiên.

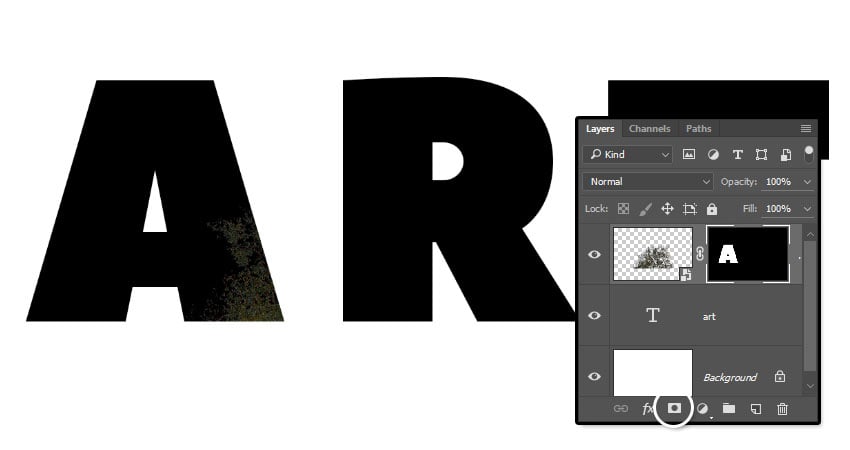
Bước 4
Với lớp chi nhánh được chọn, hãy nhấp vào biểu tượng Thêm mặt nạ lớp ở cuối bảng điều khiển Lớp .

Bước 5
Đặt một bản sao mới của hình ảnh các nhánh, rồi lặp lại các bước tương tự cho từng chữ cái còn lại mà bạn có.
Mỗi chữ cái nên có lớp nhánh riêng được che đi.

3. Cách đặt các nhánh bên trong các chữ cái
Bước 1
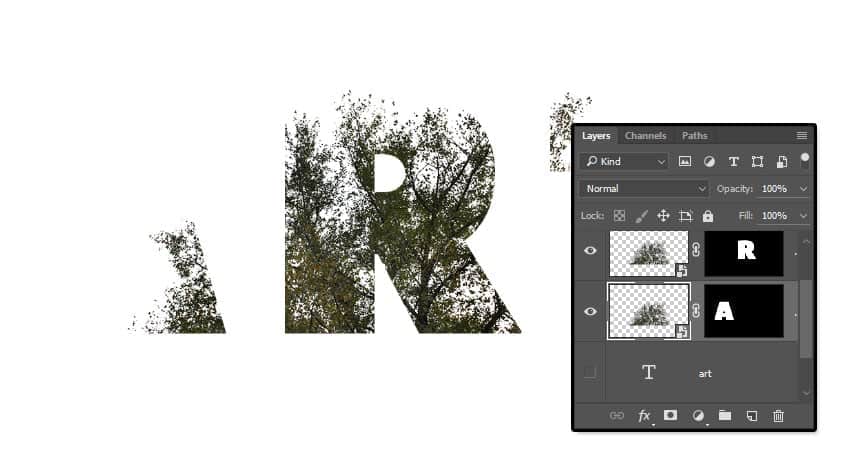
Làm cho lớp văn bản gốc trở nên vô hình bằng cách nhấp vào biểu tượng con mắt bên cạnh nó.

Bước 2
Nhấp vào biểu tượng chuỗi giữa các hình thu nhỏ của lớp và mặt nạ để hủy liên kết chúng. Điều này sẽ cho phép bạn di chuyển hình ảnh bên trong mặt nạ thay vì di chuyển hình ảnh đó.
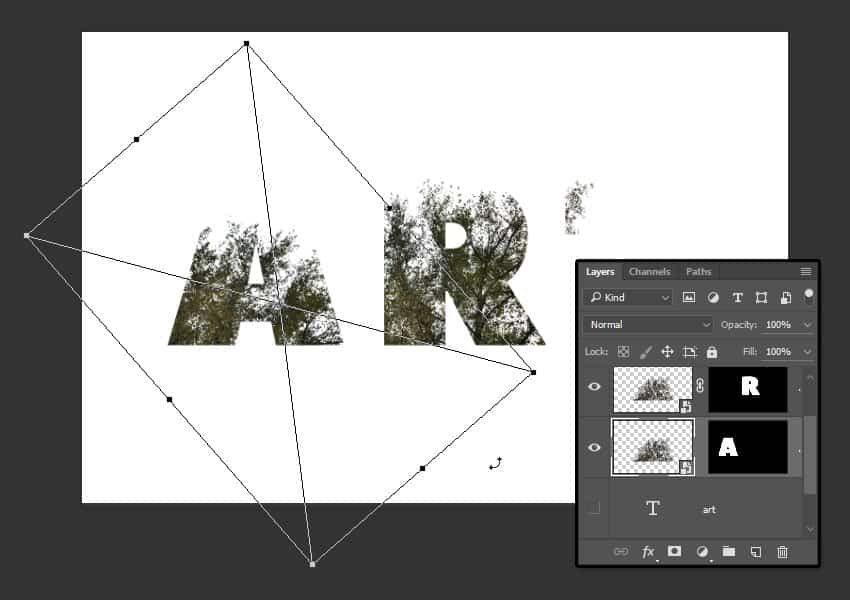
Nhấn Command-T để vào Chế độ biến đổi tự do . Di chuyển, xoay và thay đổi kích thước nhánh bên trong chữ cái của nó cho đến khi bạn muốn mọi thứ trông như thế nào.
Nhấn Quay lại để chấp nhận các thay đổi.

Bước 3
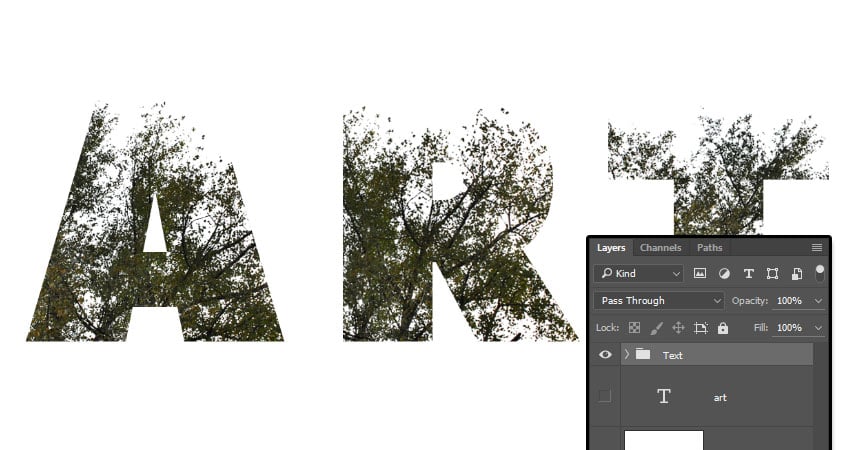
Lặp lại điều đó cho phần còn lại của các chữ cái bạn có và đừng quên liên kết lại các hình thu nhỏ khi bạn hoàn thành.
Đặt tất cả các lớp của các nhánh vào một nhóm và gọi nó là Văn bản .

4. Cách tạo Bản đồ Gradient của Văn bản và Thêm Kết cấu Lớp phủ
Bước 1
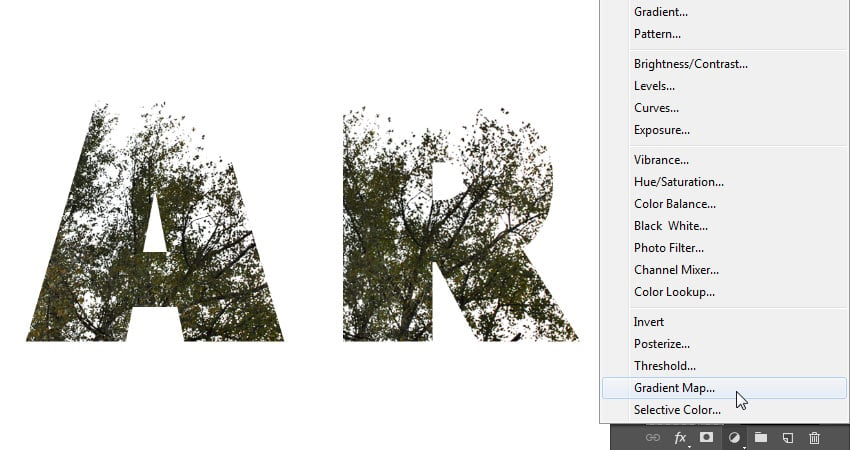
Nhấp vào biểu tượng Tạo lớp điền mới hoặc lớp điều chỉnh ở cuối bảng điều khiển Lớp và chọn Bản đồ Gradient .

Bước 2
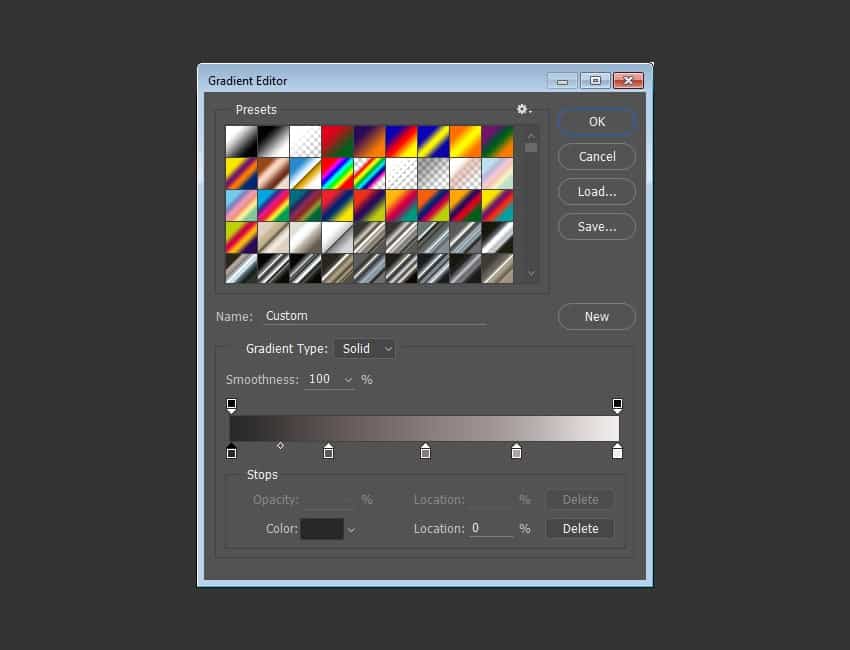
Nhấp vào biểu tượng Clip to layer và nhấp vào hộp tô màu gradient để tạo gradient được sử dụng.
Để tạo Gradient, bạn sẽ cần nhấp vào bên dưới thanh gradient để thêm các Điểm dừng Màu và khi bạn nhấp vào mỗi Điểm dừng Màu, bạn có thể thay đổi các giá trị Màu và Vị trí của nó . Dưới đây là các giá trị Dừng màu được sử dụng từ trái sang phải:
Màu sắc – Vị trí
#282828– 0%#5c5353– 25%#877a7a– 50%#ada3a3– 75%#f1eded– 100%

Bước 3
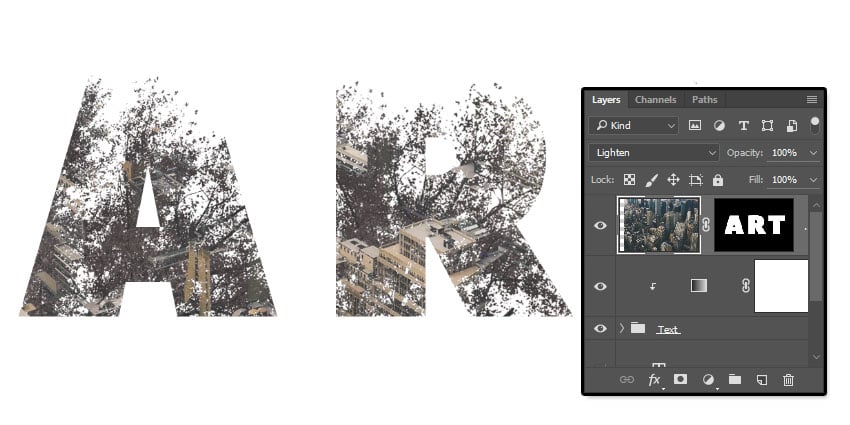
Đặt hình ảnh Tòa nhà New York lên trên tất cả các lớp, thay đổi kích thước nếu cần và thay đổi Chế độ hòa trộn của lớp thành Lighten .
Nhấn Command khi nhấp vào hình thu nhỏ của lớp văn bản để tạo vùng chọn và nhấp vào biểu tượng Thêm mặt nạ lớp để che hình ảnh các tòa nhà.
Điều này sẽ hoàn thành hiệu ứng phơi sáng kép, nhưng chúng tôi sẽ thêm một số lớp điều chỉnh màu sắc khác để nâng cao kết quả cuối cùng.

5. Cách điều chỉnh màu
Bước 1
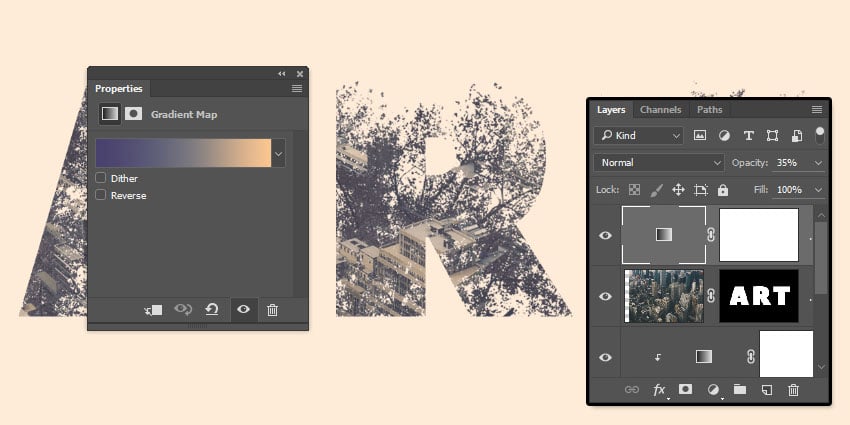
Thêm một lớp điều chỉnh Gradient Map khác trên đầu tất cả các lớp và tạo gradient bằng cách sử dụng các màu #48406eở bên trái, #76747eở trung tâm và #fbc690bên phải.
Sau đó, giảm Opacity của lớp xuống giá trị khoảng 35% .

Bước 2
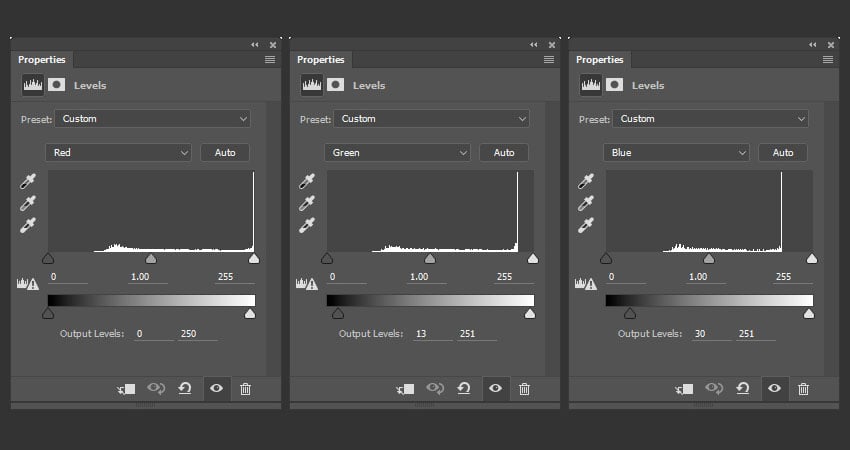
Thêm lớp điều chỉnh Mức độ trên đầu tất cả các lớp và điều chỉnh cài đặt của từng kênh như hình dưới đây:

Xin chúc mừng, bạn đã hoàn tất!
Trong hướng dẫn này, chúng tôi đã tạo một số văn bản và che hình ảnh của các nhánh thành từng chữ cái của nó một cách riêng biệt.
Sau đó, chúng tôi định vị các nhánh bên trong mỗi chữ cái và điều chỉnh màu bằng bản đồ gradient. Sau đó, chúng tôi thêm một kết cấu lớp phủ để tạo hiệu ứng phơi sáng kép. Cuối cùng, chúng tôi sử dụng thêm một số lớp điều chỉnh để điều chỉnh màu sắc của kết quả cuối cùng.
Vui lòng để lại nhận xét, đề xuất và kết quả của bạn bên dưới.

Xem thêm
===>>> Thiết Kế Tem Nhãn
===>>> Thiết kế catalogue